タブの数を制御する基本的な jquery コード opens_jquery
var tabcount = $('#tabs').tabs ('tabs ').length; addTab メソッドを次のように変更します。 function addTab(subtitle, url, icon) {
var tabcount = $('#tabs').tabs('tabs').length; if (tabcount < ;= 5) {
if (!$('#tabs').tabs('exists',subtitle)) {
$('#tabs').tabs('add', {
title: サブタイトル,
content: createFrame(url),
closeable: true,
icon: icon
}); else {
$('#タブ'). tabs('select', サブタイトル);
$('#mm-refresh').click();
}
} else {
alert('あなたも開いています多数のウィンドウを閉じてください! ');
return false;
開くことができる最大数は 5 です (ようこそページを除く)。必要に応じて変更可能

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 知識を増やしましょう!論理ルールを使用した機械学習
Apr 01, 2023 pm 10:07 PM
知識を増やしましょう!論理ルールを使用した機械学習
Apr 01, 2023 pm 10:07 PM
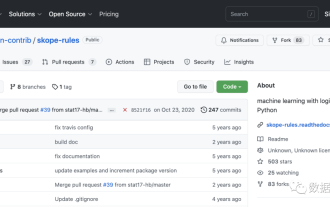
適合率-再現率曲線では、同じ点が異なる軸でプロットされます。警告: 左側の最初の赤い点 (再現率 0%、精度 100%) は 0 ルールに対応します。左側の 2 番目のドットが最初のルール、というように続きます。 Skope-rules は、ツリー モデルを使用してルール候補を生成します。まず、いくつかのデシジョン ツリーを構築し、ルート ノードから内部ノードまたはリーフ ノードまでのパスをルール候補として検討します。これらの候補ルールは、適合率や再現率などの事前定義された基準によってフィルタリングされます。精度と再現率がしきい値を超えるものだけが保持されます。最後に、類似性フィルタリングを適用して、十分な多様性を持つルールを選択します。一般に、スコープ ルールは、それぞれの根本原因を学習するために適用されます。
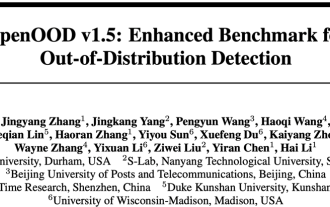
 OpenOOD アップデート v1.5: 包括的かつ正確な配布外検出コード ライブラリとテスト プラットフォーム、オンライン ランキングとワンクリック テストをサポート
Jul 03, 2023 pm 04:41 PM
OpenOOD アップデート v1.5: 包括的かつ正確な配布外検出コード ライブラリとテスト プラットフォーム、オンライン ランキングとワンクリック テストをサポート
Jul 03, 2023 pm 04:41 PM
配布外 (OOD) の検出は、オープンワールドのインテリジェント システムの信頼性の高い動作に不可欠ですが、現在のオブジェクト指向の検出方法では「評価の不一致」(評価の不一致) が発生します。以前の作品 OpenOODv1 は OOD 検出の評価を統合しましたが、スケーラビリティと使いやすさには依然として制限がありました。最近、開発チームは OpenOODv1.5 を再度提案し、以前のバージョンと比較して、新しい OOD 検出手法の評価は、精度の確保、標準化、使いやすさの点で大幅に改善されました。イメージペーパー: https://arxiv.org/abs/2306.09301OpenOODCodebase:htt
 Javaのランタイムによって提供されるパラメータの数を確認するにはどうすればよいですか?
Sep 23, 2023 pm 01:13 PM
Javaのランタイムによって提供されるパラメータの数を確認するにはどうすればよいですか?
