Javascript の理解_07_実装原則のインスタンスの理解_JavaScript スキル

では、instanceof のこの動作はどのように実装されているのでしょうか? 次に、instanceof の背後にある謎を明らかにしましょう。
instanceof の原則
いつものように、最初にコードを見てみましょう:
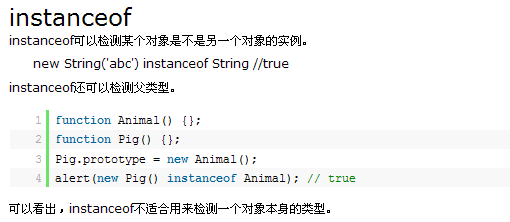
function Cat(){}
Cat.prototype = {}
function Dog(){}
Dog。プロトタイプ ={}
var Dog1 = new Dog();
alert(dog1 instanceof Dog);//true
alert(dog1 instanceof Object);//true
Dog.prototype = Cat.プロトタイプ;
alert (dog1 instanceof Dog);//false
alert(dog1 instanceof Cat);//false
alert(dog1 instanceof Object);//true; ();
alert(dog2instanceofDog);//true
alert(dog2instanceofCat);//true
alert(dog2instanceofObject);//true
Dog.prototype = null ;
var Dog3 = new Dog();
alert(dog3 インスタンス of Cat);//false
alert(dog3 インスタンスオブ オブジェクト);//true
alert(dog3 インスタンスオブ ドッグ);//エラー
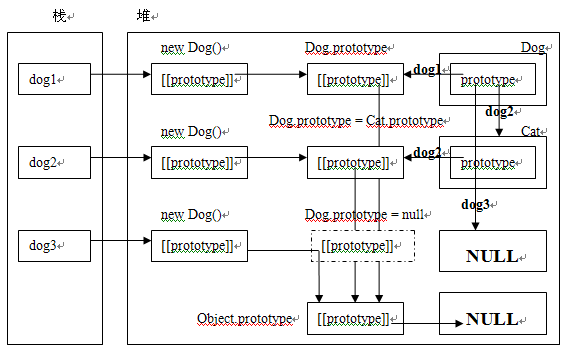
 メモリ グラフはより複雑です。説明してください:
メモリ グラフはより複雑です。説明してください: プログラム自体は動的な概念です。プログラムが実行されると、Dog .prototype は変化し続けます。ただし、便宜上、プロトタイプ参照におけるこれら 3 つの変更を表現するために、1 つの絵だけを描きました。ヒープ内で、右側は関数オブジェクトのメモリ表現、中央は関数オブジェクトのプロトタイプ属性へのポインタ、左側は関数オブジェクトによって作成されたオブジェクト インスタンスです。 Dog.prototypeの3つの参照変更に対応して、prototype属性を指す関数オブジェクトのポインタがそれぞれdog1、dog2、dog3と記述される。また、スタック内の Dog1、dog2、dog3 と対応する関係もあります。 (注: 関数オブジェクトについては、今後のブログ投稿で説明します)
注意すべき点の 1 つは、dog3 の関数オブジェクトのプロトタイプ属性が null である場合、関数オブジェクト インスタンス Dog3 の内部 [[prototype]] 属性は、オブジェクトのプロトタイプを指定します。これについては、「JavaScript を理解する_06_オブジェクトの作成プロセスを理解する」で説明しています。
結論
コードの実行結果とメモリ構造に基づいて、結論が導き出されます:
instanceof オブジェクト A が別のオブジェクト B のインスタンスであるかどうかを検出する原理は次のとおりです: オブジェクトをチェックするオブジェクト B のプロトタイプが指すオブジェクト A の [[prototype]] チェーン上にあるかどうか。存在する場合は true を返し、そうでない場合は false を返します。ただし、オブジェクト B のプロトタイプが null の場合は、エラーが報告されます (null ポインター例外と同様)。
Time Ruge からのおすすめの記事です。これは、instanceof の原理についてのものです。角度は異なりますが、目的は同じです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Kafka メッセージ キューの基礎となる実装メカニズムについての深い理解
Feb 01, 2024 am 08:15 AM
Kafka メッセージ キューの基礎となる実装メカニズムについての深い理解
Feb 01, 2024 am 08:15 AM
Kafka メッセージ キューの基本的な実装原理の概要 Kafka は、大量のデータを処理でき、高スループットと低遅延を備えた分散型のスケーラブルなメッセージ キュー システムです。 Kafka は元々 LinkedIn によって開発され、現在は Apache Software Foundation のトップレベル プロジェクトです。アーキテクチャ Kafka は、複数のサーバーで構成される分散システムです。各サーバーはノードと呼ばれ、各ノードは独立したプロセスです。ノードはネットワークを介して接続され、クラスターを形成します。 K
 インスタンスオブは何をするのですか?
Nov 14, 2023 pm 03:50 PM
インスタンスオブは何をするのですか?
