Javascript_08_Function Object_JavaScript スキルを理解する
関数オブジェクト
まず最初に、関数はオブジェクトであり、関数を表すオブジェクトは関数オブジェクトであるという概念を明確にする必要があります。オブジェなので誰が作ったのか?以下の説明を見てみましょう。JavaScript コードで関数を定義するとき、または Function を呼び出して関数を作成するとき、Function 関数は最終的に次のような形式で呼び出されます: var newFun=Function(funArgs, funBody);。関数オブジェクトが関数オブジェクト Function から構築されていることがわかります。
注: Function オブジェクト自体も関数であるため、関数オブジェクトでもあります。 Function の詳細については、次のブログ投稿を参照してください。
コードを前から見てみましょう:
// 定義メソッド 1
function func(x) {
alert(x)
}
// 定義メソッド 2
var func = function(x); {
alert(x) ;
};
//実際の実行
var func = new Function(“x”, “alert(x);”); 🎜>上記のコードからわかるように、Function func は 2 つのパラメーターを受け取った後に構築された Function オブジェクトにすぎません。
関数オブジェクトの作成プロセス
関数オブジェクトの詳細な作成手順は以下の通りです:
1. 組み込みオブジェクト fn を作成します
2. fn の内部の [[Prototype]] を Function.prototype
3. 内部 [[Prototype]] [Call]] 属性を設定します。これは、関数呼び出しのロジックを処理する内部実装メソッドです。 (単純に関数本体の呼び出しとして理解されます)
4. 内部 [[Construct]] 属性を設定します。これは、論理参照オブジェクトの作成プロセスを処理する内部実装メソッドです。 (オブジェクトの作成については「JavaScriptを理解する_06_オブジェクトの作成過程を理解する」の記事が簡単に理解できます)
5. 関数にパラメーターがない場合は、fn.length を 0 6. new Object() と同じロジックを使用して、オブジェクト オブジェクト fnProto
を作成します。7. fnProto.constructor を fn
に設定します。fn
を返します。 >
ステップ 1 とステップ 6 の違いは、ステップ 1 では、Object オブジェクトの実装に使用される内部データ構造 (組み込みオブジェクト構造) を作成し、必要な内部初期化作業を完了するだけですが、その [[プロトタイプ]] 、[[Call]]、[[Construct]]、およびその他の属性は null または内部初期化値である必要があります。つまり、それらがオブジェクトを指していないことが理解できます ([[Prototype]] などの属性の場合)、または処理は含まれません ([[Call]] や [[Construct]] などのメソッドの場合)。ステップ6では「JavaScriptを理解する_06_オブジェクトの作成過程を理解する」に従って新規オブジェクトを作成し、その[[プロトタイプ]]などを設定します。
上記の処理手順からわかるように、関数を定義するときは常に、そのプロトタイプは Object インスタンスであるため、カスタム関数のインスタンス オブジェクトを作成するとき、デフォルトでは、そのプロトタイプ チェーンは Object.prototype を指します。
注: Function の特別な点は、[[Call]] と [[Construct]] の処理ロジックが同じであることです。より深い理由については、今後のブログ投稿で紹介します。
上記の理論をテストするためにユースケース スクリプトをいくつか書いてみましょう:
コードをコピーします
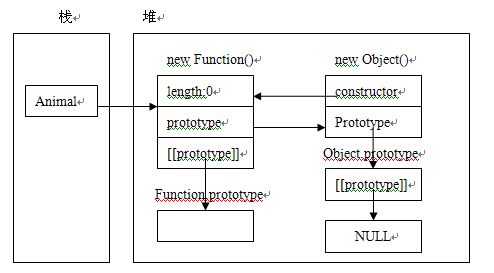
この JS はステップ 5 が正しいことを証明します。最後に、関数オブジェクトのメモリ グラフを見てみましょう。簡単にするために、メモリ グラフは Animal の構築プロセスのみを記述しています。
は全体的な分析グラフ
実際、Function オブジェクトは非常に素晴らしいオブジェクトですが、Object との関係はさらに複雑です。これについては「JavaScript_09_Function と Object を理解する」で説明します。

最後の声明: 理論は複雑すぎるため、その正しさは保証できません。しかし、多くのテストの後、理論と実践の間に矛盾は見つかりませんでした。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 関数ポインタを関数オブジェクトに、またはその逆に変換するにはどうすればよいですか?
Apr 18, 2024 am 08:54 AM
関数ポインタを関数オブジェクトに、またはその逆に変換するにはどうすればよいですか?
Apr 18, 2024 am 08:54 AM
C++ では、関数ポインターは std::function テンプレートを通じて関数オブジェクトに変換できます。関数ポインターを関数オブジェクトにラップするには、std::function を使用します。 std::function::target メンバー関数を使用して、関数オブジェクトを関数ポインターに変換します。この変換は、イベント処理、関数コールバック、汎用アルゴリズムなどのシナリオで役立ち、柔軟性とコードの再利用性が向上します。
 コードの再利用性を向上させるためにカスタム STL 関数オブジェクトを設計するにはどうすればよいですか?
Apr 25, 2024 pm 02:57 PM
コードの再利用性を向上させるためにカスタム STL 関数オブジェクトを設計するにはどうすればよいですか?
