jQuery の下にある、使用されていない可能性のあるいくつかの関数 used_jquery
HTML でドロップダウン リストと言えば、
IE8 での効果の比較:
まず、非常に単純なアイデアについて説明します。

a ドロップダウンの代わりに Div を使用する必要があります。 list レコードが表示されるコンテナを選択し、offset を使用して Div を表示する位置、offset.top および offset.left を取得します。
b. UL とその子 li を通じてドロップダウン ボックスをシミュレートします。
i: UL は新しく作成された Div に配置する必要があり、この Div の位置は前のステップの Div の先頭から遠く離れています。 iDiv) の最上位データの iDiv.height;
ii: li 要素をクリックした後は必ずクリアしてください。そうしないと、ドロップダウン リストがどんどん長くなってしまいます。 。 。
iii: マウスが他の場所をクリックしたとき、ドロップダウン リストは非表示にする必要があります。
この関数を実装する方法をコードで段階的に説明します。
1. ドロップダウン リストで選択した値のコンテナとして iDiv を作成します。
iDiv を作成する前に、まずこのドロップダウン リストを表示する位置を取得する必要があります:
var width = $(".select_css").width();
var height = $(".select_css").height();
次のステップは次のとおりです。 iDivb を作成し、css() メソッドを使用して iDiv に書式設定を追加します。
'left': offset.left,
'width': width,
' height': 高さ、
'border': '1px ソリッド #aaaaaa'、
'fontSize': '12px'、
'textIndent': '4px'、
'cursor' : 'default ' }).text("hello");
iDiv も本来は不要な class='iDiv' を追加しましたが、jQuery の css() が処理できないことがわかりました。画像の no-repeat 属性については、長い間探しても外国人用の例がないため、この clas='iDiv':
background-position:right;
background-repeat:no-repeat;
効果は次のとおりです。 🎜>
2. iDiv でクリック イベントが発生したら、ドロップダウン ボックスを作成し、スライドダウン効果を使用します。

コードをコピー
コードは次のとおりです:
}).hide();
デフォルトでは非表示にします。
この cDiv を使用すると、iDiv Click イベントが発生したときに UL リストを作成し、それを cDiv に追加するだけで済みます。
コードをコピー
コードは次のとおりです:
var UL = $("
$(this).css(
{
'color': 'white',
'background' : 'グレー'
}
);
'background': 'white'
});
}).click(function () {
// cDiv を非表示にし、選択した crent li のテキストを iDiv のテキストとして設定します
$ ("#cDiv").slideUp().hide();
$("#iDiv").html($(this).html());
}
// cDiv をスライド表示します
$("#cDiv").slideDown('slow');
マウスオーバーで各 li レコードが追加されることがわかります。マウスアウトイベントとクリックイベント。
クリック イベントが発生したら、cDiv を slideUp に渡すだけでなく、次回 iDiv をクリックする前にそれを非表示にして cDiv をクリアする必要があります。この2点がとても重要です。この 2 つのことを実行しないとどうなるかを試してみてください。
li をクリックするときは、現在の li の HTML コンテンツを iDiv にコピーすることを忘れないでください。そうしないと、コントロールは実質的な効果を持ちません。 。 。 。 。
