Javascript_11_constructor 実装原理_JavaScript スキルの理解
コンストラクターとは
簡単に理解すると、コンストラクターはオブジェクトのコンストラクターを指します。次の例を参照してください。
function Foo( ){};
var foo = new Foo();
alert(foo.constructor);//Foo
alert(Foo.constructor);//関数
alert(Object.constructor) ;//Function
alert(Function.constructor);//Function
foo.constructor が Foo の場合、foo のコンストラクターが Foo なのでわかりやすいと思います。 Foo、Object、Function のコンストラクターが Function であるという事実については、何も議論の余地はないと思います。 (Foo、Object、Function はすべて関数オブジェクトであり、すべての関数オブジェクトは Function オブジェクトから構築されるため、コンストラクターは Function です。詳細は「js_Function オブジェクト」を参照してください。)
の関係プロトタイプとコンストラクター
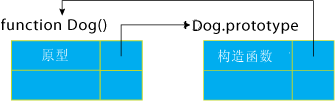
function Dog( ) {}
alert(Dog === Dog.prototype.constructor);//true
JavaScript では、各関数には「prototype」という名前の属性があり、これは、プロトタイプオブジェクト。このプロトタイプ オブジェクトには、関数自体を参照する「コンストラクター」と呼ばれるプロパティがあります。これは図に示すように循環参照です:

コンストラクター属性はどこから来たのでしょうか?
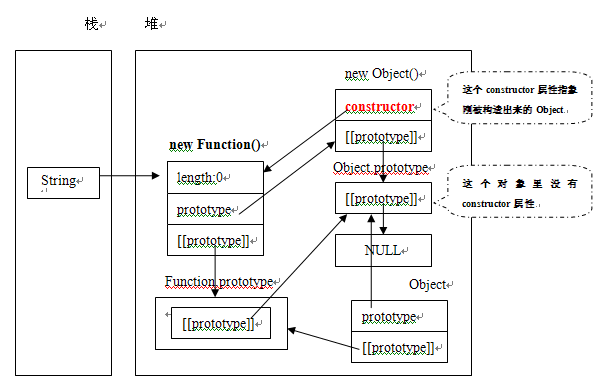
文字列を構築する関数の構築プロセスを見てみましょう:

注: 関数コンストラクター どの関数オブジェクトのプロセスも同じであるため、文字列、ブール値、数値などの組み込みオブジェクトであっても、ユーザー定義オブジェクトであっても、構築プロセスは上図と同じです。ここでの文字列はあくまで代表です!
図からわかるように、コンストラクターは Function が関数オブジェクトを作成するときに生成されます。「プロトタイプとコンストラクターの関係」で説明したように、コンストラクターは関数オブジェクトのプロトタイプ チェーン内の属性です。それは String=== String.prototype.constructor です。
また、コードの一部を使用して、理論が正しいことを証明したいと思います。
function person(){}
var p = new Person();
alert(p.constructor);//person
alert( Person.prototype.constructor) ;//パーソン
alert(person.prototype.hasOwnProperty('constructor'));//true
alert(person.prototype.isPrototypeOf(p));//true
alert(Object.prototype .isPrototypeOf(p));//true
alert(person.prototype == Object.prototype);//false
今では、次のことがわかります。これは前の「プロトタイプ チェーン」と同じです。「実装原則」のデフォルトのプロトタイプは Object.prototype を指しますが、明らかに当時の理論はあまり包括的ではありませんでした。
特別なオブジェクト
注意深い読者はこの質問をするかもしれませんが、あなたの理論はオブジェクトには当てはまりません。次のコードは上記の理論と矛盾するためです:
alert(Object.prototype.hasOwnProperty('constructor'));//true
alert(Object.prototype.hasOwnProperty('isPrototypeOf'));//true、上記の理論によれば、ここでは false が返されるはずです
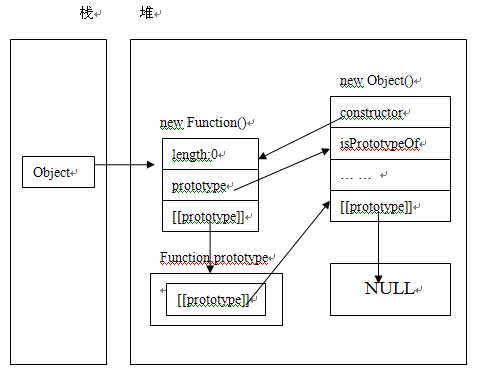
本当にそうですか?いいえ!次に、特別なオブジェクトがどのように処理されるかを見てみましょう:

