jQuery (IE7、Firefox) に基づく Web ページの右下隅のポップアップ広告 (IE7、Firefox)_jquery
デモコード:
]
$(function(){
//タイトルレイヤーの高さ -- オンまたはオフにするプロンプト
var titHeight=$("#ditTitle").height();
//コンテンツレイヤーの高さ
var conHeight=$("#divContent").height() ;
//開くか閉じる
$("#close").toggle(function(){
//変更プロンプト
$("#close").text(" Close");
//アニメーション -- メッセージ レイヤーの高さが 1 秒以内に増加し、上部が増加します
$("# msgDiv").animate({height:titHeight conHeight},1000,function(){
//展開後に実行される関数
});
}, function(){
//プロンプトを変更
$("#close").text("Open");
//alert(temp " " titHeight);
$("#msgDiv").animate({height:titHeight}, 1000,function(){
//クローズ後に実行される関数
} );
//
var myTimer,i=8>関数を実行します。 ()
{
//クリックイベントをトリガーし、
if(i==4)
{
$("#close").click();
}
//タイムアウトをクリアし、クリックイベントをトリガーし、レイヤーを閉じます
if(i ==0)
{
window.clearTimeout(myTimer);
if($("#close"); text()!="Open")
$("#close") .click();
myTimer=window.setTimeout(starFun,1000); ;
}
starFun()
});
現在、多くの中国人ユーザーが IE6 を使用しているという事実を考慮して、IE6 は動作しないことがテストされています。 、学習することをお勧めしますが、使用することはお勧めしません。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 win11 24H2 の右下隅にある評価版のウォーターマークを削除する方法 win11 の右下隅にある評価版のウォーターマークを削除するためのヒント
Jun 01, 2024 pm 09:52 PM
win11 24H2 の右下隅にある評価版のウォーターマークを削除する方法 win11 の右下隅にある評価版のウォーターマークを削除するためのヒント
Jun 01, 2024 pm 09:52 PM
win1124H2 の右下隅にある評価コピーのテキストを削除するにはどうすればよいですか?システムを使用すると、デスクトップの画面の右下隅に透明な透かしが表示される場合がありますが、この透明な透かしを削除するにはどうすればよいでしょうか。ユーザーはサードパーティ製ソフトウェアを直接使用して操作できます。このサイトでは、win1124H2 評価版のウォーターマークを削除する方法をユーザーに丁寧に紹介します。 win1124H2評価版のウォーターマークを削除するには、UniversalWatermarkDisablerツールをダウンロードして実行すると、現在のシステムバージョンとウォーターマークのステータスが表示され、「ステータス」に「インストール準備完了」と表示されていれば削除できます。
 win11の右下隅にあるアイコンをクリックしても反応しない場合はどうすればよいですか?
Jun 29, 2023 pm 01:54 PM
win11の右下隅にあるアイコンをクリックしても反応しない場合はどうすればよいですか?
Jun 29, 2023 pm 01:54 PM
win11の右下隅にあるアイコンをクリックしても反応しない場合はどうすればよいですか?パソコンの右下に実行中のタスクのショートカットアイコンが表示され、アイコンをクリックするだけでタスクの実行を続けることができ大変便利です。しかし、多くのユーザーは、Win11 システムの右下隅にあるタスク アイコンのショートカット キーをクリックしても反応しないことに気づきました。本日は、Win11 の右下隅にあるショートカットをクリックできない問題を解決する方法について、エディターがチュートリアルを提供しますので、必要なユーザーはすぐにご覧ください。 win11 の右下のアイコンが反応しない場合はどうすればよいですか? 1. まず、キーボードの「win」ボタンを押して、「設定」をクリックします。 2. 次に、システム設定の下の「バージョン情報」をクリックします。 3. 次に、デバイス仕様の下にある青色のフォント「システムの詳細設定」を見つけます。
 win11の右下に全てのアイコンを表示する方法
Jan 12, 2024 pm 06:33 PM
win11の右下に全てのアイコンを表示する方法
Jan 12, 2024 pm 06:33 PM
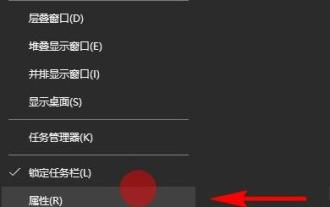
