繰り返しますが、プラグインには多くの問題があります。後で 1 つずつ解決していきます。悪口を言わないでください。たくさんの良い提案や言葉をいただければ幸いです。 1. フォーム検証の基本的な状況を分析する 2. 必須フィールドの検証
使用効果とテストコード:
フォーカスを取得すると、次のプロンプト効果
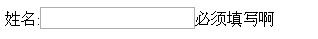
フォーカスを失っても入力プロンプト効果はありません
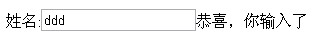
テキストメッセージを入力すると、成功エフェクトが表示されます
コードをコピーします
コードは次のとおりです: <スクリプト言語= "JavaScript" src="jquery-1.3.2.min.js" type="text/javascript">
<スクリプト言語="JavaScript" src=" jquery-extend-1.0.js" type="text/javascript">
3. 入力パラメータの範囲検証 上記の検証と比較すると、入力値の範囲があるため、少し複雑になります。検証では次の区別が行われます。入力データ型は文字列、数値、時間です。
文字列の場合は、文字列の長さを比較し、数値と時間を比較します。 (時間はまだ完璧ではありません)
比較範囲のため、間隔範囲が定義されているため、ここでさらに 2 つの属性、下限値と上限値が追加されます。
入力パラメータリスト:
onFocus: フォーカスを取得するためのテキストプロンプト (スタイルが指定されている場合は、スタイル名の前に @ を追加します。そのため、テキストプロンプトの最初の文字に @ を含めることはできません)
onEmpty : 入力項目は空のテキスト プロンプトです (スタイルが指定されている場合は、スタイル名の前に @ を追加します。そのため、テキスト プロンプトの最初の文字に @ を含めることはできません)
onSucces: テキスト検証が成功したことを示すプロンプト (スタイルが指定されている場合は、スタイル名の前に @ を追加します。そのため、テキスト プロンプトの最初の文字に @ を含めることはできません)
onBlur: フォーカスを失ったテキスト プロンプト (スタイルが指定されている場合)指定する場合は、スタイル名の前に @ を追加します。そのため、テキスト プロンプトの最初の文字に @ を含めることはできません) (検証失敗プロンプト)
dataType: データ型パラメーター (テキスト、数値、日付)
min: 入力された最小値
max: 入力された最大値
tipId: プロンプト情報の表示に使用されるコントロール ID (*)
/**
* 入力項目の範囲を確認します
* 入力パラメータ:
* onFocus: フォーカスを取得するためのテキスト プロンプト (スタイルが指定されている場合は、スタイル名の前に @ を追加します。テキスト プロンプトには @ を含めることはできません)
* onEmpty: 入力項目が空の場合のテキスト プロンプト (スタイルが指定されている場合、スタイル名の前に @ が追加されるため、テキスト プロンプトの最初の文字に @ を含めることはできません)
* onSucces: 検証が成功したときのテキスト プロンプト (スタイルが指定されている場合、スタイル名の前に @ が追加されます。そのため、テキスト プロンプトの最初の文字に @ を含めることはできません)
* onBlur: フォーカスを失ったテキスト プロンプト(スタイルが指定されている場合は、スタイル名の前に @ を追加します。そのため、テキスト プロンプトの最初の文字に @ を含めることはできません) (検証失敗プロンプト)
* dataType : データ型パラメーター (テキスト、数値、日付)
* min : 入力された最小値
* max : 入力された最大値
*tipId : プロンプト情報の表示に使用されるコントロール ID (*)
*
*/
$.fn.extend({
checkRange :function(inputArg){
if ($(this).is("input") || $(this).is(" textarea")) {
//フォーカス バインディングを取得
$( this).bind("focus",function(){
if(inputArg.onFocus!=unknown){
$( "#" inputArg.tipId).html(inputArg.onFocus);
}
});
//フォーカス バインディングが失われました
$(this).bind("blur",function( ){
if($(this).val()==unknown || $(this).val()==""){
$("#" inputArg.tipId).html(inputArg .onEmpty);
}else{
switch(inputArg.dataType){
case "text":
if($(this).val().length>= parseInt(inputArg.min ) && $(this).val().length< parseInt(inputArg.max)) {
$("#" inputArg.tipId).html(inputArg.onSucces);
}else{
$("#" inputArg.tipId).html(inputArg.onBlur); }
ブレーク;
ケース "番号":
if(!isNaN($(this).val() )){
if(parseInt($(this).val())> ;parseInt(inputArg.min) && parseInt($(this).val())
$("#" inputArg.tipId).html(inputArg.onSucces); 🎜>}else{ 年齢が数値であることに同意する場合
コードは次のとおりです: $("#txtAge").checkRange({ onEmpty: "空にすることはできません",
onSucces: "検証が成功しました",
onBlur :"検証に失敗しました。慎重に入力してください。"、
dataType: "number"、
min: "10"、
max: "100"、
tipId: "txtAgeTip"
}) ;
年齢:4. Comparison of the input parameter and the value of another control
Copy code
$("#txtPass2").checkCompare({
onFocus: "Compare with the previous one",
onEmpty: "The input cannot be empty",
onSucces: "Verification successful ",
onBlur:"Verification failed",
dataType:"number",
comType:">=",
tipId:"txtPass2Tip",
targetId:"txtPass1"
});
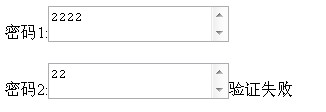
Password 1:
Password 2:
5. Input Parameter regular expression verification
This verification is relatively simple, because using regular expressions, you don’t need to think about the input situation yourself. You only need to introduce a regular expression
The following are the input parameters:
onFocus: text prompt to obtain focus (if you specify a style, add @ before the style name, so the first letter of the text prompt There cannot be @)
onEmpty: The input item is an empty text prompt (if a style is specified, add @ before the style name, so the first letter of the text prompt cannot have @)
onSucces: Text prompt for successful verification (If you specify a style, add @ before the style name, so the first letter of the text prompt cannot be @)
onBlur: Text prompt that loses focus (If you specify a style, add @ before the style name, so the first letter of the text prompt cannot be There is @) (validation failure prompt)
regExp: regular expression
tipId: control id used to display prompt information (*)
jQuery regular expression verification
Age: < ;input type="text" id="txtAge" value=""/>
This is a basic verification plug-in The prototype, we will continue to update in the later stage...



 テスト コードは次のとおりです:
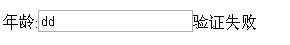
テスト コードは次のとおりです: ![]() 入力が合意された範囲内にありません
入力が合意された範囲内にありません![]()
![]() コードは次のとおりです: $("#txtAge").checkRange({ onFocus: "年齢は数字です", onEmpty: "空にすることはできません",
コードは次のとおりです: $("#txtAge").checkRange({ onFocus: "年齢は数字です", onEmpty: "空にすることはできません", 

 Copy code The code is as follows:
Copy code The code is as follows: