Dom入門チュートリアル図 推奨_DOM
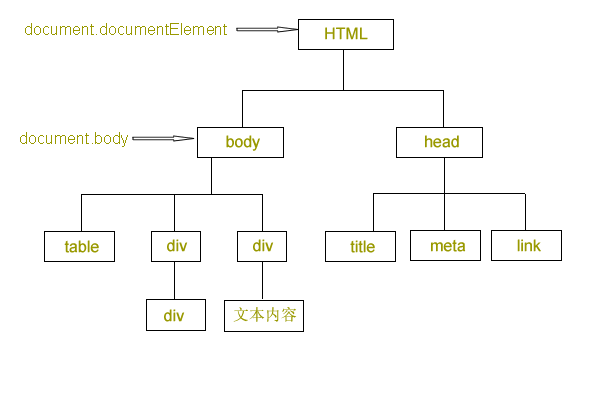
では、Dom はどのようにして HTML ファイルを読み取り、管理するのでしょうか?まずはhtmlのソースコード構造を理解する必要があります。画像を見てください 
HTML を勉強したり書いたりしたことがあるなら、上の図をはっきりと理解できるでしょう。説明したいのは、HTMLのソースコード構造は階層構造になっており、タグとタグの間にも親子関係や隣接関係があるということです。上の図から、HTML タグが最上位であることがわかります。一番上です。 HTML ファイルのルートとしても理解できます。続いて Head タグと Body タグが続きます。これら 2 つのラベルは隣接しています。兄弟関係としても理解できます。ただし、それらはすべて HTML のサブタグまたはサブ要素に属します。次に、Body タグには Table、Div、Div が含まれます。これら 3 つのタグは、Body のサブタグまたはサブ要素として理解できます。肉体は父親であり、彼らは息子です。 Headに含まれるタグも同様です。さらに、最初の div には別の div が含まれています。 2 番目の div にはテキスト コンテンツが含まれています。彼らの関係は父と息子の関係でもあります。 Dom は、HTML ソース コードのこの関係構造を利用します。そして、HTML ソース コード内を賢く自由に歩き回れます。武道の達人みたいに。彼の「霊宝威武」を思う存分使いこなしてください。以下のコードを見てください。コード構造は上の図と一致しています。違いは、一部の DOM コマンド操作を実行するためのボタンがさらにいくつかあることです。実行すると、そこは神秘的で素晴らしい Dom の世界です。 ! !

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 PHP 実装フレームワーク: CakePHP 入門チュートリアル
Jun 18, 2023 am 09:04 AM
PHP 実装フレームワーク: CakePHP 入門チュートリアル
Jun 18, 2023 am 09:04 AM
インターネット技術の継続的な発展に伴い、Web 開発技術も常に更新され、反復されています。 PHP はオープンソース プログラミング言語として、Web 開発で広く使用されています。 PHP 開発で一般的に使用されるツールの 1 つである PHP フレームワークは、開発効率とコード品質を向上させることができます。この記事では、PHP フレームワークである CakePHP を紹介し、始めるための簡単なチュートリアルをいくつか提供します。 1.CakePHPとは何ですか? CakePHP は MVC (Model-View-Control) に基づいたモデルです。
 初心者ガイド: ゼロから始めて、MyBatis を段階的に学習します
Feb 19, 2024 am 11:05 AM
初心者ガイド: ゼロから始めて、MyBatis を段階的に学習します
Feb 19, 2024 am 11:05 AM
簡潔でわかりやすい MyBatis 入門チュートリアル: 最初のプログラムをステップバイステップで作成する MyBatis は、データベースとの対話プロセスを簡素化する人気のある Java 永続層フレームワークです。このチュートリアルでは、MyBatis を使用して簡単なデータベース操作を作成および実行する方法を説明します。ステップ 1: 環境セットアップ まず、Java 開発環境がインストールされていることを確認します。次に、MyBatis の最新バージョンをダウンロードし、Java プロジェクトに追加します。 MyBatisの公式Webサイトからダウンロードできます。
 PHP 実装フレームワーク: Lumen フレームワーク入門チュートリアル
Jun 18, 2023 am 08:39 AM
PHP 実装フレームワーク: Lumen フレームワーク入門チュートリアル
Jun 18, 2023 am 08:39 AM
Lumen は、Laravel フレームワーク開発者によって開発された PHP ベースのマイクロフレームワークであり、元々は、Laravel フレームワークのコンポーネントと機能の一部を保持しながら、小さな API アプリケーションとマイクロサービスを迅速に構築するように設計されました。 Lumen フレームワークは軽量で高速で使いやすいため、広く注目され、使用されています。この記事では、Lumen フレームワークを簡単に使い始め、Lumen フレームワークを使用して単純な API アプリケーションを構築する方法を学びます。フレームワークの準備 Lumen フレームワークを学習する前に、次のことを行う必要があります。
 Vue3 で DOM ノードを取得する方法は何ですか?
