Javascript Journey オブジェクトのプロトタイプチェーンの起源_JavaScript スキル
以问题开始:
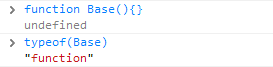
function Base(){}var base = new Base()
上面两行代码会创建几个对象(object)?
要回答这个问题,先明确一下Javascript里object的概念。
Objects
在Javascript里,几乎一切都是object(Arrays、Functions、Numbers、Objects……),而没有C#里的class的概念。object的本质是一个name-value pairs的集合,其中name是string类型的,可以把它叫做“property”,value包括各种objects(string,number,boolean,array,function…),指的是property的值。
typeof
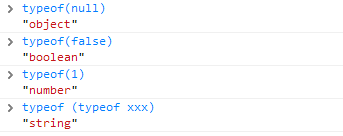
既然object包含Arrays、Functions、Numbers、Objects……,那怎么区分这些呢?答案是typeof。 typeof返回一个字符串,如typeof(Null) = “object”,typeof(false) = “Boolean”, typeof(1) = “number”。既然总是返回字符串,那么对于typeof (typeof x),不管x是什么,总是返回”string”。 
Constructor
JS里没有class,也就没有class里的构造函数,那么object是怎么被创建的呢?用构造器:constructor。constructor其实就是Function,因此本身也是object。开头的function Base(){}就是一个构造器,var b = new Base()就是用这个构造器(通过关键字new)创建了一个叫b的object。至此我们可以得出结论,开头的两行代码至少创建了2个object:一个是Base,类型为function的object,一个是base,类型为object的object。
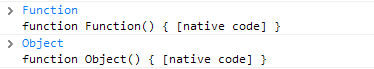
Function()和Object()
这是两个重要的预定义好的构造器。一切function(比如开头的Base())都是由Function()构造出来的;而Object的prototype将会被所有object继承,下面会讲到。

Function的创建过程
当执行function Base(){this.a = 1}时,相当于var Base = new Function(“this.a = 1”),也就是说,这行代码本身,将使用预定义好的Function() constructor,来构造一个function型object(即Base)出来。在这个创建过程中,js将做哪些事呢?
1, 首先当然会创建一个object起来,Base指向这个object。typeof 这个object = “function”

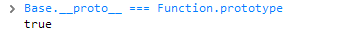
2, 给Base附上__proto__属性,让它等于Function这个构造器的prototype(也是预定义好的)。这是很重要的一步,也是规律性的一步。(规律:)在执行任意类似varx = new X()时,都会把X的prototype赋给x的__proto__,也就是说,x.__proto__和X.prototype此时会指向同一个对象。

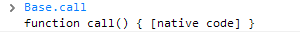
3, 为Base创建call属性,该属性是个function。因此我们可以这样写:Base.Call()

4, 为Base创建Construct属性,该属性也是个function。在执行var base = new Base()时,即会调用这个Construct属性。
5, 为Base创建Scope,Length等属性,略。
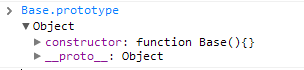
6, 为Base创建prototype属性:先用new Object()创建一个对象,为这个对象创建一个属性叫constructor,该属性值设置为Base。再把Base的prototype设置为这个新创建的对象。伪代码如下:
<div> <!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object();<br>x.constructor </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> Base;<br>Base.prototype </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> x;</span> </div>
先把关注点放到2和6。
__proto__和prototype
从2可以看出来,任意一个用构造器构造出来的object(包括Objects和Functions),都会有__proto__属性,指向该构造器的prototype属性。注意__proto__是个私有属性,在IE上是看不到的,我用的是chrome,可以看到。
从6可以看出,任意一个用new Function()构造出来的functions,都会有prototype属性,该属性是用new Object()构建出来的,初始公开属性只有一个constructor。

原型链
再来分析下第6步的伪代码,也就是为function创建prototype的这一步:
<div> <!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000"> 参见2中的规律,会有x.__proto__= Object.prototype。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.constructor </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> Base;<br>Base.prototype </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> x;</span> </div>
此时我们用Base()构造一个对象出来:
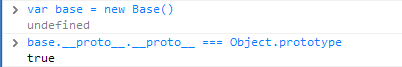
<div> <!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> base</span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Base(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000"> 参见2中的规律,会有base.__proto__ = Base.prototype,也就是 = x。</span> </div><div> <span style="COLOR: #008000"> </span><span style="COLOR: #008000; FONT-FAMILY: 'Courier New'"> // 因此有base.__proto__.__proto__ = x.__proto__</span> </div><div><span style="COLOR: #008000; FONT-FAMILY: 'Courier New'"> // 而x.__proto__ = Object.prototype(见上一个代码片段) </span></div><div><span style="COLOR: #008000; FONT-FAMILY: 'Courier New'"> // 所以,base.__proto__.__proto__ = Object.prototype.</span></div>
__proto__.__proto__,这就是传说中JS对象的原型链!由于用Function()创建构造器时的关键的第6步,保证了所有object的原型链的顶端,最终都指向了Object.prototype。

