Extjs の高速化 (JavaScript アクセラレーション)_extjs
EXT 内のすべての js は比較的大きく、1 つの ext-all-debug.js は 2MB を超え、圧縮バージョン (js 内の改行とスペースを削除したもの) も 600K を超えます。非常に高速なネットワークでは、時間が来ると、js をダウンロードするのに長時間待たなければなりません。このうち、カレンダータスクコントロールにはjsが4~5個もあり、各jsのサイズは70Kを超えますが、ポストロード方式を採用していますが、ユーザーがマイタスク機能をクリックしたときにのみjsがダウンロードされます。しかし、これはまだ非常に複雑です。ダウンロードされる js が非常に遅いためです
これを考慮すると、インターネット上で Joffice のようなプログラムを使用する速度を考えると、多くの開発者は開発テクノロジとして ext を選択することを躊躇するでしょう。
次の方法でアプリケーションの実行速度を向上させることができます。
1. 初期段階での js の読み込みを最小限に抑えます。
これは、Joffice で ScriptMgr.load を使用することにより効果的です。ロードが完了すると、現在のページが更新されない限り、次回この関数にアクセスするときに js
をロードする必要はありません。
function $ImportJs(viewName,callback) {
var b = document.getElementById(viewName '- hidden');
if (b != null) {
var view = eval('new ' viewName '()'); this, view);
} else {
var jsArr = eval('App.importJs.' viewName);
if(jsArr==unknown){
var view = eval('new ' viewName '()');
callback.call(this, view);
return ;
}
ScriptMgr.load({
scripts : jsArr,
callback : function( ) {
Ext.DomHelper.append (document.body,"") ;
var view = eval(' new ' viewName '()');
callback.call(this, view)
}
2. js に Gzip を使用する 非常に強力な圧縮
Gzip の公式 Web サイトは次のとおりです:
Gzip の使い方は非常に簡単です
ディレクトリに解凍すると、Gzip.exe ファイルがあることがわかります。コマンド ウィンドウにディレクトリを入力して、
gzip ext-all.js を実行します。
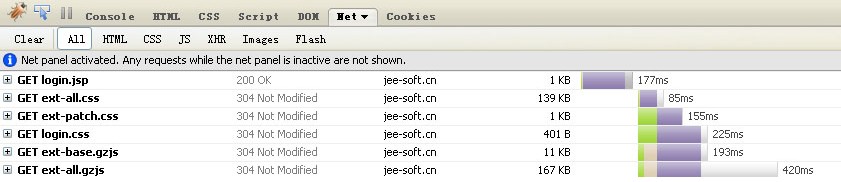
ext-all.js はすぐに ext- になります。 all.js.gz
元のサイズから変更されます 600k 以上が突然 160k 以上になり、はるかに小さくなります。今回はダウンロード速度が非常に速いです。
では、ブラウザはこの種の圧縮ファイルを解析できるのでしょうか?答えは「はい」です。前提として、この種のファイルは解凍する必要があることをブラウザに伝え、解凍プロセスはブラウザによって実行されます。
では、アプリケーションはどのようにしてファイルを解凍する必要があることをブラウザに伝えるのでしょうか?これは、サーバーが Http Header コマンドを通じて行う必要があります。
JOffice では、これはフィルターを通じて行われます。
1. ext.all.js.gz ファイルの名前を ext.all.gzjs に変更します。しばらくすると、フィルターがこのファイルへのアクセスを遮断します。
2. フィルターを作成し、ヘッダーに命令を追加します
コードは次のとおりです:
import javax.servlet.FilterConfig; javax.servlet.ServletException;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
public class GzipJsFilter は Filter を実装します {
Map headers = new HashMap();
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain) chain) throws IOException, ServletException {
if(req instanceof HttpServletRequest) {
doFilter((HttpServletRequest)req, (HttpServletResponse)res,chain);
chain.doFilter(req, res);
}
}
public void doFilter(HttpServletRequest request,
HttpServletResponse 応答, FilterChain チェーン)
throws IOException, ServletException {
request.setCharacterEncoding("UTF-8") );