3. Ajax を使用して、サーバーからドロップダウン リストの値を取得します。
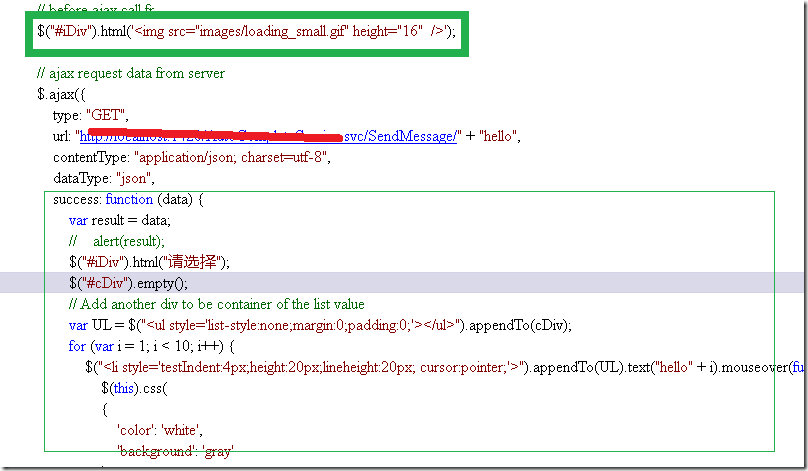
多くの場合、サーバーからドロップダウン リストの値を動的に取得する必要があるため、iDiv をクリックするときは、まず jQuey の ajax メソッド (または他の ajax を介してサーバーからデータをロードする必要があります)メソッド)、データのロードが完了すると、UL リストの作成が開始されました。
Ajax 要求のデータ ソースとして WCF Servece を使用しています。
利便性を高めるため、サーバーからデータを取得する際にロード画像としてiDivを表示させます。 。 。 。 。 。 。 。 。 。 。 。
コードのダウンロード:
http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar
2. jQuery の追加機能を使用して、再生するビデオ ファイル (Flash または Silverlight プレーヤー) を更新せずに切り替えます。  以前、これを必要とするミニサイトがありました。調べてみましたが、本当に効果があります。
以前、これを必要とするミニサイトがありました。調べてみましたが、本当に効果があります。
どなたでもご覧いただけます。これは広告ではないと思いますが、ほとんどの男性はこれを読まないと思います。ふふ。ただ、将来的にはこの方法が使えるかもしれないと思っています。
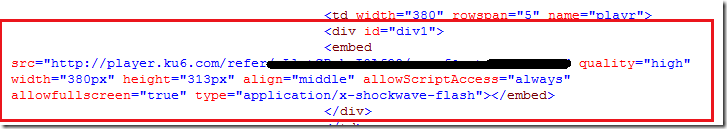
これらのプレーヤーはすべて埋め込みコントロールであるため、埋め込みの src 属性を置き換えることでさまざまなビデオを再生できます。例:
jQuery の append() メソッドを使用すると、embed の src を変更し、div1 の html を再度置き換えることができます。これは、ページ上で ajax テクノロジーを使用しているようなものです。 コードをコピー
placeHolder.replaceWith(tempParent.html());
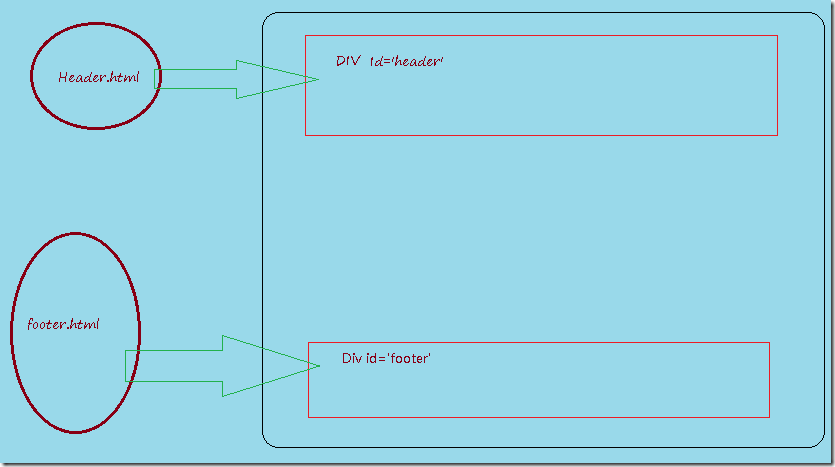
3. jQuery を使用して HTML のヘッダー関数とフッター関数を実装します。
phpやasp.netではヘッダーやフッターなどのコントロールがありますが、phpではincludeを使いますが、asp.netではmasterやascxを使います。 HTML の
はどうでしょうか?今までなかったと思います。しかし、顧客は、ユーザーが多すぎると心配なので、ページを HTML にするように要求しました。 。 。 。 。
フッターとヘッダーを使用する利点は、これらの部分のコンテンツを変更する必要がある場合、1 ページを変更するだけですべてのページが変更されることです。
その後、jquery のload() メソッドを使用する方法を見つけました。
まず、HTML に 2 つの Div を追加する必要があります。1 つは の上部に、もう 1 つは下部にあります。Id='header' と id='footer' を指定するのが最適です。 。
その後、サーバー側では header.html と footer.html を作成するだけで済みます。
ページが読み込まれるとき、jquery のloadメソッドを使用してheader.htmlとfooter.htmlを読み込みます。

コード:
$("#header").load("controls/header.html", function (response, status, xhr) {
if (status == "error") {
var msg = "サーバー データ送信エラー。ページを更新してください。";
// $("#error").html(msg xhr.status " " xhr.statusText); msg);
}
});
// サーバーからフッターをロード
$("#footer").load("controls/footer.html", function (response, status, xhr) ) {
