Javascript を理解する_02_未定義および null_JavaScript スキルを理解する
一般的な回答から:
実際、ECMAScript のプリミティブ型の中には、Unknown 型と Null 型があります。 どちらのタイプも、それぞれ独自の一意の特別な値、つまり未定義と null に対応します。
未定義の値は実際には値 null から派生するため、ECMAScript はこれらを等しいものとして定義します。
alert(unknown == null); //true
2つの値は等しいですが、意味が異なります。
未定義は、変数が宣言されていても初期化されていないときに変数に割り当てられる値であり、null はまだ存在しないオブジェクトを表すために使用されます。関数またはメソッドがオブジェクトを返す場合、オブジェクトが見つからない場合は通常、null が返されます。
つまり、alert(undefined===null);//false
正直に言うと、unknown が null を継承する理由がわかりません。初期化されていない変数と、存在しない関数によって返されるオブジェクトの違いは何ですか? 人々を非常に納得させないさまざまな問題があります。
メモリの内容を見てください:
Udefine は代入のない基本的なデータ型を表します。
Null は、割り当てのない参照データ型を表します。
コードの一部を見てみましょう:
var age;
var id = 100;
var div02 = document.getElementById("div02");// 注: div02 は存在しません
var div01 = document.getElementById("div01") ;//注: :div01 が存在します
alert(id);//100
alert(age);//未定義
alert(div02);//null
alert(div01);/ /object
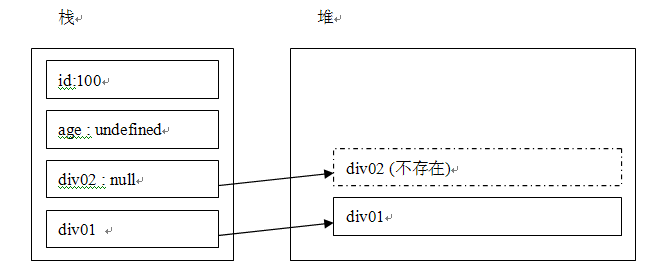
メモリの状況を見てみましょう:

最初の問題を解決します: なぜ undefine は null から継承するのか
JavaScriptでは、基本的に各データ型には対応する参照データ型、数値 Number、文字列 String、ブール Boolean... があり、それらはまったく同じ動作をし、相互に自動的なアンボックス化およびボックス化操作を生成します。基本データ型をスタック メモリに配置する重要性については、「メモリ分析」の記事で説明されています。このことから、基本データ型は、対応する参照データ型のサブクラスであり、単に効率を向上させるためのものであるという表面的な結論を導き出すことができます。対応する Unknown は値のない基本型を表し、Null は値のない参照型を表します。したがって、unknown が null を継承することは避けられません。
2 番目の質問を解決してください: なぜ unfined==null なのか
派生した答え unknown は null から継承し、メモリはそれらがすべてスタック上にあることを示します
3 番目の問題を解決してください: なぜ未定義!==null
古いことわざにあるように、記憶によれば、それらの意味は実際には異なります。Udefine は代入なしの基本値を表します。データ型。Null は割り当てのない参照データ型を表します。それらのメモリ グラフは大きく異なります
追加の質問を解決してください: null は参照を処理します。なぜ null がヒープ メモリではなくスタック メモリにあるのですか?
答えは同じで、効率的です。ヒープ内の null を指すようにスタック上に追加のメモリを割り当てる必要がありますか?
追加の利点:
オブジェクトとの接続を切断したいが、変数に他の値を割り当てたくない場合は、null を設定できます。 as var obj = new Object ();obj=null;
未定義および null に関する一部の動作
数値演算に参加する場合、null の値は自動的に 0 に変換されます。したがって、次の式 計算後、正しい値が得られます:
式: 123 null 結果値: 123
typeof null は、null が値のない参照を表すため、オブジェクトを返します。
未定義はグローバル オブジェクト (ウィンドウ) の特別な属性であり、その値は未定義型の特別な値です。未定義
未定義が数値計算に関与する場合、結果は NaN でなければなりません。
宣言された変数が初期化されていない場合、変数のデフォルト値は未定義ですが、未定義は未定義の値と変わりません。 Typeof 演算子はこれら 2 つの値
を区別できないため、変数が存在するかどうかの判定操作は、完全に if(typeof var == 'unknown'){ //code here } によって判定されます。互換性があります 未定義と初期化されていない 2 つの状況
はは、問題を記憶の高さから分析すると、そのような抽象的なものは実際的な現れを持ち、すべてが単純になります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7335
7335
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 TypeError: Vue で未定義のプロパティ '$XXX' を読み取れません。どのように対処すればよいですか?
Nov 25, 2023 pm 12:14 PM
TypeError: Vue で未定義のプロパティ '$XXX' を読み取れません。どのように対処すればよいですか?