この図の原理は、上の図の原理と同じであることがわかります。これは、Object.prototype.hasOwnProperty('isPrototypeOf') が true であることを正しく説明できます。
コンストラクター探索
function Animal(){}
function person(){}
var person = new Person();
alert(person. constructor); //person
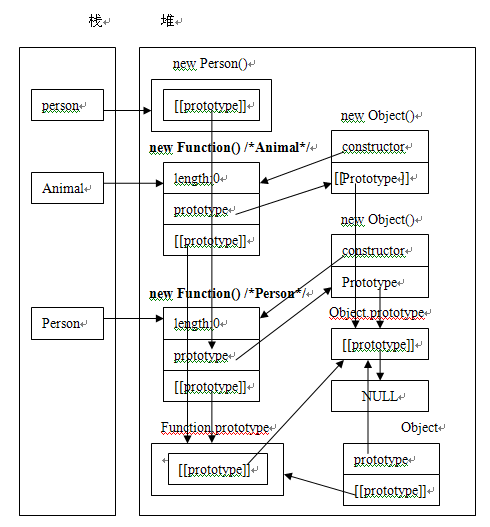
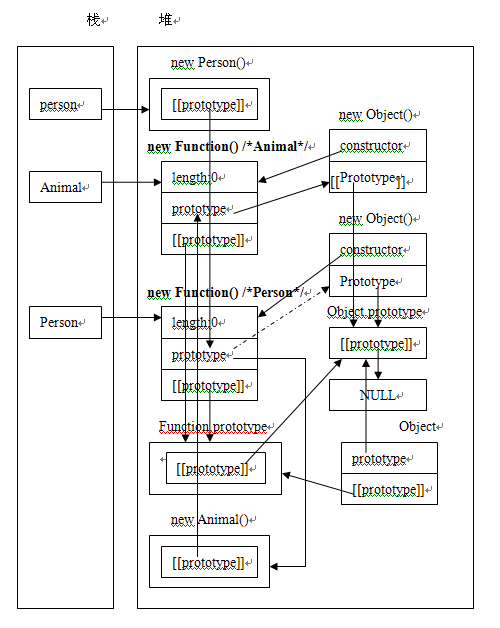
前のセクションの内容に基づいて、このコードの結果を正しく理解できますか?それについて考えた後、その記憶表現を見てください:

この図は、関数が動物と人を構築するプロセスを明確に示しています。同時にインスタンス人物と人物との関係も表示されます。
もう少し詳しく見てみると、コードは次のとおりです。
function Animal(){}
function Person(){}
Person.prototype = new Animal();
var person = new Person();
alert(person .constructor); //Animal
At this time, the constructor of person becomes Animal. How to explain?

Note: The dotted line in the picture represents the default prototype pointer of Person (for reference only). But we pointed Person.prototype to new Animal.
At this time, the prototype of Person points to the instance of Animal, so the constructor of person is the constructor of Animal.
Conclusion: The principle of constructor is very simple, which is to look for the constructor attribute on the prototype chain of the object.
Note: If you cannot correctly understand the content of this article, please review the content of the previous chapters.