Apr 25, 2024 pm 02:57 PM
STL 関数オブジェクトを使用すると再利用性が向上し、次の手順が含まれます。 関数オブジェクト インターフェイスを定義します (クラスを作成し、std::unary_function または std::binary_function から継承します)。 STL アルゴリズム (std::transform など) 経由で関数オブジェクトを使用して必要な機能を実装します。
 C++ 関数オブジェクトは STL でどのような役割を果たしますか?
Apr 25, 2024 pm 12:21 PM
C++ 関数オブジェクトは STL でどのような役割を果たしますか?
Apr 25, 2024 pm 12:21 PM
STL の関数オブジェクトの機能には主に次のものがあります: 1. コンテナの比較と並べ替え (std::sort、std::find_if など)、2. アルゴリズムのカスタマイズ (カスタム述語または比較関数によるアルゴリズムの動作のカスタマイズ)。 (コンテナ機能を拡張します)。さらに、関数オブジェクトは関数ライブラリ、オブジェクト指向プログラミング、および並列プログラミングでも使用されます。
 C++ における関数ポインターと関数オブジェクトの類似点と相違点は何ですか?
Apr 12, 2024 pm 01:18 PM
C++ における関数ポインターと関数オブジェクトの類似点と相違点は何ですか?
Apr 12, 2024 pm 01:18 PM
関数ポインターと関数オブジェクトは、どちらも関数をデータとして処理するためのメカニズムです。関数ポインタは関数へのポインタですが、関数オブジェクトはオーバーロードされたoperator()を含むオブジェクトです。どちらも変数をキャプチャし、クロージャを作成できます。違いは、関数ポインタがプリミティブ型であるのに対し、関数オブジェクトはクラスであることです。関数ポインタは有効な関数を指す必要があり、そうでない場合は未定義の動作が発生しますが、関数オブジェクトは作成元の関数とは独立して存在できます。関数オブジェクトは一般に、関数オブジェクトの方が簡単です。関数ポインターが使用するものよりも取得します。実際のシナリオでは、並べ替えアルゴリズムの並べ替えルールを指定するために使用できます。
 C++ で STL 関数オブジェクトを効果的に使用するにはどうすればよいですか?
Jun 04, 2024 pm 05:43 PM
C++ で STL 関数オブジェクトを効果的に使用するにはどうすればよいですか?
Jun 04, 2024 pm 05:43 PM
C++ の STL 関数オブジェクトは、単項関数オブジェクト (1 つのパラメーターを受け入れ、結果を返す)、バイナリ関数オブジェクト (2 つのパラメーターを受け入れ、結果を返す)、ファンクター (オーバーロードされた関数呼び出し演算子) などのコンテナー データを処理する効率的かつ柔軟な方法を提供します。 。関数オブジェクトには、再利用性、スケーラビリティ、パフォーマンスの最適化という利点があります。実際の場合、 std::transform() 関数は std::negate 関数オブジェクトを使用してコンテナ内の各要素を否定します。ヒントには、インライン関数オブジェクトの使用、カスタム ラムダ式の作成、戻り値としての関数オブジェクトの使用、関数オブジェクトのセマンティクスと制限の理解などが含まれます。
 C++ 関数ポインターと関数オブジェクト
Apr 12, 2024 am 11:51 AM
C++ 関数ポインターと関数オブジェクト
Apr 12, 2024 am 11:51 AM
C++ 関数ポインターと関数オブジェクトは、関数を処理するためのツールです。関数ポインターは関数アドレスを格納し、関数オブジェクトにより演算子のオーバーロードと状態の維持が可能になります。これらは、アルゴリズムの並べ替え、イベント処理、戦略パターンに応用でき、コードの柔軟性、再利用性、保守性が向上します。
 C++ 関数ポインタと関数オブジェクト: コードの隠れた可能性を解き放つ
Apr 29, 2024 am 10:33 AM
C++ 関数ポインタと関数オブジェクト: コードの隠れた可能性を解き放つ
Apr 29, 2024 am 10:33 AM
C++ 関数ポインターは関数を指し、ポインターを介して関数を呼び出すことができます。関数オブジェクトは、operator() 演算子をオーバーロードするクラスまたは構造体であり、関数のように呼び出すことができます。これらは、別の関数に引数として渡される関数であるコールバック関数を操作するときに便利です。
 C++ 標準ライブラリで一般的に使用される STL 関数オブジェクトは何ですか?
Apr 25, 2024 pm 01:06 PM
C++ 標準ライブラリで一般的に使用される STL 関数オブジェクトは何ですか?
Apr 25, 2024 pm 01:06 PM
C++STL は、要素の比較、並べ替え、操作に使用できるさまざまな関数オブジェクトを提供します。共通の関数オブジェクトには、昇順ソート用のless、降順ソート用のgreater、等価性比較用のequal_to、関数パラメータをバインドするためのbind2ndおよびmem_fnが含まれます。実際には、以下に示すように、greater 関数オブジェクトを使用して配列を降順で並べ替えることができます。 sort() 関数を使用すると、greater 関数オブジェクトは指定された範囲内の要素を降順で並べ替えます。