Property Lookup
而我们如果要读某个object的某个属性,JS会怎么做呢?
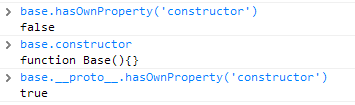
比如有个object叫xxx,我们执行alert(xxx.a),也就是读取xxx的a属性,那么JS首先会到xxx本身去找a属性,如果没找到,则到xxx.__proto__里去找a属性,由此沿着原型链往上,找到即返回(没找到,则返回undefined)。可以来看个例子:

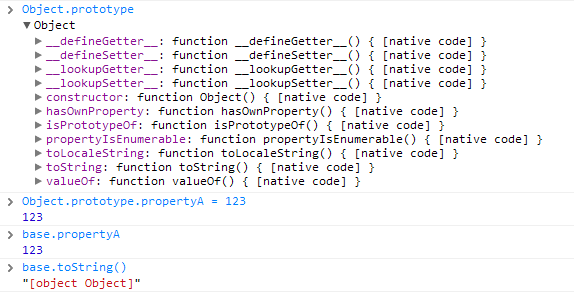
上图得知:base本身是没有constructor属性的,但是base.constructor确实能返回Base这个函数,原因就在于base.__proto__有这个属性。(base.__proto__是啥?就是Base.prototype,上面构建Function的第6步的伪代码里,为Base.prototype.constructor赋值为Base本身。)
Object作为“基类”
另外,由于任意object的原型链的顶端都是Object.prototype。所以,Object.prototype里定义的属性,就会通过原型链,被所有的object继承下来。这样,预定义好的Object,就成了所有对象的“基类”。这就是原型链的继承。

看上图,Object.prototype已经预定义好了一些属性,我们再追加一条属性叫propertyA,那么这个属性和预定义属性一样,都可以从base上读到。
原型继承
已经得知,
对于 var xxx =new Object(); 有xxx.__proto__= Object.prototype;
对于 var xxx =new Base(); 有xxx.__proto__.__proto__= Object.prototype;
看上去很像什么呢?从c#角度看,很像Base是Object的子类,也就是说,由Base()构造出来的object,比由Object()构造出来的object,在原型链上更低一个层级。这是通过把Base.prototype指向由Object()创建的对象来做到的。那么自然而然,如果我想定义一个继承自Base的构造器,只需把改构造器的prototype指向一个Base()构造出来的对象。
<div>
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> Derived(){}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> base </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Base();<br>Derived.prototype </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> base;<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> d </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> newDerived(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">很容易推算出:d.__proto__.__proto__.__proto__ = Object.prototype.</span>
</div>推算过程:d.__proto__指向Derived.prototype,也就是base;则__proto__.__proto__指向base.__proto__,也就是Base.prototype,也就是某个new object()创建出来的东东,假设是o;则__proto__.__proto__.__proto__指向o.__proto__,也就是Object.prototype。
回答开头的问题,以及几个新的问题
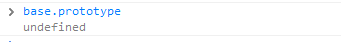
那两行代码至少创建了三个对象:Base、base、Base.prototype。顺便说说,base是没有prototype属性的,只有function类型的object,在被构建时才会被创建prototype属性。