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 Kafka メッセージ キューの基礎となる実装メカニズムについての深い理解
Feb 01, 2024 am 08:15 AM
Kafka メッセージ キューの基礎となる実装メカニズムについての深い理解
Feb 01, 2024 am 08:15 AM
Kafka メッセージ キューの基本的な実装原理の概要 Kafka は、大量のデータを処理でき、高スループットと低遅延を備えた分散型のスケーラブルなメッセージ キュー システムです。 Kafka は元々 LinkedIn によって開発され、現在は Apache Software Foundation のトップレベル プロジェクトです。アーキテクチャ Kafka は、複数のサーバーで構成される分散システムです。各サーバーはノードと呼ばれ、各ノードは独立したプロセスです。ノードはネットワークを介して接続され、クラスターを形成します。 K
 PHPコアの動作メカニズムと実装原理の詳細な説明
Nov 08, 2023 pm 01:15 PM
PHPコアの動作メカニズムと実装原理の詳細な説明
Nov 08, 2023 pm 01:15 PM
PHP は、Web 開発で頻繁に使用される、人気のあるオープン ソースのサーバー側スクリプト言語です。動的データを処理し、HTML 出力を制御できますが、これを実現するにはどうすればよいでしょうか?次に、この記事では、PHP の中核となる動作メカニズムと実装原理を紹介し、具体的なコード例を使用してその動作プロセスを詳しく説明します。 PHP ソース コードの解釈 PHP ソース コードは C 言語で書かれたプログラムです。コンパイル後、実行可能ファイル php.exe が生成されます。Web 開発で使用される PHP の場合、通常は A を通じて実行されます。
 PHPにおける粒子群アルゴリズムの実装原理
Jul 10, 2023 pm 11:03 PM
PHPにおける粒子群アルゴリズムの実装原理
Jul 10, 2023 pm 11:03 PM
PHP における粒子群最適化の実装の原理 粒子群最適化 (PSO) は、複雑な非線形問題を解決するためによく使用される最適化アルゴリズムです。鳥の群れの採餌行動をシミュレートして、最適な解決策を見つけます。 PHP では、PSO アルゴリズムを使用して問題を迅速に解決できますが、この記事では、その実装原理と対応するコード例を紹介します。粒子群最適化の基本原理 粒子群アルゴリズムの基本原理は、反復探索を通じて最適解を見つけることです。アルゴリズムには粒子のグループがあります
 Kafka メッセージ キューの技術原則と適用可能なシナリオの詳細な分析
Feb 01, 2024 am 08:34 AM
Kafka メッセージ キューの技術原則と適用可能なシナリオの詳細な分析
Feb 01, 2024 am 08:34 AM
Kafka メッセージ キューの実装原理 Kafka は、大量のデータを処理でき、高い信頼性と拡張性を備えた分散パブリッシュ/サブスクライブ メッセージング システムです。 Kafka の実装原理は次のとおりです。 1. トピックとパーティション Kafka のデータはトピックに格納され、各トピックは複数のパーティションに分割できます。パーティションは Kafka の最小のストレージ ユニットであり、順序付けされた不変のログ ファイルです。プロデューサはトピックにデータを書き込み、コンシューマはトピックからデータを読み取ります。
 swooleの非同期タスク処理機能の実装原理を解析する
Aug 05, 2023 pm 04:15 PM
swooleの非同期タスク処理機能の実装原理を解析する
Aug 05, 2023 pm 04:15 PM
swoole の非同期タスク処理機能の実装原理を分析する インターネット技術の急速な発展に伴い、さまざまな問題の処理はますます複雑になっています。 Web 開発では、大量のリクエストとタスクを処理することが一般的な課題です。従来の同期ブロック方式では高い同時実行性のニーズを満たすことができないため、非同期タスク処理が解決策となります。 PHP コルーチン ネットワーク フレームワークとして強力な非同期タスク処理機能を提供する Swoole の実装原理を、簡単な例を使って分析します。始める前に、次のことを確認する必要があります。
 Tomcat ミドルウェアの基礎となる動作メカニズムをマスターする
Dec 28, 2023 pm 05:25 PM
Tomcat ミドルウェアの基礎となる動作メカニズムをマスターする
Dec 28, 2023 pm 05:25 PM
Tomcat ミドルウェアの基本的な実装原理を理解するには、具体的なコード例が必要です。Tomcat は、オープン ソースで広く使用されている Java Web サーバーおよびサーブレット コンテナです。これは拡張性と柔軟性が高く、Java Web アプリケーションのデプロイと実行によく使用されます。 Tomcat ミドルウェアの基礎となる実装原理をより深く理解するには、そのコア コンポーネントと動作メカニズムを調査する必要があります。この記事では、特定のコード例を通じて Tomcat ミドルウェアの基本的な実装原理を分析します。トム
 Java クローラー テクノロジの原理: Web ページ データのクローリング プロセスの詳細な分析
Jan 09, 2024 pm 02:46 PM
Java クローラー テクノロジの原理: Web ページ データのクローリング プロセスの詳細な分析
Jan 09, 2024 pm 02:46 PM
Java クローラー テクノロジーの詳細な分析: Web ページ データ クローリングの実装原理 はじめに: インターネットの急速な発展と情報の爆発的な増加に伴い、大量のデータがさまざまな Web ページに保存されています。これらのWebページデータは、当社が情報抽出、データ分析、事業開発を行う上で非常に重要です。 Java クローラー テクノロジは、Web ページ データのクローリングに一般的に使用される方法です。この記事では、Java クローラー テクノロジーの実装原理を詳細に分析し、具体的なコード例を示します。 1. クローラー技術とは何ですか? クローラー技術 (WebCrawling) は Web クローラー技術とも呼ばれます。
 C言語におけるべき乗演算の実装原理
Feb 20, 2024 pm 09:57 PM
C言語におけるべき乗演算の実装原理
Feb 20, 2024 pm 09:57 PM
C言語におけるべき乗演算の実装原理. C言語におけるべき乗演算とは、数値のn乗、つまりx^nの計算結果を計算することです。 C 言語自体は直接のべき乗演算子を提供しませんが、べき乗演算はループや再帰などの方法で実装できます。 1. べき乗演算を実現するループ方式 ループ方式は、べき乗演算を実現する比較的一般的な方式であり、その基本的な考え方は、複数のループと累積乗算によって結果を計算することです。サンプルコードは次のとおりです。