新しいシステムにアップデートした後は、大小さまざまな問題が常に発生しますが、多くのユーザーから右下隅のアイコンが消えたと報告されているため、右下隅にすべてのアイコンを表示する方法に関するチュートリアルを提供しました。 win11 の場合. 同じような問題がある場合は、解決方法を見てみましょう。 win11 の右下にアイコンがたくさん表示されるのはなぜですか? 1. まず、タスクバーを右クリックし、下の「プロパティ」をクリックします。 2. プロパティを入力した後、タスクバーのオプションを入力すると、「通知領域」が表示され、その後ろにある「カスタマイズ」をクリックします。 3. 次に、通知領域に入り、「通知とアクション」を選択します。 4. このとき、通知操作の中に「タスクバーに表示するアイコンの選択」がありますので、それ以降のスイッチをすべてオンにすると、すべて表示されます。
 WIN10の右下隅にある天気をオフにする方法
Feb 18, 2024 pm 01:38 PM
WIN10の右下隅にある天気をオフにする方法
Feb 18, 2024 pm 01:38 PM
WIN10オペレーティングシステムの右下隅に天気を表示する機能は、システムに付属の天気アプリによって実装されています.タスクバーの右下隅に天気を表示したくない場合は、天気をオフにすることができます以下の方法で。方法 1: 設定メニューを閉じる スタート メニューをクリックし、「設定」アイコン (歯車の形のアイコン) を選択します。設定ウィンドウで、「個人用設定」オプションを選択します。個人用設定ウィンドウの左側にあるメニューで、「タスクバー」を選択します。タスクバー設定ウィンドウの右側で、「システムアイコン」領域を見つけて、「タスクバー上のシステムアイコンの表示または非表示」をクリックします。
 win10の右下隅にある天気を完全にオフにする方法
Feb 21, 2024 pm 11:57 PM
win10の右下隅にある天気を完全にオフにする方法
Feb 21, 2024 pm 11:57 PM
Win10 は Microsoft がリリースしたオペレーティング システムで、デスクトップの右下隅にある天気ウィジェットを使用すると、いつでも現在の気象状況を把握できます。ただし、ユーザーによっては、このガジェットに興味がないか、デスクトップ領域を占有しすぎると感じ、完全にオフにしたいと考える人もいるかもしれません。この記事では、Win10の右下にある天気ウィジェットをオフにする方法を紹介します。 1 つ目の方法は、アプリの通知を設定して右下隅にある天気ウィジェットをオフにすることです。まず、タスクバーの右下隅にある通知アイコンをクリックし、「すべての設定」オプションを選択します。
 Win10 の右下隅にある天気をオフにする手順
Jan 05, 2024 pm 01:21 PM
Win10 の右下隅にある天気をオフにする手順
Jan 05, 2024 pm 01:21 PM
最新のアップデートでは、win10 システムはユーザーの右下隅に情報と興味のオプションを追加し、ユーザーは天気、ニュース、ストーリーなどを確認できます。ただし、一部のユーザーはこの新しいインターフェイスに慣れていないため、直接オフにすることもできます。一緒に見てみましょう。 win10の右下の天気を消す方法 1. まず、タスクバー下部の空白部分をクリックします。 2.「情報と興味」までマウスを移動すると、右側に「閉じる」が表示されますので、クリックします。
 インターネットにアクセスできません: win7 の右下隅に赤い x が表示されます
Dec 25, 2023 pm 05:25 PM
インターネットにアクセスできません: win7 の右下隅に赤い x が表示されます
Dec 25, 2023 pm 05:25 PM
最近、多くの友人が、win7 の右下隅に赤い × が表示され、インターネットにアクセスできないという問題に遭遇しました。今日は、Win7 コンピュータ ネットワーク赤十字社がインターネットにアクセスできない問題の解決策をエディターが紹介しますので、見てみましょう。赤いマークでインターネットにアクセスできない問題の解決策 感嘆符または赤いバツ印はどこに表示されますか? ある場合は、その上にマウスを置いてクリックし、コンピュータの自動診断が完了するまで待ってから、ネットワークへの再接続を試行してください。診断後のプロンプトは無視して、直接閉じてください。方法 2: 1. それでも機能しない場合は、IP が変更されているかどうかを確認します。
 コンピューターの右下隅にある三角形の番号がありません
Feb 13, 2024 am 08:18 AM
コンピューターの右下隅にある三角形の番号がありません
Feb 13, 2024 am 08:18 AM
ラップトップを購入した後、多くの人は自分のコンピュータの構成が非常に高いことに気づきますが、なぜプレイがこんなに遅いのですか? または、偽のラップトップを購入したように感じます。なぜ他の人はスムーズにプレイできるのに、私のプレイはできないのですか? 実際、、これはそうではない場合は、編集者が詳しく説明します。第一: ラップトップが高性能モードに切り替わりません。通常、ラップトップの右下隅にバッテリー アイコンがあります。そうでない場合は、逆三角形をクリックしてください。それでも見つからない場合は、[スタート] メニューを開き、[コントロール パネル] を選択します。 Win10 システムでは、右下隅の検索バーに「コントロール パネル」と直接入力し、コントロール パネルで電源オプションを見つけることができます。それを開くと、通常はバランスと省エネの 2 つのオプションが表示されます。注意深く観察すると、さらに隠されたプランがあることがわかります。