d.constructor会返回什么呢?
构造器Base()和Derived()里都是空的,如果有代码,将会怎么被执行呢?
……
待续。见下篇

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7684
7684
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 PHP の json_encode() 関数を使用して配列またはオブジェクトを JSON 文字列に変換する
Nov 03, 2023 pm 03:30 PM
PHP の json_encode() 関数を使用して配列またはオブジェクトを JSON 文字列に変換する
Nov 03, 2023 pm 03:30 PM
JSON (JavaScriptObjectNotation) は、Web アプリケーション間のデータ交換の一般的な形式となっている軽量のデータ交換形式です。 PHP の json_encode() 関数は、配列またはオブジェクトを JSON 文字列に変換できます。この記事では、PHPのjson_encode()関数の構文、パラメータ、戻り値、具体的な例などの使い方を紹介します。構文 json_encode() 関数の構文は次のとおりです。
 Python の __contains__() 関数を使用してオブジェクトの包含操作を定義する
Aug 22, 2023 pm 04:23 PM
Python の __contains__() 関数を使用してオブジェクトの包含操作を定義する
Aug 22, 2023 pm 04:23 PM
Python の __contains__() 関数を使用して、オブジェクトの包含操作を定義します。Python は、さまざまな種類のデータを処理するための多くの強力な機能を提供する、簡潔で強力なプログラミング言語です。その 1 つは、__contains__() 関数を定義してオブジェクトの包含操作を実装することです。この記事では、__contains__() 関数を使用してオブジェクトの包含操作を定義する方法とサンプル コードを紹介します。 __contains__() 関数は Pytho です
 MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQL クエリ結果の配列をオブジェクトに変換する方法は次のとおりです。 空のオブジェクト配列を作成します。結果の配列をループし、行ごとに新しいオブジェクトを作成します。 foreach ループを使用して、各行のキーと値のペアを新しいオブジェクトの対応するプロパティに割り当てます。新しいオブジェクトをオブジェクト配列に追加します。データベース接続を閉じます。
 ソースコードの探索: Python ではオブジェクトはどのように呼び出されますか?
May 11, 2023 am 11:46 AM
ソースコードの探索: Python ではオブジェクトはどのように呼び出されますか?
May 11, 2023 am 11:46 AM
Wedge オブジェクトは主に 2 つの方法で作成されることがわかっています。1 つは Python/CAPI を使用する方法、もう 1 つは型オブジェクトを呼び出すことによる方法です。組み込み型のインスタンス オブジェクトについては、両方のメソッドがサポートされています。たとえば、リストは [] または list() を通じて作成できます。前者は Python/CAPI で、後者は呼び出し型オブジェクトです。ただし、カスタム クラスのオブジェクトの場合は、型オブジェクトを呼び出すことによってのみ作成できます。オブジェクトを呼び出すことができる場合、そのオブジェクトは呼び出し可能ですが、それ以外の場合は呼び出し可能ではありません。オブジェクトが呼び出し可能かどうかは、対応する型オブジェクトにメソッドが定義されているかどうかによって決まります。のように
 PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数は、return ステートメントに続いてオブジェクト インスタンスを使用してオブジェクトを返すことにより、データをカスタム構造にカプセル化できます。構文: functionget_object():object{}。これにより、カスタム プロパティとメソッドを使用してオブジェクトを作成し、オブジェクトの形式でデータを処理できるようになります。
 Python の __le__() 関数を使用して、2 つのオブジェクトの小なり等しい比較を定義します。
Aug 21, 2023 pm 09:29 PM
Python の __le__() 関数を使用して、2 つのオブジェクトの小なり等しい比較を定義します。
Aug 21, 2023 pm 09:29 PM
タイトル: Python の __le__() 関数を使用して 2 つのオブジェクト以下の比較を定義する Python では、特別なメソッドを使用してオブジェクト間の比較演算を定義できます。その 1 つは __le__() 関数で、以下の比較を定義するために使用されます。 __le__() 関数は Python のマジック メソッドであり、「以下」演算を実装するために使用される特別な関数です。小なり等しい演算子 (<=) を使用して 2 つのオブジェクトを比較すると、Python
 PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP では、配列は順序付けられたシーケンスであり、要素はインデックスによってアクセスされます。オブジェクトは、new キーワードによって作成されたプロパティとメソッドを持つエンティティです。配列へのアクセスはインデックス経由で、オブジェクトへのアクセスはプロパティ/メソッド経由で行われます。配列値が渡され、オブジェクト参照が渡されます。
 C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ では、関数がオブジェクトを返すときに注意する点が 3 つあります。 オブジェクトのライフサイクルは、メモリ リークを防ぐために呼び出し元によって管理されます。ぶら下がりポインタを回避し、動的にメモリを割り当てるかオブジェクト自体を返すことにより、関数が戻った後もオブジェクトが有効なままであることを確認します。コンパイラーは、パフォーマンスを向上させるために、返されたオブジェクトのコピー生成を最適化する場合がありますが、オブジェクトが値セマンティクスによって渡される場合、コピー生成は必要ありません。




