プリミティブ値と参照値 ECMAScript では、変数にはプリミティブ値と参照値の 2 種類の値を格納できます。
プリミティブ値とは、プリミティブ データ型 (基本データ型) を表す値、つまり、Unknown、Null、Number、String、Boolean 型で表される値を指します。
参照値は、複合データ型、つまりオブジェクト、関数、配列、カスタム オブジェクトなどの値を指します。
スタックとヒープ
参照値は、スタックとヒープの 2 つのメモリ構造に対応します。
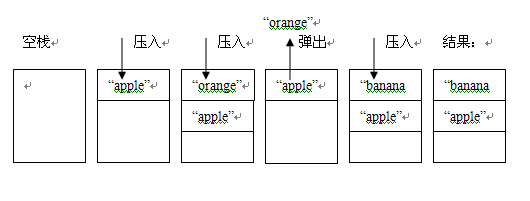
スタックは後入れ先出しのデータ構造です。JavaScript では、スタックの動作をシミュレートできます。配列
var arr = [] / /スタックを作成します
arr.push("apple");/ /要素「apple」をプッシュします ["apple"]
arr.push("orange") //要素「orange」をプッシュします [ "apple","orange"]
arr.pop(); // "orange" をポップアップ ["apple"]
arr.push("banana");// 要素 "banana" をプッシュします["apple","banana"]
us 対応するメモリ マップを見てみましょう:

元の値は、つまり、値は変数アクセスの場所に直接保存されます。
ヒープとは、データを格納するハッシュアルゴリズムに基づいたデータ構造であり、JavaScriptでは参照値がヒープに格納されます。
参照値はヒープに格納されているオブジェクトです。つまり、変数に格納されている値 (つまり、スタックに格納されているオブジェクトを指す変数) は、ヒープに格納されている実際のオブジェクトを指すポインタです。
例: var obj = new Object(); obj はスタックに格納され、ヒープに格納されているオブジェクト new Object() を指します。
それでは、なぜ参照値がヒープに置かれ、元の値がスタックに置かれるのでしょうか? それでは、それらを一緒に置いてはどうでしょうか?
まず、コードを見てみましょう:
関数 人(id,name,age){
this.id = id;
this.name = 名前;
this.age = 年齢;数値 = 10;
var str = "abc";
var obj = new Object(); '];
var person = new Person(100,"jxl",22);
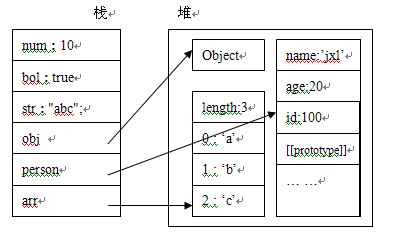
次に、メモリ分析図を見てみましょう:
変数 num、bol、str は基本的なデータ型であり、その値はスタックに直接保存され、obj、person、および arr は複合データ型であり、スタックに保存されている実際のオブジェクトを指します。山。
上の図からわかるように、ヒープ内のデータを直接操作することはできません。つまり、オブジェクトを直接操作することはできませんが、スタック内のオブジェクトへの参照を通じてオブジェクトを操作できます。 、リモコンで操作するのと同じように、テレビと同じですが、違いはテレビ自体に操作ボタンがないことです。

ここで、なぜ参照値がヒープに配置され、元の値がスタックに配置されるのかという質問に答えましょう:
一文を思い出してください: エネルギーは保存される、それは
ヒープはスタックより大きく、スタックはヒープよりも高速に動作します。オブジェクトは複雑な構造であり、自由に拡張できます。たとえば、配列は無限に拡張でき、プロパティを自由に追加できます。スタックの効率に影響を与えないように、それらはヒープ上に配置されます。代わりに、ヒープ内の実際のオブジェクトが参照によって検索され、操作されます。単純なデータ型と比較すると、単純なデータ型は比較的安定しており、占有するメモリの量もわずかです。単純なデータ型がヒープに配置されない理由は、参照によってヒープ内の実際のオブジェクトを見つけるのに時間がかかり、この総合的なコストがスタックから実際の値を直接取得するコストよりもはるかに大きいためです。したがって、単純なデータ型の値はスタックに直接保存されます。
概要:
プログラムは非常にシンプルですが、それがすべての基礎です。高層ビルもレンガごとに建てられるため、基礎が最も重要です。
メモリはプログラム実行の基礎です。メモリを理解するということは、すべてを理解することを意味します。
これはあなたの努力です、自分を励まし、さあ!
リファレンス:
JavaScript の高度なプログラミング