JavaScript 的成功让人津津乐道,为 Web 网页编写 JavaScript 代码已经是所有 Web 设计师的基本功,这门有趣的语言蕴藏着许多不为人熟知的东西,即使多年的 JavaScript 程序员,也未能完全吃透。本文从7个方面讲述 JavaScript 中那些你不很熟知但非常实用的技巧。
简略语句
JavaScript 可以使用简略语句快速创建对象和数组,比如下面的代码:
var car = new Object();
car.colour = 'red';
car.wheels = 4;
car.hubcaps = 'spinning';
car.age = 4;
可以使用简略语句如下:
var car = {
colour:'red',
wheels:4,
hubcaps:'spinning',
age:4
}
对象 car 就此创建,不过需要特别注意,结束花括号前一定不要加 ";" 否则在 IE 会遇到很大麻烦。
创建数组的传统方法是:
var arrayTest = new Array(
'test1','test2','test3','test4'
);
使用简略语句则:
var arrayTest = ['test1','test2','test3','test4'];
另一个可以使用简略语句的地方是条件判断语句:
var direction;
if(x < 200){
direction = 1;
}else{
direction = -1;
}
//可以简略为:
var direction = x < 200 ? 1 : -1;
JSON 数据格式
JSON 是 "JavaScript Object Notation" 的缩写,由 Douglas Crockford 设计,JSON 改变了 JavaScript 在缓存复杂数据格式方面的困境,如下例,假如你要描述一个乐队,可以这样写:
var band = {
"name":"My name is test1",
"Members":[
{"name":"name1","role":"role1"},
{"name":"name2","role":"role2"},
{"name":"name3","role":"role3"},
{"name":"name4","role":"role4"}
],
"year":"2010"
}
你可以在 JavaScript 中直接使用 JSON,甚至作为某些 API 的返回数据对象,以下代码调用著名书签网站
delicious.com 的一个 API,返回你在该网站的所有书签,并显示在你自己的网站:
<div id="おいしい">div>
<スクリプト>
関数 おいしい(o){
var out = '';
for(var i = 0;i<o.length;i ){
out ='' o[i].u '">' o[i].d '';
}
out = '';
document.getElementById('おいしい').innerHTML = アウト;
}
script>
<script src="http://feeds.delicious.com/v2/json/codepo8/javascript?count=15&callback=delicious">script>
JavaScript 本地函数 (Math, Array 和 String)
JavaScript 有很多内置函数,有效的使用,可以避免很多不必要的代码,比如,从一个数组中找出最大值,传统的方法是:
var numbers = [3,342,23,22,124];
var max = 0;
for(var i = 0;i<numbers.length;i++){
if(numbers[i] > max){
max = numbers[i];
}
}
alert(max);
使用内置函数可以更容易实现:
var numbers = [3,342,23,22,124];
numbers.sort(function(a,b){return b - a});
alert(numbers[0]);
另一个方法是使用 Math.max() 方法:
Math.max(12,123,2,3,422,4);//return 422
你可以用这个方法帮助探测浏览器
var scrollTop = Math.max(doc.documentElement.scrollTop,doc.body.scrollTop);
这解决了 IE 浏览器的一个问题,通过这种方法,你总是可以找到那个正确的值,因为浏览器不支持的那个值会返回 undefined。
还可以使用 JavaScript 内置的 split() 和 join() 函数处理 HTML 对象的 CSS 类名,如果 HTML 对象的类名是空格隔开的多个名字,你在为它追加或删除一个 CSS 类名的时候需要特别注意,如果该对象还没有类名属性,可以直接将新的类名赋予它,如果已经存在类名,新增的类名前必须有一个空格,用传统的 JavaScript 方法是这样实现的:
function addclass(elm,newclass){
var c = elm.className;
elm.className = (c == '')?newclass: c+' '+newclass;
}
使用 split 和 join 方法则直观优雅得多:
function addclass(elm,newclass){
var classes = elm.className.split(' ');
classes.push(newclass);
elm.className = classes.join(' ');
}
イベント プロキシ
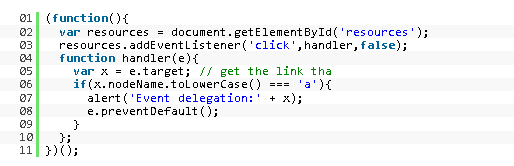
HTML ドキュメントで多数のイベントを設計するのではなく、イベント プロキシを直接設計する方が良いでしょう。たとえば、いくつかのリンクがある場合、ユーザーはクリック後にそのリンクを開きたくありません。ただし、イベント、HTML コードを実行します。次のようになります。

