 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 JavaScript はキーボードの Enter イベント (任意のキーボード イベント) を操作します。複数のブラウザーと互換性があります_JavaScript スキル
JavaScript はキーボードの Enter イベント (任意のキーボード イベント) を操作します。複数のブラウザーと互換性があります_JavaScript スキル
JavaScript はキーボードの Enter イベント (任意のキーボード イベント) を操作します。複数のブラウザーと互換性があります_JavaScript スキル
早速、コードを示します:
document.onkeydown=function()
{
var EventUtil = {};
EventUtil.getEvent = function(){
if(window.event){return window.event;}
else{ return EventUtil.getEvent.caller.arguments[0];}
}
var button = document.getElementById("qw");
if(EventUtil.getEvent().keyCode= =13)
{
button.click();
event.returnValue = false;
var EventUtil = {};
EventUtil.getEvent = function(){
if(window.event){return window.event;}
else{return EventUtil.getEvent.caller .arguments[0];}
}
//ボタンイベントを ID qw でバインドします
{
button.click();
event.returnValue = false;
}
}
違いがわかりますか?

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 キーボードで下線を入力する方法?入力せずに下線だけを入力する方法?
Feb 22, 2024 pm 07:46 PM
キーボードで下線を入力する方法?入力せずに下線だけを入力する方法?
Feb 22, 2024 pm 07:46 PM
入力方法を英語に調整し、Shift キーとマイナス キーを押したままにします。チュートリアルの適用モデル: Lenovo AIO520C システム: Windows 10 Professional エディション: Microsoft Office Word 2022 分析 1 まず、入力方法の中国語と英語の入力を確認し、英語に調整します。 2 次に、キーボードの Shift キーとマイナス キーを同時に押します。 3 インターフェイスをチェックして、下線付きの単語を確認します。補足:Word文書に下線を素早く入力する方法 1. Wordで下線を入力する必要がある場合は、マウスでスペースを選択し、フォントメニューで入力する下線の種類を選択します。概要/注意事項: 続行する前に必ず入力方法を英語に変更してください。そうしないと、アンダースコアを正常に入力できません。
 ショートカットキーで右クリックメニューを開く方法
Jan 14, 2024 pm 03:12 PM
ショートカットキーで右クリックメニューを開く方法
Jan 14, 2024 pm 03:12 PM
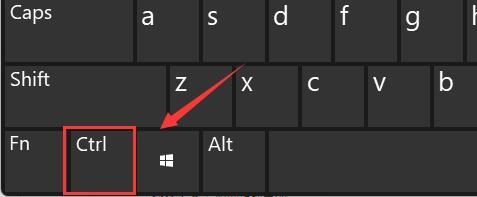
マウスが一時的に機能しなくなった場合、キーボード ショートカットを使用して右クリック メニューを開くにはどうすればよいですか? 2 つの方法があります。1 つは Shift+F10 ショートカット キーを押して右クリック メニューを調整する方法です。 Windows と Ctrl の間のキーボード ショートカット。ディレクトリ キーも使用できます。以下の具体的なチュートリアルを見てみましょう。キーボード ショートカットを使用して右クリック メニューを開く 1 つ目の方法: 1. コンピューターのデスクトップでファイルが選択されていないときに、下の図のキーボードの赤丸でマークされたボタンを押します。右クリックメニュー。 2. デスクトップ上で右クリック メニューを開くことができます。項目を選択する必要がある場合は、マウスを使用して選択します。2 番目の方法 1. 実際には、「Shift+F10」ショートカット キーを使用して調整できます。右クリックメニュー2
 Windows 11のキーボードが入力できない問題を解決する方法
Dec 28, 2023 pm 05:59 PM
Windows 11のキーボードが入力できない問題を解決する方法
Dec 28, 2023 pm 05:59 PM
最近、Win11 のキーボードで文字が大きくなるという問題に遭遇した友人がいますが、どのキーを押せば元に戻せるのかわかりません。実際、これはキーボードがロックされているため、ロックを解除するだけで済む可能性があります。 win11 キーボードで入力できない場合、回復するにはどのキーを押せばよいですか? 1. まず、キーボードの「左shift+左alt+numlock」キーの組み合わせを押します。 2. 次に、以下のメニューを開いた後、「はい」ボタンをクリックしてマウスキーを有効にします。 3. 次に、「スタートメニュー」または「検索」アイコンをクリックしてタスクバーを開きます。 4. その後、上の検索ボックスに「osk」と入力して、スクリーン キーボード アプリケーションを開きます。 5. 最後に、スクリーンキーボードの右下隅にある「numlock」キーをクリックします。 Ps: ラップトップを使用している場合は、
 Windows ラップトップでのキーボードの自動入力
Feb 19, 2024 pm 05:33 PM
Windows ラップトップでのキーボードの自動入力
Feb 19, 2024 pm 05:33 PM