Nov 14, 2023 pm 03:50 PM
instanceof の機能は、オブジェクトが特定のクラスのインスタンスであるかどうか、またはオブジェクトが特定のインターフェイスを実装しているかどうかを判断することです。 instanceof は、オブジェクトが指定されたタイプであるかどうかを確認するために使用される演算子です。 instanceof 演算子の使用シナリオ: 1. 型チェック: オブジェクトの特定の型を判断し、異なる型に応じて異なるロジックを実行するために使用できます; 2. インターフェイスの判断: オブジェクトがインターフェイスを実装しているかどうかを判断するために使用できます。 、オブジェクトがインターフェイスを実装しているかどうかを判断するため、インターフェイスの定義は対応するメソッドを呼び出します; 3. 下方変換など。
 PHPコアの動作メカニズムと実装原理の詳細な説明
Nov 08, 2023 pm 01:15 PM
PHPコアの動作メカニズムと実装原理の詳細な説明
Nov 08, 2023 pm 01:15 PM
PHP は、Web 開発で頻繁に使用される、人気のあるオープン ソースのサーバー側スクリプト言語です。動的データを処理し、HTML 出力を制御できますが、これを実現するにはどうすればよいでしょうか?次に、この記事では、PHP の中核となる動作メカニズムと実装原理を紹介し、具体的なコード例を使用してその動作プロセスを詳しく説明します。 PHP ソース コードの解釈 PHP ソース コードは C 言語で書かれたプログラムです。コンパイル後、実行可能ファイル php.exe が生成されます。Web 開発で使用される PHP の場合、通常は A を通じて実行されます。
 PHPにおける粒子群アルゴリズムの実装原理
Jul 10, 2023 pm 11:03 PM
PHPにおける粒子群アルゴリズムの実装原理
Jul 10, 2023 pm 11:03 PM
PHP における粒子群最適化の実装の原理 粒子群最適化 (PSO) は、複雑な非線形問題を解決するためによく使用される最適化アルゴリズムです。鳥の群れの採餌行動をシミュレートして、最適な解決策を見つけます。 PHP では、PSO アルゴリズムを使用して問題を迅速に解決できますが、この記事では、その実装原理と対応するコード例を紹介します。粒子群最適化の基本原理 粒子群アルゴリズムの基本原理は、反復探索を通じて最適解を見つけることです。アルゴリズムには粒子のグループがあります
 Kafka メッセージ キューの技術原則と適用可能なシナリオの詳細な分析
Feb 01, 2024 am 08:34 AM
Kafka メッセージ キューの技術原則と適用可能なシナリオの詳細な分析
Feb 01, 2024 am 08:34 AM
Kafka メッセージ キューの実装原理 Kafka は、大量のデータを処理でき、高い信頼性と拡張性を備えた分散パブリッシュ/サブスクライブ メッセージング システムです。 Kafka の実装原理は次のとおりです。 1. トピックとパーティション Kafka のデータはトピックに格納され、各トピックは複数のパーティションに分割できます。パーティションは Kafka の最小のストレージ ユニットであり、順序付けされた不変のログ ファイルです。プロデューサはトピックにデータを書き込み、コンシューマはトピックからデータを読み取ります。
 swooleの非同期タスク処理機能の実装原理を解析する
Aug 05, 2023 pm 04:15 PM
swooleの非同期タスク処理機能の実装原理を解析する
Aug 05, 2023 pm 04:15 PM
swoole の非同期タスク処理機能の実装原理を分析する インターネット技術の急速な発展に伴い、さまざまな問題の処理はますます複雑になっています。 Web 開発では、大量のリクエストとタスクを処理することが一般的な課題です。従来の同期ブロック方式では高い同時実行性のニーズを満たすことができないため、非同期タスク処理が解決策となります。 PHP コルーチン ネットワーク フレームワークとして強力な非同期タスク処理機能を提供する Swoole の実装原理を、簡単な例を使って分析します。始める前に、次のことを確認する必要があります。
 Tomcat ミドルウェアの基礎となる動作メカニズムをマスターする
Dec 28, 2023 pm 05:25 PM
Tomcat ミドルウェアの基礎となる動作メカニズムをマスターする
Dec 28, 2023 pm 05:25 PM
Tomcat ミドルウェアの基本的な実装原理を理解するには、具体的なコード例が必要です。Tomcat は、オープン ソースで広く使用されている Java Web サーバーおよびサーブレット コンテナです。これは拡張性と柔軟性が高く、Java Web アプリケーションのデプロイと実行によく使用されます。 Tomcat ミドルウェアの基礎となる実装原理をより深く理解するには、そのコア コンポーネントと動作メカニズムを調査する必要があります。この記事では、特定のコード例を通じて Tomcat ミドルウェアの基本的な実装原理を分析します。トム
 Java クローラー テクノロジの原理: Web ページ データのクローリング プロセスの詳細な分析
Jan 09, 2024 pm 02:46 PM
Java クローラー テクノロジの原理: Web ページ データのクローリング プロセスの詳細な分析
Jan 09, 2024 pm 02:46 PM
Java クローラー テクノロジーの詳細な分析: Web ページ データ クローリングの実装原理 はじめに: インターネットの急速な発展と情報の爆発的な増加に伴い、大量のデータがさまざまな Web ページに保存されています。これらのWebページデータは、当社が情報抽出、データ分析、事業開発を行う上で非常に重要です。 Java クローラー テクノロジは、Web ページ データのクローリングに一般的に使用される方法です。この記事では、Java クローラー テクノロジーの実装原理を詳細に分析し、具体的なコード例を示します。 1. クローラー技術とは何ですか? クローラー技術 (WebCrawling) は Web クローラー技術とも呼ばれます。




