
まず第一に、最後のスクリーンショット、効果は良好です: 
1. jquery テーマの導入
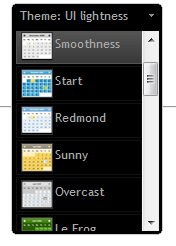
head 内の jquery テーマの CSS リンクを参照http://ajax.googleapis.com/ajax/libs / jqueryui/1.7/messages/base/jquery-ui.css他にもさまざまなテーマがあります:base、black-tie、blitzer、cupertino、dark-hive、dot-luv、eggplant、excite-bike、flick、ホットスニークス、人類、ルフロッグ、ミントチョコ、曇り、ペッパーグラインダー、レドモンド、スムーズネス、サウスストリート、スタート、晴れ、おしゃれな財布、トロンタスティック、UI-暗闇、UI-明るさ、ベイダー。別のテーマに切り替えるには、上のリンクの Base をテーマ名に置き換えるだけです。
2. jquery テーマのテーマを使用します
次のようなクラスを追加します。 Nothing's Gonna Change my love for you はデフォルトの UI を意味し、corner-all は丸い四隅を意味します。

3. ホバー効果を増加します

ここでは jquery スクリプトを使用する必要があります。まず、head に jquery ライブラリを導入します

5. Web ページに独自のテーマを記憶させる テーマを変更するたびに、Web ページに独自のテーマを記憶させるために、jquery は Cookie を書き込みます。この Cookie を抽出してページの CSS を更新するだけです。 スクリプトを作成します
당신에 대한 나의 사랑은 아무것도 변하지 않을 것입니다