for( Iterator it = headers.entrySet().iterator();it.hasNext();) {
Map.Entry エントリ = (Map.Entry)it.next(); response.addHeader((String)entry.getKey(),(String)entry.getValue());
}
chain.doFilter(リクエスト, レスポンス);
public void init( FilterConfig config) throws ServletException {
String headersStr = config.getInitParameter("headers");
String[] headers = headersStr.split(","); ; headers.length; i ) {
String[] temp = headers[i].split("=");
this.headers.put(temp[0].trim(), temp[1] .trim());
}
}
}
3. WEB.xml ファイルに次の設定を追加します:
コードをコピー
コードは次のとおりです:
<フィルタ>
<フィルタ名>GzipJsFilter
<フィルタクラス>com.htsoft.core.web.filter.GzipJsFilter
<パラメータ名>ヘッダー
<パラメータ値>コンテンツエンコーディング
lt;/filter-mapping>
4. 圧縮ファイルをindex.jspに導入します。

ブラウザが解凍した後のコードは同じであることがわかります:
 上記のとおり、この部分は外部ネットワークで使用されており、速度は比較的高速です。もちろん、ブラウザでこのファイルを解凍するには時間がかかりますが、ローカルでの解凍は非常に速いため、放っておいても問題ありません。
上記のとおり、この部分は外部ネットワークで使用されており、速度は比較的高速です。もちろん、ブラウザでこのファイルを解凍するには時間がかかりますが、ローカルでの解凍は非常に速いため、放っておいても問題ありません。
速度の問題を完全に解決することはできませんが、それでも役立つことはあります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 Laravel キャッシュ メカニズム: アプリケーションの応答時間を高速化します。
Aug 26, 2023 pm 08:12 PM
Laravel キャッシュ メカニズム: アプリケーションの応答時間を高速化します。
Aug 26, 2023 pm 08:12 PM
Laravel キャッシュ メカニズム: アプリケーションの応答時間の高速化 はじめに: 今日のインターネット時代では、アプリケーションの応答時間の短縮は、ユーザー エクスペリエンスとビジネスの成功にとって非常に重要です。アプリケーションのパフォーマンスと応答性を向上させるために、開発者はいくつかの戦略を採用する必要があります。その 1 つは、キャッシュ メカニズムを使用することです。人気の PHP フレームワークとして、Laravel はアプリケーションの応答時間を高速化するのに役立つ強力なキャッシュ メカニズムを提供します。この記事では、Laravelのキャッシュ機構の使い方を詳しく紹介します。
 FastAPI でキャッシュを使用して応答を高速化する方法
Jul 28, 2023 pm 08:17 PM
FastAPI でキャッシュを使用して応答を高速化する方法
Jul 28, 2023 pm 08:17 PM
FastAPI でキャッシュを使用して応答を高速化する方法 はじめに: 最新の Web 開発では、パフォーマンスが重要な関心事です。アプリケーションが顧客のリクエストに迅速に対応できない場合、ユーザー エクスペリエンスの低下やユーザーの離脱につながる可能性があります。キャッシュの使用は、Web アプリケーションのパフォーマンスを向上させる一般的な方法の 1 つです。この記事では、キャッシュを使用して FastAPI フレームワークの応答速度を高速化する方法を検討し、対応するコード例を示します。 1. キャッシュとは何ですか?キャッシュとは頻繁にアクセスされるキャッシュのことです
 Numba を使用して Python プログラムの数値計算を高速化する方法
Aug 02, 2023 pm 05:37 PM
Numba を使用して Python プログラムの数値計算を高速化する方法
Aug 02, 2023 pm 05:37 PM
Numba を使用して Python プログラムの数値計算を高速化する方法 はじめに: Python は、数値計算に関しては非常に柔軟で使いやすい言語です。ただし、Python はインタープリタ型言語であるため、特に集中的な数値計算タスクでは実行速度が比較的遅くなります。 Python プログラムのパフォーマンスを向上させるために、いくつかの最適化ツールとライブラリを使用できます。非常に強力なライブラリの 1 つは Numba です。これは、Python コードの構造を変更せずにジャストインタイム コンパイルを使用できます。
 Win7コンピュータのネットワーク速度が遅い問題を解決する方法
Jan 04, 2024 am 09:17 AM
Win7コンピュータのネットワーク速度が遅い問題を解決する方法
