Javascript を理解する_06_オブジェクト作成プロセスを理解する_JavaScript スキル
単純なコード
まず単純なコードを見てみましょう:
function HumanCloning(){
}
HumanCloning.prototype ={
name: '馬鹿の座右の銘'
}
var clone01 = new HumanCloning()
alert( clone01.name);//'バカの座右の銘'
alert(clone01instanceofHumanCloning);//true
HumanCloning.prototype = {};
alert(clone01.name);//'バカの座右の銘'
alert(clone01instanceofHumanCloning);//false
var clone02 = new HumanCloning();
alert(clone02.name);//未定義
alert(clone02instanceofHumanCloning);/ / true
複雑な理論
JS では関数オブジェクト (関数) のみがクラスの概念を持っているため、オブジェクトを作成するには関数オブジェクトを使用する必要があります。関数オブジェクト内には [[Construct]] メソッドと [[Call]] メソッドがあり、 [[Construct]] はオブジェクトの構築に使用され、 [[Call]] は関数の呼び出しにのみ使用されます。 new 演算子を使用する場合。注: この例では、カスタム関数 HumanCloning は関数オブジェクトなので、Object、String、Number などのローカル オブジェクトは関数オブジェクトですか? ローカル オブジェクトは関数の派生型と見なすことができるため、答えは「はい」です。この意味では、ユーザー定義関数と同等に扱うことができます。 (「JavaScript_04_Data Model の理解」の「組み込みデータ型」セクションを繰り返します)
var obj=new Object(); は、組み込みオブジェクト関数オブジェクトを使用して、インスタンス化されたオブジェクト obj を作成します。 var obj={}; および var obj=[]; この種のコードは、JS エンジンによるオブジェクトと配列の構築プロセスをトリガーします。 function fn(){}; var myObj=new fn(); は、ユーザー定義型を使用してインスタンス化されたオブジェクトを作成します。
注: 関数オブジェクトの具体的な概念については、以降の記事で説明します。ここで、「関数オブジェクト」は、単に「関数」とその内部実装の概念として理解できます。 >
この例に基づいて、関数オブジェクトは HumanCloning であり、関数オブジェクトによって作成されるオブジェクト インスタンスは clone01 と clone02 です。次に、var clone01 = new HumanCloning(); の実装の詳細を見てみましょう。 [[ 関数オブジェクトの Construct]] メソッドは、オブジェクトの作成を実装するロジックを処理します):
1. 組み込みオブジェクト obj を作成し、それを初期化します。2. HumanCloning.prototype の場合オブジェクト タイプ、clone01 の内部 [[Prototype ]] は HumanCloning.prototype に設定されます。それ以外の場合は、clone01 の [[Prototype]] がその初期化値 (つまり、Object.prototype) になります。
3. clone01 をこれとして使用し、args パラメータを使用して次のようにします。 HumanCloning の内部 [[Call]] メソッドを呼び出す 3.1 内部 [[Call]] メソッドは、現在の実行コンテキストを作成します (注: 実行コンテキストについては、後続のブログ投稿で説明します。また、記事「」でも部分的に説明されています)。 Javascript Speed Up_01_Reference 変数の最適化")
3.2 HumanCloning の関数本体を呼び出す
3.3 現在の実行コンテキストを破棄する
3.4 HumanCloning の関数本体の戻り値を返す。HumanCloning の関数本体に戻り値の場合は、未定義の
が返されます。 4. [[Call]] の場合、戻り値が Object 型の場合はこの値が返され、それ以外の場合は obj が返されます。次のコードは
のコードの説明です。ステップ 1、ステップ 2、およびステップ 3:
コードをコピーします
Note that in step 2, prototype refers to the prototype property displayed by the object, and [[Prototype]] represents the internal prototype property of the object (implicit). What constitutes the object's prototype chain is the internal implicit [[Prototype]], not the object's explicit prototype attribute. The displayed prototype is only meaningful on the function object. As you can see from the above creation process, the prototype of the function is assigned to the implicit [[Prototype]] attribute of the derived object. In this way, according to the Prototype rules, the prototype objects of the derived object and the function Only the inheritance/sharing relationship of properties and methods exists between them. (That is, the implementation principle of prototypal inheritance is the content of "Understanding Javascript_05_Prototypal Inheritance Principle")
Pay attention to the description in step 3.4, let us look at a question from Yi Fei:

I think it should be easy to answer this question now.
Note: Original addresshttp://www.planabc.net/2008/02/20/javascript_new_function/
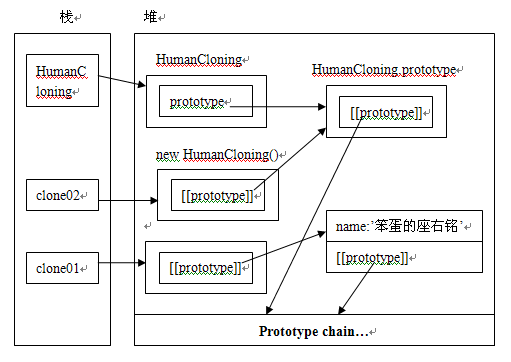
Memory Analysis 
A simple memory diagram and the introduction of the concept of function objects also explain the above code (relatively speaking, the diagram is not very rigorous, but easy to understand). This also raises a question, the implementation principle of instanceof. I believe everyone has seen some signs. The judgment of instanceof relies on the prototype chain. For specific implementation details, please refer to the subsequent blog post.
Local attributes and inherited attributes
Objects can inherit attributes and methods through the implicit prototype chain, but prototype is also an ordinary object, that is to say, it is an ordinary instantiated object, not purely abstract data. Structural description. So there is this problem of local properties and inherited properties.
First, let’s take a look at the process of setting object properties. JS defines a set of attributes that are used to describe the properties of objects to indicate whether the properties can be set in JavaScript code, enumerated by for in, etc. The steps for processing the assignment statement of
obj.propName=value are as follows:
1. If the attribute of propName is set to cannot be set, return
2. If obj.propName does not exist, create an attribute for obj , the name is propName
3. Set the value of obj.propName to value
. You can see that the value setting process does not consider the Prototype chain. The reason is obvious. The internal [[Prototype]] of obj is an instance. It is an object that not only shares properties with obj, but may also share properties with other objects. Modifying it may affect other objects.
Let’s look at an example:
function HumanCloning( ){
}
HumanCloning.prototype ={
name:'Idiot's motto'
}
var clone01 = new HumanCloning();
clone01.name = 'jxl';
alert(clone01.name);//jxl
var clone02 = new HumanCloning();
alert(clone02.name);//Idiot’s motto
The result is great To be clear, the properties of an object cannot modify the property of the same name in its prototype, but will only create a property of the same name and assign a value to it.
Reference.
http://www.jb51.net/article/25008.htm

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7390
7390
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
このJavaScriptライブラリは、Cookieに依存せずにセッションデータを管理するためにWindow.nameプロパティを活用します。 ブラウザ全体でセッション変数を保存および取得するための堅牢なソリューションを提供します。 ライブラリは、セッションの3つのコア方法を提供します




