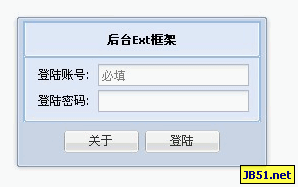
まず、画像をご覧ください  2 番目のログイン インターフェイス Ext コード
2 番目のログイン インターフェイス Ext コード
///
//プロンプト ボックスをロード
Ext.QuickTips.init();
//ネームスペースを作成
Ext.namespace('XQH. ExtJs.Frame ');
//メインアプリケーション
XQH.ExtJs.Frame.app = function() {
}
Ext.extend(XQH.ExtJs.Frame.app, Ext.util .Observable , {
LoginLogo:new Ext.Panel({
id: 'loginLogo',
height: 35,
frame:true,
bodyStyle:'padding-top:4px' ,
html:'
バックエンド Ext フレームワーク
'
}),
//ログイン フォーム
LoginForm: new Ext.form .FormPanel({
id: 'loginForm',
defaultType: 'textfield',
labelAlign: 'right',
labelWidth: 60,
frame: true,
defaults:
{
allowBlank: false
},
items:
[
{
name:'ログイン名',
フィールドラベル: 'ログインアカウント',
blankText : 'アカウントを空にすることはできません'、
emptyText:'required'、
アンカー: '98%'
}、
{
name:'LoginPsd'、
inputType: 'password',
fieldLabel: 'ログインパスワード',
blankText: 'パスワードを空白にすることはできません',
maxLength:10,
anchor: '98%'
}
]
}),
//ログインウィンドウ
LoginWin: new Ext.Window({
id: 'loginWin',
Title: 'ログイン',
width: 250,
高さ: 150、
閉じる可能: false、
折りたたみ可能: false、
サイズ変更可能: false、
デフォルト: {
border: false
}、
buttonAlign: 'センター'、
ボタン: [
{ テキスト: '概要' }、
{ テキスト: 'ログイン' }
]、
レイアウト: '列'、
項目:
[
{
columnWidth: 1,
items: Ext.getCmp("loginLogo")
},
{
columnWidth: 1,
items: Ext.getCmp("loginLogo")
},
{
columnWidth: 1,
items: Ext. getCmp("loginForm")
}
]
}),
//初期化
init: function() {
this.LoginWin.show();
});
//プログラムエントリ
Ext.onReady(function() {
var loginFrame = new XQH.ExtJs.Frame.app(); loginFrame.init();
});
3 つの使用体験
1.///
この文章はext自動プロンプト機能のソースファイルです
2. よく使われるextインターフェースのレイアウトにはborder、column、fitなどがあります。詳しい使い方は後ほど紹介します
3. ext の使い方ですが、実際には formpanel(フォーム) などのウィンドウやパネルに必要なコンテンツを埋め込むことがほとんどです。
4. {object config} を理解するために、実際、ほとんどの外部設定項目は、ボタン {text: 'l login'} など、この形式 {name: value} に基づいています