Sep 23, 2023 pm 01:13 PM
Java では、実行時にパラメータを渡す 1 つの方法は、コマンド ラインまたはターミナルを使用することです。コマンド ライン パラメーターのこれらの値を取得する場合、実行時にユーザーが指定したパラメーターの数を見つける必要がある場合があります。これは、length 属性を使用して実現できます。この記事は、サンプル プログラムを使用して、ユーザーが指定した数のパラメーターを渡したり取得したりするプロセスを説明することを目的としています。実行時にユーザーが指定した引数の数を取得する コマンド ライン引数の数を調べる前に、最初のステップとして、ユーザーが実行時に引数を渡せるようにするプログラムを作成します。 String[] パラメータ Java プログラムを作成するとき、main() メソッドに遭遇することがよくあります。 JVM がこのメソッドを呼び出すと、Java アプリケーションが実行を開始します。 String[]args という引数とともに使用されます。
 Linuxコマンド:Telnetプロセス数の確認方法
Mar 01, 2024 am 11:39 AM
Linuxコマンド:Telnetプロセス数の確認方法
Mar 01, 2024 am 11:39 AM
Linux コマンドは、システム管理者の日常業務に欠かせないツールの 1 つであり、さまざまなシステム管理タスクの実行に役立ちます。運用保守作業では、問題を検出して適時に調整するために、システム内の特定のプロセスの番号を確認する必要がある場合があります。この記事では、Linuxコマンドを使用してTelnetプロセス数を確認する方法を紹介しますので、一緒に学びましょう。 Linux システムでは、ps コマンドと grep コマンドを組み合わせて使用すると、Telnet プロセスの数を表示できます。まず、ターミナルを開く必要があります。
 C++ を使用して N 分ツリーを走査する方法の数を求めます。
Sep 04, 2023 pm 05:01 PM
C++ を使用して N 分ツリーを走査する方法の数を求めます。
Sep 04, 2023 pm 05:01 PM
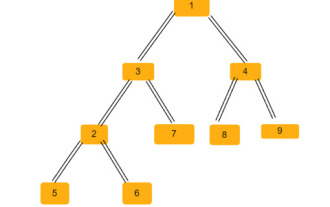
N 分ツリーが与えられた場合、私たちのタスクは、ツリーを横断する方法の合計数を見つけることです。例: 上記のツリーの場合、出力は 192 になります。この問題を解決するには、組み合わせ論の知識が必要です。この問題では、各パスの可能な組み合わせをすべてチェックするだけで答えが得られます。解を見つける方法 この方法では、階層の走査を実行し、各ノードが持つ子の数を確認し、その答えを階乗的に乗算するだけです。上記のメソッド #include<bits/stdc++.h>usingnamespacestd;structNode{//s の C++ コード例
 C++ を使用して、同じ最小値と最大値を持つ部分配列の数を見つけるコードを作成します。
Aug 25, 2023 pm 11:33 PM
C++ を使用して、同じ最小値と最大値を持つ部分配列の数を見つけるコードを作成します。
Aug 25, 2023 pm 11:33 PM
この記事では、C++ を使用して、最大値と最小値が同じ部分配列の数を求める問題を解決します。以下は問題の例です。 -入力:array={2,3,6,6,2,4,4,4}出力:12説明:{2},{3},{6},{6}, {2 }、{4}、{4}、{4}、{6,6}、{4,4}、{4,4}、および {4,4,4} は、同じ最大要素と最小要素で形成できるサブ配列です。入力: 配列 = {3, 3、1、5、
 二分木内の二等辺三角形の数
Sep 05, 2023 am 09:41 AM
二分木内の二等辺三角形の数
Sep 05, 2023 am 09:41 AM
バイナリ ツリーは、各ノードが最大 2 つの子ノードを持つことができるデータ構造です。これらの子は、それぞれ左の子と右の子と呼ばれます。親の配列表現が与えられたとします。それを使用してバイナリ ツリーを作成する必要があります。二分木には複数の二等辺三角形が含まれる場合があります。この二分木で可能な二等辺三角形の総数を見つけなければなりません。この記事では、C++ でこの問題を解決するためのいくつかの手法を検討します。問題を理解すると、親配列が得られます。配列インデックスがツリー ノードの値を形成し、配列内の値がその特定のインデックスの親ノードを与えるように、それをバイナリ ツリーの形式で表す必要があります。 -1 は常にルートの親であることに注意してください。以下に、配列とそのバイナリ ツリー表現を示します。親配列=[0,-1,3,1,
 Microsoft Edge 100 では、スリープ タブ機能が改善され、より多くのリソースが節約され、パフォーマンスを監視できるようになりました。
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100 では、スリープ タブ機能が改善され、より多くのリソースが節約され、パフォーマンスを監視できるようになりました。
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100 は数日前にリリースされましたが、これは基本的にセキュリティ更新プログラムです。 Redmond 社は、最新バージョンではスリーピング タブのより最適化されたバージョンによりブラウザのパフォーマンスが向上していると強調しています。この機能は、Edge Canary 87 のリリースとともに 2020 年 9 月にデビューしました。 2021 年 3 月に Edge 89 のすべてのユーザーに展開されます。インターネットを閲覧して多くのタブを蓄積すると、ブラウザはより多くのリソースを消費し始め、システムが