if (status == "error") {
var msg = "サーバー データ送信エラー。ページを更新してください。"
// $("#error").html(msg xhr .status " " xhr .statusText);
alert(msg);
}
可能であれば、いくつかの jQuery テクニックをまとめて共有します。後で。 。 。 。 。 。 。 。ドロップダウン ボックスのコードのダウンロード アドレスも後ほどお知らせします。
乾杯
ニック
http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Doubaoアプリにはどのような機能がありますか?
Mar 01, 2024 pm 10:04 PM
Doubaoアプリにはどのような機能がありますか?
Mar 01, 2024 pm 10:04 PM
DoubaoアプリにはAI作成機能がたくさんあると思いますが、Doubaoアプリにはどのような機能があるのでしょうか?ユーザーはこのソフトウェアを使用して、絵画を作成したり、AI とチャットしたり、ユーザー向けの記事を生成したり、全員が曲を検索できるようにしたりすることができます。今回のDoubaoアプリの機能紹介では、具体的な操作方法をお伝えすることができますので、具体的な内容は以下の通りですので、ぜひご覧ください! Doubao アプリにはどのような機能がありますか? 回答: 絵を描いたり、チャットしたり、記事を書いたり、曲を検索したりできます。機能紹介: 1. 質問クエリ: AI を使用して質問に対する回答をより迅速に見つけることができ、あらゆる種類の質問をすることができます。 2. 画像生成: AI を使用して、一般的な要件を全員に伝えるだけで、全員に異なる画像を作成できます。 3. AIチャット:ユーザーのためにチャットできるAIを作成できます。
 vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100s と x100 携帯電話はどちらも vivo の携帯電話製品ラインの代表的なモデルであり、それぞれ異なる時代における vivo のハイエンド技術レベルを代表するものであるため、2 つの携帯電話にはデザイン、性能、機能に一定の違いがあります。この記事では、消費者が自分に合った携帯電話をより適切に選択できるように、これら 2 つの携帯電話を性能比較と機能分析の観点から詳しく比較します。まずはvivox100sとx100の性能比較を見てみましょう。 vivox100s には最新の機能が搭載されています。
 セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
インターネットの急速な発展に伴い、セルフメディアという概念が人々の心に深く根付いてきました。では、セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?次に、これらの問題を 1 つずつ検討していきます。 1. セルフメディアとは何ですか? We-media は、その名前が示すように、あなたがメディアであることを意味します。これは、個人またはチームがインターネット プラットフォームを通じてコンテンツを独自に作成、編集、公開、配布できる情報媒体を指します。新聞、テレビ、ラジオなどの従来のメディアとは異なり、セルフメディアはよりインタラクティブでパーソナライズされており、誰もが情報の制作者および発信者になることができます。 2. セルフメディアの主な特徴と機能は何ですか? 1. 敷居が低い: セルフメディアの台頭により、メディア業界への参入の敷居が低くなり、煩わしい機材や専門チームは必要なくなりました。
 ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