従来のイベント処理では、各リンクをたどって独自のイベント処理を追加します。

イベントを使用する プロキシは、トラバースせずに直接処理できます:

匿名関数とモジュール モード
JavaScript の問題は、変数、関数、またはオブジェクトが存在しないことです。それ以外の場合、定義はグローバルです。つまり、同じページ上の他のコードがこの変数にアクセスして上書きできることを意味します (ECMA の JavaScript 5 によってこの状況は変わりました - トランスレーター)、匿名関数を使用すると、この問題を回避できます。
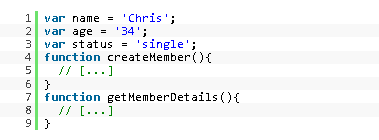
たとえば、次のようなコードがある場合、明らかに変数名、年齢、ステータスはグローバル変数になります

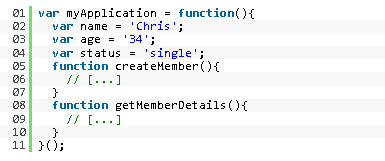
この問題を回避するには、匿名関数を使用できます:

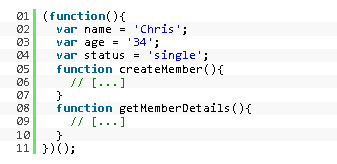
この関数が呼び出されない場合は、より直接的にできます:

アクセスしたい場合 オブジェクトまたは関数は次のとおりです:

これは、いわゆる Module パターンまたは Singleton パターン (Singleton) です。このパターンは Douglas によって推奨されています。 Crockford で使用されており、Yahoo ユーザー インターフェイス ライブラリ YUI で広く使用されています。
内部のメソッドを別の場所で呼び出したいが、呼び出し前にオブジェクト名 myApplication を使用したくない場合は、これらのメソッドを匿名関数で返すことも、省略形で返すこともできます。

コード構成
あなたが書いた JavaScript コードを他の人が使用する場合、必然的にコードの一部が変更されますが、誰もが簡単に他の人のコードを読めるわけではないため、これは困難です。これを行うと、コード構成オブジェクトを作成します。その他のユーザーは、このオブジェクト内の特定の構成を変更するだけでコードの変更を実装できます。 JavaScript 設定オブジェクトの詳細な説明の記事は次のとおりです。
。
- コード内でconfigurationというオブジェクトを作成します。
- CSS ID とクラス名、ボタンのラベルのテキスト、説明テキスト、ローカライズされた言語設定など、変更可能なすべての設定が保存されます。
- 他の人がアクセスして直接書き換えできるように、オブジェクトをグローバル オブジェクトとして設定します。
これは最後のステップとして実行する必要があります。
5 つの事前の準備事項については、こちらの記事を参照してください。 値のコードリファレンスを提供します。
バックエンドとの対話
JavaScript はフロントエンド言語です。AJAX を使用すると、JavaScript がバックエンドと直接対話してデータを返すことができます。複雑なデータ処理はバックグラウンドで処理されます。
JavaScript フレームワーク
さまざまなブラウザーに適応する独自のコードを記述するのは完全に時間の無駄です。JavaScript フレームワークを選択し、そのフレームワークにこれらの複雑な処理を任せるべきです。