
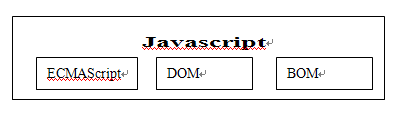
まず写真を見てみましょう:

説明:
コア (ECMAScript): スクリプト言語のすべてのオブジェクト、プロパティ、メソッドを定義します
ドキュメント オブジェクト モデル (DOM): HTML および XML API
ブラウザ オブジェクト モデル (BOM): ブラウザ ウィンドウ上のアクセス操作
次に、各コンポーネントについて詳しく説明します:
ECMAScript について
ECMAScript の仕事は、最も基本的なデータ型、条件文、キーワード、予約語から例外処理やオブジェクト定義に至るまで、構文とオブジェクトを定義することです。
ECMAScript カテゴリで定義されたオブジェクトは、ネイティブ オブジェクトとも呼ばれます。
実際、これは文法規則を定義する一連のインターフェイスであり、最終的には、文法規則に準拠するプログラムを入力してアプリケーション開発要件を満たします。
DOM について
DOM (HTML および XML アプリケーション プログラミング インターフェイス) の定義によれば、DOM は 2 つの部分、XML 用の DOM で構成されていることがわかります。 DOM コアおよび XML HTML の DOM HTML です。
DOM コアと DOM HTML の違いと関係は何ですか?
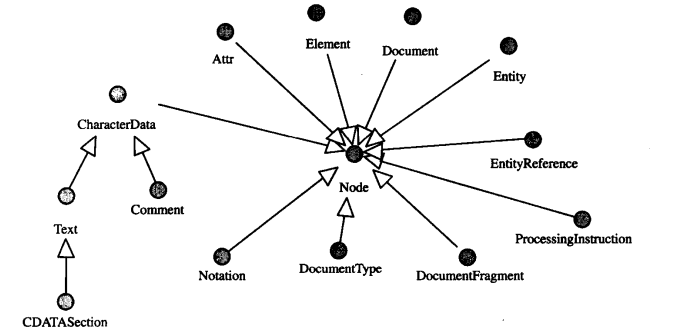
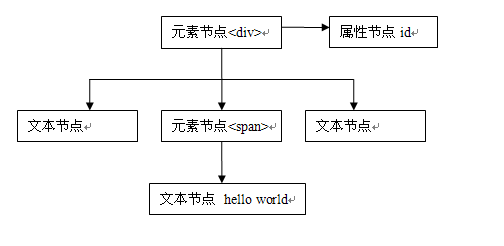
DOM コアの中心的な概念はノードです。 DOM は、ドキュメント内のさまざまなタイプの要素 (ここでの要素とは、特に


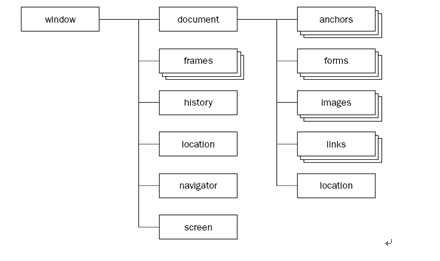
 ここでは、グローバル オブジェクトを表す奇妙なオブジェクトを強調したいと思います。JavaScript では、追加の定義がなければ、独立した関数、変数、定数の存在は許可されず、それらはすべてプロパティまたはメソッドとして使用されます。 ParseInt()、isNaN()、isFinite() などのように、Nan、Infinity などの「定数」も Global オブジェクトの属性として扱います。 Boolean、String、Number、RegExp などの組み込みグローバル オブジェクトのコンストラクターも Global オブジェクトのプロパティですが、Global オブジェクトは実際には存在しません。つまり、Global.NaN を使用して NaN にアクセスすると、エラーが報告されます。実際、この役割を果たすのはウィンドウであり、このプロセスは JavaScript が最初に読み込まれるときに実行されます。
ここでは、グローバル オブジェクトを表す奇妙なオブジェクトを強調したいと思います。JavaScript では、追加の定義がなければ、独立した関数、変数、定数の存在は許可されず、それらはすべてプロパティまたはメソッドとして使用されます。 ParseInt()、isNaN()、isFinite() などのように、Nan、Infinity などの「定数」も Global オブジェクトの属性として扱います。 Boolean、String、Number、RegExp などの組み込みグローバル オブジェクトのコンストラクターも Global オブジェクトのプロパティですが、Global オブジェクトは実際には存在しません。つまり、Global.NaN を使用して NaN にアクセスすると、エラーが報告されます。実際、この役割を果たすのはウィンドウであり、このプロセスは JavaScript が最初に読み込まれるときに実行されます。