Asp.net で Jquery Ajax を使用してユーザー登録検出を実装する (ユーザー名が存在するかどうかを確認する)_jquery
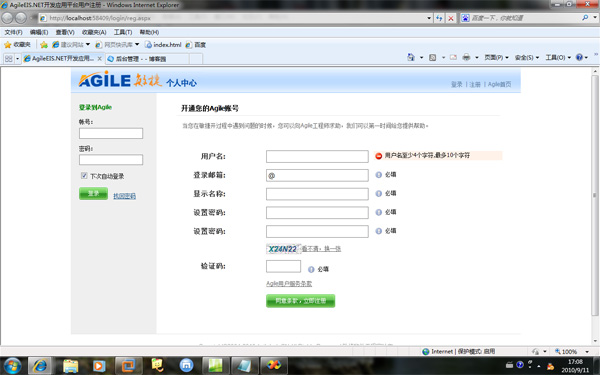
ユーザー名を確認するために jquery プラグインが使用されます。ここでは、ユーザー名が存在するかどうかを確認するために jquery ajax が使用されます。レンダリングをご覧ください。ソース コードは後でダウンロードできるように添付されます。 
ユーザー名の存在を確認するために jquery フレームワークによって実装された Ajax
$("#accounts").formValidator({onshow:"ユーザー名を入力してください",onfocus:"ユーザー名は少なくとも 4 文字である必要があります。最大 10 文字",oncorrect:"ユーザー名を登録できます"}).inputValidator({min:4,max:10,onerror:"ユーザー名は 4 文字以上 10 文字以内です"}) .regexValidator({regexp:"username",datatype:"enum ",onerror:"ユーザー名の形式が正しくありません"})
.ajaxValidator({
type : "get",
url : "/ ws/NameExist.aspx",
datatype : "json ",
success : function(data){
if( data == "1" )
{
return true;
}
else
{
return false;
}
}、
ボタン: $("#submit")、
エラー: function(){alert("サーバーはデータを返しませんでした。サーバーがビジー状態である可能性があります。もう一度お試しください。") ;}、
onerror : "ユーザー名が利用できません。ユーザー名を変更してください。"、
onwait : "ユーザー名は検証中です。有効性を確認するため、お待ちください..."
})
NameExist.aspx 実装のソース コード
protected void Page_Load(object sender, EventArgs e)
{
string accounts = Request["accounts"]; >LoginNameExist(アカウント);
public void LoginNameExist(string accounts )
{
IUsers ユーザー = AgileEIS.Web.DAL.Interface.DALHelper.DALManager.CreateUsers(); .Session = ContextHelper.Session;
user.Accounts = accounts;
if (!user.Exists)
{
Response.Write("1") ;
}
{
Response.Write ("0");
return;
非同期更新を実装するには多くの方法があり、js のさまざまなフレームワークを使用することもできます。上記は、ユーザー名が存在するかどうかを確認するために jquery フレームワークを使用して実装された ajax です。このような技術文書を公開するのは初めてなので、至らぬ点もあるかと思いますが、皆さんにお知らせください...
ダウンロードは以下から提供されます
。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 Bitget Wallet 取引所に登録できないのはなぜですか?
Sep 06, 2024 pm 03:34 PM
Bitget Wallet 取引所に登録できないのはなぜですか?
Sep 06, 2024 pm 03:34 PM
BitgetWallet 取引所に登録できない理由は、アカウント制限、サポートされていない地域、ネットワークの問題、システム メンテナンス、技術的障害などさまざまです。 BitgetWallet 取引所に登録するには、公式 Web サイトにアクセスして情報を入力し、規約に同意して登録を完了し、本人確認を行ってください。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 なぜDouyinは2つのアカウントを持っているのですか?携帯電話に2つのTikTokをインストールするにはどうすればよいですか?
May 06, 2024 pm 09:28 PM
なぜDouyinは2つのアカウントを持っているのですか?携帯電話に2つのTikTokをインストールするにはどうすればよいですか?