Nov 25, 2023 pm 12:14 PM
Vue.jsで開発しているときに「TypeError: Cannotreadproperty'$XXX'ofundefine」というエラーメッセージが頻繁に表示される場合、どう対処すればよいでしょうか。この記事では、このエラーの原因と修正方法について説明します。この問題の原因は、Vue.js を使用するときに、これをよく使用して次のような Vue コンポーネントのメソッドを呼び出すことです。
 PHP への解決策 注意: 未定義のプロパティ:
Jun 22, 2023 pm 02:48 PM
PHP への解決策 注意: 未定義のプロパティ:
Jun 22, 2023 pm 02:48 PM
PHP でコードを作成するときに、「通知: 未定義のプロパティ」というエラー メッセージが表示される場合があります。このエラーは、未定義のプロパティにアクセスしていることを意味します。通常、そのプロパティがコード内で初期化されていないことが原因です。では、この問題をどうやって解決すればよいでしょうか?考えられる解決策は次のとおりです。 プロパティを初期化する これは、この問題を解決する最も簡単な方法です。コード内でプロパティを明示的に初期化すると、使用前にプロパティが確実に定義されます。例: クラス
 C言語のnullとNULLの違いは何ですか
Sep 22, 2023 am 11:48 AM
C言語のnullとNULLの違いは何ですか
Sep 22, 2023 am 11:48 AM
null と C 言語の NULL の違いは次のとおりです。 null は C 言語のマクロ定義であり、通常は null ポインタを表すために使用され、ポインタ変数を初期化したり、条件文でポインタが null であるかどうかを判断したりするために使用できます。 NULL は、C 言語のマクロ定義です。 の定義済み定数で、通常は NULL 値を表すために使用され、NULL ポインター、NULL ポインター配列、または NULL 構造体ポインターを表すために使用されます。
 未定義と null は何を意味しますか?
Nov 20, 2023 pm 02:39 PM
未定義と null は何を意味しますか?
Nov 20, 2023 pm 02:39 PM
JavaScript では、未定義と null はどちらも「何もない」という概念を表します: 1. 未定義は初期化されていない変数または存在しないプロパティを表します。変数が宣言されていても値が割り当てられていない場合、変数の値は未定義です。オブジェクト内に存在しないプロパティにアクセスする場合、戻り値も未定義になります; 2. null は空のオブジェクト参照を表します。場合によっては、オブジェクト参照を null に設定して、オブジェクト参照が占有しているメモリを解放できます。
 null と unknown を使用する場合
Nov 13, 2023 pm 02:11 PM
null と unknown を使用する場合
Nov 13, 2023 pm 02:11 PM
null と unknown はどちらも、値が欠落しているか、未定義の状態であることを示します。使用シナリオに応じて、null または unknown の使用を選択するための指針がいくつかあります。1. 変数が空または無効であることを明確に示す必要がある場合、 null を使用できます; 2. 変数が宣言されていても値が割り当てられていない場合、デフォルトで未定義に設定されます; 3. 変数が空か未定義かを確認する必要がある場合は、厳密な等価演算子 "= を使用します。 == 変数が null か未定義かを判断します。
 nullと未定義の違いは何ですか
Nov 08, 2023 pm 04:43 PM
nullと未定義の違いは何ですか
Nov 08, 2023 pm 04:43 PM
null と未定義の違いは次のとおりです: 1. 意味上の意味; 2. 使用シナリオ; 3. 他の値との比較; 4. グローバル変数との関係; 5. 関数パラメーターとの関係; 6. Nullability チェック; 7. パフォーマンスに関する考慮事項; 8 . JSON シリアル化のパフォーマンス; 9. 型との関係。詳細な紹介: 1. セマンティックな意味。null は通常、この変数が有効なオブジェクト値を持たないことがわかっていることを意味し、未定義は通常、変数に値が割り当てられていない、またはオブジェクトにこの属性がないことを意味します。 2. 使用シナリオ、など。
 未定義とは何ですか
Jul 31, 2023 pm 02:28 PM
未定義とは何ですか
Jul 31, 2023 pm 02:28 PM
未定義は、値または変数が存在しない、または未定義の状態を表します。これは、変数に値が割り当てられているかどうかを判断するためのデフォルト値として使用でき、また、デフォルトのパラメータ値を設定するためにも使用できます。未定義の意味や使用法はプログラミング言語によって異なる場合がありますが、未定義の概念を理解することは、プログラムをより深く理解して作成するのに役立ちます。
 golangの「unknown: path.Join」エラーを解決するにはどうすればよいですか?
Jun 24, 2023 pm 01:12 PM
golangの「unknown: path.Join」エラーを解決するにはどうすればよいですか?
Jun 24, 2023 pm 01:12 PM
Go 言語では、パス パッケージはファイル パスを処理するための重要なツールの 1 つです。 path.Join() 関数は、複数のパスを完全なパスに結合できます。ただし、場合によっては、「未定義: path.Join」というエラー メッセージが表示される場合があります。どうすればよいでしょうか?一般的な解決策をいくつか示します。 import ステートメントを確認する まず、パス パッケージが正しくインポートされたことを確認する必要があります。 Go 言語では、パッケージをインポートするときに次のことができます。