キーボードやマウスなどのコンピュータ入力デバイスは人間の操作が必要であり、単独で動作することはできません。 Windows ラップトップのタッチパッドとキーボードにも同じことが当てはまります。テキストは自動的に入力されず、マウスも自動的にクリックされません。何か異常なことが起こったら、必ず理由があるはずです。ノートパソコンのキーボードの自動入力の問題が発生した場合は、ガイドに従って問題を解決してください。 Windows ラップトップのキーボードが自動的に入力される Windows ラップトップのキーボードが自動的に入力される場合、それを修正する方法は次のとおりです。キーボードを手動で確認します キーボードが適切に動作していることを確認します ラップトップがリモートに接続されているかどうかを確認します 自動入力プログラムが実行されているかどうかを確認します マルウェア スキャンを実行します キーボード設定を調整します キーボード ドライバーを再インストールします 詳しく知りましょう
 Windows 11 のキーボードに Copilot ボタンを割り当てる方法
Feb 20, 2024 am 10:33 AM
Windows 11 のキーボードに Copilot ボタンを割り当てる方法
Feb 20, 2024 am 10:33 AM
今後数か月以内に発売される Windows 11 コンピューターのキーボードには、新しい Copilot キーが搭載される予定です。このキーを使用すると、ユーザーは新しい PC をアップグレードすることなく、指定されたボタンを押すだけで簡単に副操縦士モードに入ることができます。このガイドでは、Windows 11 キーボードの副操縦士ボタンを設定する方法について詳しく説明します。 Microsoft は最近、人工知能による運転支援の進歩において重要な進歩を遂げたと発表しました。 Windows 11 では、PC ユーザーのエクスペリエンスをさらに向上させるために専用の Copilot キーが追加されます。このハードウェアの変更は、Windows PC キーボードに対する 30 年間で初めてのメジャー アップグレードとなります。今後数か月以内に、新しい Windows 11 コンピュータのキーボードには新しい Copilot キー デザインが搭載される予定です
 GIGABYTE マザーボードでキーボード ブート機能を設定する方法 (GIGABYTE マザーボードでキーボード ブート モードを有効にする)
Dec 31, 2023 pm 05:15 PM
GIGABYTE マザーボードでキーボード ブート機能を設定する方法 (GIGABYTE マザーボードでキーボード ブート モードを有効にする)
Dec 31, 2023 pm 05:15 PM
Gigabyte のマザーボードでキーボード起動を設定する方法 まず、キーボード起動をサポートする必要がある場合は、PS2 キーボードである必要があります。 !設定手順は次のとおりです: ステップ 1: 起動後に Del または F2 を押して BIOS に入り、BIOS の Advanced (Advanced) モードに移動します 通常のマザーボードは、デフォルトでマザーボードの EZ (Easy) モードに入ります。 F7 を押してアドバンスト モードに切り替える必要があります。ROG シリーズ マザーボードはデフォルトで BIOS に入ります。アドバンスト モード (説明には簡体字中国語を使用します) ステップ 2: - [アドバンスト] - [アドバンスト パワー マネージメント (APM)] を選択します。 ステップ 3 : オプション [PS2 キーボードによるウェイクアップ] を見つけます ステップ 4: このオプション デフォルトは無効です プルダウンすると、3 つの異なる設定オプションが表示されます: [スペースバー] を押してコンピューターの電源をオンにし、グループを押します
 Win11キーボードショートカット一覧
Jan 05, 2024 pm 02:46 PM
Win11キーボードショートカット一覧
Jan 05, 2024 pm 02:46 PM
win11 システムには、特定の操作をすばやく実行できるキーボード ショートカットが多数組み込まれています。しかし、多くのユーザーは win11 のキーボード ショートカットが何なのかを知らないだけでなく、その使用に慣れていません。そのため、エディターは win11 のキーボード ショートカットの完全なリストを提供します。一緒に学びましょう。 win11 のキーボード ショートカットは次のとおりです。 1. F キー F1 ヘルプをすべて表示 F2 選択した項目の名前を変更 すべて F3 ファイルまたはフォルダーを検索 すべて F10 アクティブなプログラムのメニュー バーをアクティブ化 すべて 2. Ctrl キー Ctrl+A ドキュメントまたはウィンドウを選択 すべての項目 すべてCtrl+C 選択したアイテムをコピー すべて Ctrl+D Web ページをお気に入りに追加 すべて Ctrl+J ダウンロード マネージャーを開く すべて Ctrl+L ハイライト
 VGN との提携ブランド「Elden's Circle」キーボードおよびマウス シリーズ製品が店頭に並びました: Lani / Faded One カスタム テーマ、99 元から
Aug 12, 2024 pm 10:45 PM
VGN との提携ブランド「Elden's Circle」キーボードおよびマウス シリーズ製品が店頭に並びました: Lani / Faded One カスタム テーマ、99 元から
Aug 12, 2024 pm 10:45 PM
8月12日のこのサイトのニュースによると、VGNは8月6日に、Lani/Faded Oneのカスタマイズされたテーマでデザインされたキーボード、マウス、マウスパッドを含む共同ブランドの「Elden Ring」キーボードおよびマウスシリーズを発売しました。の製品はJD.comに掲載されており、価格は99元からです。このサイトに添付されている共同ブランドの新製品情報は次のとおりです。 VGN丨Elden Law Ring S99PRO キーボード このキーボードは、純粋なアルミニウム合金シェルを使用し、5 層サイレンサー構造によって補完され、GASKET 板バネ構造を使用し、単一の- キースロット付き PCB、独自の高さの PBT 素材キーキャップ、アルミニウム合金のパーソナライズされたバックプレーン、VHUB に接続された 3 つのモード接続と SMARTSPEEDX 低遅延テクノロジーをサポートし、549 元から複数のデバイスをワンストップで管理できます。 VGN丨Elden French Ring F1PROMAX ワイヤレスマウス マウス