May 06, 2024 pm 09:28 PM
デジタル時代において、ソーシャルメディアは人々の生活に不可欠な部分となっています。 Douyin は、中国で最も人気のあるショートビデオ プラットフォームの 1 つとして、多くのユーザーを魅了しています。アカウントを 2 つ登録しているユーザーもいます。では、Douyin はなぜ 2 つのアカウントを持っているのでしょうか?この記事では、この質問に答え、携帯電話に 2 つの Douyin アカウントをインストールする方法を説明します。 1. なぜDouyinは2つのアカウントを持っているのですか?機能の差別化: ユーザーによっては、コンテンツの種類や機能に基づいてアカウントを区別する場合があります。たとえば、あるアカウントは日常生活を共有するために使用され、別のアカウントは専門的なスキルを示すために使用されます。 2. プライバシー保護: 一部のユーザーは、2 つのアカウントを通じてプライバシーを保護し、生活と仕事を分離し、情報漏洩を回避したいと考えています。 3. インタラクションのニーズ: インタラクションのニーズにより、ユーザーによっては 2 つを登録する場合があります。
 Deepseekの公式ウェブサイトの入り口と最新のプロモーションアクティビティ
Feb 19, 2025 pm 05:15 PM
Deepseekの公式ウェブサイトの入り口と最新のプロモーションアクティビティ
Feb 19, 2025 pm 05:15 PM
Deepseekの公式Webサイトは現在、ユーザーにショッピングエクスペリエンスを提供するための複数の割引アクティビティを開始しています。新規ユーザーはサインアップして10ドルのクーポンを取得し、視聴者全員に15%の限定時間割引を享受します。友人は報酬を獲得することもできます。また、買い物時に贈り物を償還するためにポイントを蓄積することができます。イベントの締め切りは違う。
 Douyinのスパークカラー変更ルールの詳しい説明は何ですか?条件に合わせた多彩なスパークカラー
May 04, 2024 am 09:31 AM
Douyinのスパークカラー変更ルールの詳しい説明は何ですか?条件に合わせた多彩なスパークカラー
May 04, 2024 am 09:31 AM
ユーザー インタラクションを強化し、ユーザー エクスペリエンスを向上させるために、Douyin プラットフォームは興味深いインタラクティブ メカニズムである Spark を開始しました。ユーザーは、Douyin での一連のアクションを通じてスパークをアクティブ化し、アップグレードすることができます。異なる色は、異なる成果と名誉を表します。 Douyin Spark の色変更ルールを理解すると、ユーザーがより適切に参加して対話し、Douyin によってもたらされるソーシャルな楽しみを楽しむことができます。 1.Douyinのスパークカラー変更ルールの詳しい説明は何ですか? 1. 行動は、いいね、コメント、共有などのユーザーのインタラクティブな行動を活性化し、火花を散らす可能性があります。 2. レベルの向上 ユーザーのインタラクションが増えると、スパークは徐々にアップグレードされ、それに応じて色が変化します。 3. 色の変化 スパークの色の変化は、通常、ユーザーのインタラクション頻度、インタラクションの質、アクティビティへの参加に対する熱意に関連しています。 4. タスクが完了しました
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。
 セサミオープンドア公式ウェブサイト取引プラットフォームセサミオープンドア公式ウェブサイト交換登録の入り口
Feb 28, 2025 am 10:57 AM
セサミオープンドア公式ウェブサイト取引プラットフォームセサミオープンドア公式ウェブサイト交換登録の入り口
Feb 28, 2025 am 10:57 AM
Gate.io Sesame Openは、Fiat Currency Trading、Currency Trading、Leveraged Trading、Perpetual Contracts、ETFレバレッジドトークン、ウェルスマネジメント、スタートアップの初期公募など、ユーザーにセキュリティ、安定性、オープン性、透明度を提供するなど、世界をリードするブロックチェーンデジタル資産取引プラットフォームです。