Jan 04, 2024 am 09:17 AM
win7 システムのコンピュータを使用している多くの友人は、コンピュータ使用時のインターネット速度が非常に遅いと感じています。何が起こっていますか?ネットワーク設定でネットワークに特定の制限がある可能性があります。今日は、ネットワーク制限を解除してネットワーク速度を非常に速くする方法を説明します。詳細設定を選択し、値を「20MHz」に変更するだけです。 /40MHzauto」で十分です。具体的なチュートリアルを見てみましょう。 win7 コンピュータのネットワーク速度を改善する方法 1. エディタでは win7 システムを例として説明し、デスクトップのタスクバーの右側にある「ネットワーク」アイコンを右クリックし、「ネットワークと共有センター」を選択して開きます。 。 2. 新しく表示されたインターフェースで「アダプター設定の変更」をクリックし、「ローカルエリア接続」を右クリックして「プロパティ」を選択して開きます。 3. オープンな「ローカル」
 ハードウェアアクセラレーションを有効にする方法
Feb 18, 2024 pm 01:41 PM
ハードウェアアクセラレーションを有効にする方法
Feb 18, 2024 pm 01:41 PM
ハードウェア アクセラレーションを有効にする方法 テクノロジーの発展に伴い、ハードウェア アクセラレーションはコンピュータのパフォーマンスを向上させる重要な手段の 1 つになりました。ハードウェア アクセラレーションを使用すると、コンピュータの実行速度が向上し、グラフィック処理能力が向上し、コンピュータの効率と安定性が向上します。では、ハードウェア アクセラレーションをオンにするにはどうすればよいでしょうか?この記事では詳しく紹介していきます。まず、ハードウェア アクセラレーションの概念を明確にする必要があります。ハードウェア アクセラレーションとは、一般に、ソフトウェアを使用するのではなく、アクセラレーション処理に専用のコンピュータ ハードウェアを使用することを指します。一般的なハードウェア アクセラレーションには、GPU (グラフィックス プロセッシング ユニット) と
 Web サービスの応答時間を短縮するために Nginx プロキシ サーバーを構成するにはどうすればよいですか?
Sep 05, 2023 pm 03:24 PM
Web サービスの応答時間を短縮するために Nginx プロキシ サーバーを構成するにはどうすればよいですか?
Sep 05, 2023 pm 03:24 PM
Web サービスの応答時間を短縮するために Nginx プロキシ サーバーを構成するにはどうすればよいですか?はじめに: 今日のインターネット時代では、高速で応答性の高い Web サービスがユーザー エクスペリエンスにとって重要です。 Nginx は、高性能で軽量なリバース プロキシ サーバーとして、Web サービスの応答速度を効果的に向上させることができます。この記事では、Web サービスの応答時間を高速化するために Nginx プロキシ サーバーを構成する方法を紹介し、コード例を使用して詳細な手順を説明します。パート 1: Nginx プロキシ サーバーのインストールと構成 まず Nginx をインストールします
 Vue での高速化のために CDN を構成して使用する方法
Oct 15, 2023 pm 02:31 PM
Vue での高速化のために CDN を構成して使用する方法
Oct 15, 2023 pm 02:31 PM
Vue で高速化するために CDN を構成および使用する方法 Vue プロジェクトでは、CDN (ContentdeliveryNetwork) を使用すると、Web ページの読み込みを効果的に高速化し、ユーザー エクスペリエンスを向上させることができます。 CDN テクノロジーは、静的リソース ファイルを世界中のさまざまな場所にあるサーバーに分散し、ユーザーが最も近いサーバーからリソースを迅速に取得できるようにし、データ送信時間と遅延を削減します。以下では、Vue で高速化するための CDN の設定と使用方法を詳しく紹介します。まず、
 win7の起動高速化を最適化する方法
Dec 26, 2023 pm 01:11 PM
win7の起動高速化を最適化する方法
Dec 26, 2023 pm 01:11 PM
私たちのコンピュータにインストールされているオペレーティング システムが win7 の場合、友人が使用中に起動時間が長くなったためにコンピュータを最適化したい場合は、まずコンピュータ上で関連する操作を実行してみることができます。設定、いくつかのスタートアップ項目をオフにします。または、サードパーティのアクセラレーション ソフトウェアを使用して、関連する最適化を実行することもできます。エディターがどのように実行したかを詳細な手順で見てみましょう~ win7 の起動を最適化して高速化する方法 1. コンピューターの応答が遅くなる可能性があるため、コンピューターのデスクトップにファイルやアイコンを置きすぎないでください。 Cドライブにソフトウェアをインストールします。 2. IP を静的 IP に設定してみてください。これにより、コンピュータの起動時間とデスクトップに入った後の反映時間を短縮できます。 3. 現在のシステムは比較的大量のメモリを占有しているため、必要に応じてメモリを追加します。