「Discuz の探索: 定義、機能、およびコード例」 インターネットの急速な発展に伴い、コミュニティ フォーラムは人々が情報を取得し、意見を交換するための重要なプラットフォームになりました。多くのコミュニティ フォーラム システムの中でも、Discuz は中国でよく知られたオープン ソース フォーラム ソフトウェアとして、大多数の Web サイト開発者や管理者に好まれています。それで、ディスカスとは何ですか?どのような機能があり、Web サイトにどのように役立つのでしょうか?この記事では、Discuz について詳しく紹介し、読者がDiscuz についてさらに学ぶのに役立つ具体的なコード例を添付します。
 小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書が若者の間で人気になるにつれ、ますます多くの人がこのプラットフォームを使用して、自分の経験や人生の洞察のさまざまな側面を共有し始めています。複数の小紅書アカウントを効果的に管理する方法が重要な問題となっています。この記事では、Xiaohongshu アカウント管理ソフトウェアの機能のいくつかについて説明し、Xiaohongshu アカウントをより適切に管理する方法を探ります。ソーシャルメディアが成長するにつれて、多くの人が複数のソーシャルアカウントを管理する必要があることに気づきます。これは小紅書ユーザーにとっても課題です。小紅書アカウント管理ソフトウェアの中には、コンテンツの自動公開、スケジュールされた公開、データ分析、その他の機能など、ユーザーが複数のアカウントをより簡単に管理できるようにするものがあります。これらのツールを通じて、ユーザーはアカウントをより効率的に管理し、アカウントの露出と注目を高めることができます。さらに、Xiaohongshu アカウント管理ソフトウェアには、
 PHP のヒント: 前のページに戻る関数をすばやく実装する
Mar 09, 2024 am 08:21 AM
PHP のヒント: 前のページに戻る関数をすばやく実装する
Mar 09, 2024 am 08:21 AM
PHP のヒント: 前のページに戻る機能をすばやく実装する Web 開発では、前のページに戻る機能を実装する必要があることがよくあります。このような操作により、ユーザー エクスペリエンスが向上し、Web ページ間の移動が容易になります。 PHP では、いくつかの簡単なコードを通じてこの機能を実現できます。この記事では、前のページに戻る機能を素早く実装する方法と、具体的な PHP コード例を紹介します。 PHP では、$_SERVER['HTTP_REFERER'] を使用して前のページの URL を取得できます。
 LinuxにおけるGDMの機能と機能を詳しく解説
Mar 01, 2024 pm 04:18 PM
LinuxにおけるGDMの機能と機能を詳しく解説
Mar 01, 2024 pm 04:18 PM
Linux での GDM の機能と機能の詳細な説明 Linux オペレーティング システムでは、GDM (GNOMEDisplayManager) は、ユーザーがシステムにログインおよびログアウトするためのインターフェイスを提供するグラフィカル ログイン マネージャーです。 GDM は通常、GNOME デスクトップ環境の一部ですが、他のデスクトップ環境でも使用できます。 GDM の役割は、ログイン インターフェイスを提供するだけでなく、ユーザー セッション管理、スクリーン セーバー、自動ログイン、その他の機能も含まれます。 GDM の機能には主に次の側面が含まれます。
 PHP は何に使われますか? PHP の役割と機能を調べる
Mar 24, 2024 am 11:39 AM
PHP は何に使われますか? PHP の役割と機能を調べる
Mar 24, 2024 am 11:39 AM
PHP は、Web 開発で広く使用されているサーバー側スクリプト言語です。その主な機能は、動的な Web コンテンツを生成することです。HTML と組み合わせると、リッチでカラフルな Web ページを作成できます。 PHP は強力で、さまざまなデータベース操作、ファイル操作、フォーム処理、その他のタスクを実行でき、Web サイトに強力な対話性と機能を提供します。次の記事では、詳細なコード例を使用して、PHP の役割と機能をさらに詳しく説明します。まず、PHP の一般的な使用法である動的な Web ページの生成を見てみましょう: P