
Web 開発をしている友人は、JS プログラムのデバッグが非常に憂鬱であることを知っています。まず第一に、この言語の構文は比較的柔軟で、型指定が弱いスクリプト言語であり、言うまでもなく多くのエラーが制御不能であるためです。最も辛いのは、良いデバッグ ツールがないことです。現在、Firefox には Firebug という優れたデバッグ ツールがありますが、IE で使用するのは非常に面倒です。は非常に貧弱です。IE でエラーを自動的にキャプチャし、場所と原因を特定できる優れた JS デバッグ ツールを見つけるのに苦労していました。今日は、このような優れたツールを偶然見つけるとは予想していませんでした。すべての Web 開発者に利便性をもたらすことを願っています
このツールの名前は Companion.JS です。これは js ファイルではなく、ie として使用されることに注意してください。プラグインをインストールして使用するには、Microsoft ScriptDebugger と組み合わせて使用する必要があります。このツールをインストールすると、ページでエラーが発生すると、左上隅に小さなエラー メッセージが表示されます。 IE では、FF と同じようにエラー コンソールが表示されます。エラーメッセージは非常に詳細に記載されています。
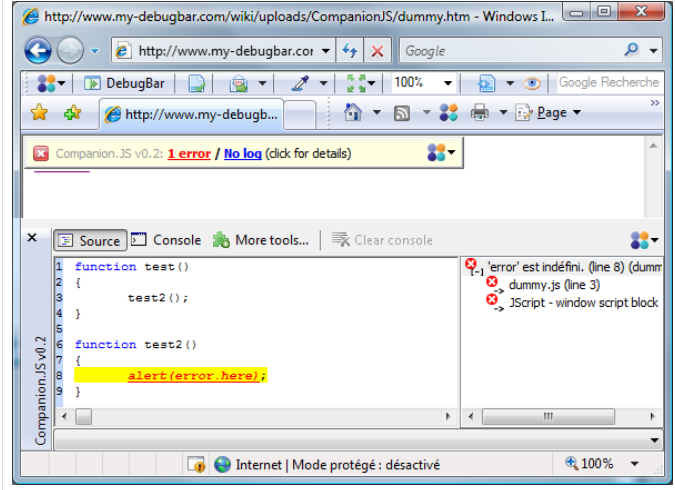
次は、公式 Web サイトのエラー メッセージの例です: 
公式 Web サイトのアドレス: http://www.my-debugbar.com/wiki/CompanionJS/HomePage
具体的な使用方法は次のとおりです。
1. まず Companion.JS インストール ファイルをダウンロードし、インストールします。
2. Microsoft Script Debugger をダウンロードしてインストールします。マシンがすでにインストールされている場合は、この手順をスキップできます。
3. IE メニューの [ツール] - [インターネット オプション] - [詳細] を開き、[スクリプトのデバッグを無効にする (Internet Explorer)] と [スクリプトのデバッグを無効にする (Internet Explorer 以外)] を見つけて、すべてのチェックを外します。オプションの前にあるチェックボックスをオンにして、IE を再起動します。
4. Ie に次のように入力します: http://www.my-debugbar.com/wiki/uploads/CompanionJS/dummy.htm 「クリックしてください」リンクをクリックします。左上隅に小さなエラー メッセージがポップアップ表示されるか、下のコンソールにエラー メッセージが表示される場合は、インストールが成功したことを意味します。
ヒント: Microsoft Script Debugger は MS 公式 Web サイトからダウンロードできます (MS オペレーティング システムによる認証が必要です): http://www. microsoft.com/downloads /details.aspx?displaylang=zh-cn&FamilyID=E606E71F-BA7F-471E-A57D-F2216D81EC3D#filelistまたは、baidu で「Microsoft Script Debugger Download」と入力して見つけます。