May 11, 2023 pm 04:55 PM
Vue3 で DOM ノードを取得する方法は何ですか?
May 11, 2023 pm 04:55 PM
1. ネイティブ js は DOM ノードを取得します。 document.querySelector (セレクター) document.getElementById (id セレクター) document.getElementsByClassName (クラス セレクター).... 2. vue2 で現在のコンポーネントのインスタンス オブジェクトを取得します。コンポーネント インスタンスには、対応する DOM 要素またはコンポーネントへの参照を保存する $refs オブジェクトが含まれています。したがって、デフォルトでは、コンポーネントの $refs は空のオブジェクトを指します。まず ref="name" をコンポーネントに追加してから、this.$refs を渡します。
 vue dom とはどういう意味ですか?
Dec 20, 2022 pm 08:41 PM
vue dom とはどういう意味ですか?
Dec 20, 2022 pm 08:41 PM
DOM はドキュメント オブジェクト モデルであり、HTML プログラミング用のインターフェイスであり、ページ内の要素は DOM を通じて操作されます。 DOM は HTML ドキュメントのメモリ内オブジェクト表現であり、JavaScript を使用して Web ページと対話する方法を提供します。 DOM は、ドキュメント ノードをルートとするノードの階層 (またはツリー) です。
 vue3 で dom またはコンポーネントへの ref バインディングが失敗する理由とその解決方法は何ですか?
May 12, 2023 pm 01:28 PM
vue3 で dom またはコンポーネントへの ref バインディングが失敗する理由とその解決方法は何ですか?
May 12, 2023 pm 01:28 PM
Vue3ref バインディング DOM またはコンポーネントの失敗理由分析シナリオの説明 Vue3 では、コンポーネントまたは DOM 要素をバインドするために ref を使用することがよくありますが、関連するコンポーネントをバインドするために ref が明確に使用されていることがよくありますが、ref バインディングが失敗することがよくあります。 ref バインディングが失敗する状況の例 ref バインディングが失敗するほとんどのケースは、ref がコンポーネントにバインドされているときにコンポーネントがまだレンダリングされていないため、バインディングが失敗することです。または、コンポーネントが最初にレンダリングされず、ref がバインドされていない場合、コンポーネントのレンダリングが開始されると、ref もバインドされ始めますが、ref とコンポーネントの間のバインディングが完了していません。このとき、問題が発生します。コンポーネント関連のメソッドを使用する場合。 ref にバインドされたコンポーネントが v-if を使用するか、その親コンポーネントが v-if を使用してページに
 PHP での DOM 操作ガイド
May 21, 2023 pm 04:01 PM
PHP での DOM 操作ガイド
May 21, 2023 pm 04:01 PM
Web 開発において、DOM (DocumentObjectModel) は非常に重要な概念です。これにより、開発者は要素の追加、削除、変更など、Web ページの HTML または XML ドキュメントを簡単に変更および操作できるようになります。 PHP に組み込まれている DOM 操作ライブラリも開発者向けに豊富な機能を提供していますので、この記事では、皆様のお役に立てればと思い、PHP での DOM 操作ガイドを紹介します。 DOM の基本概念 DOM は、クロスプラットフォームで言語に依存しない API です。
 dom オブジェクトと bom オブジェクトとは何ですか?
Nov 13, 2023 am 10:52 AM
dom オブジェクトと bom オブジェクトとは何ですか?
Nov 13, 2023 am 10:52 AM
DOM オブジェクトは「ドキュメント」、「要素」、「ノード」、「イベント」、「ウィンドウ」の 5 つ、2.「ウィンドウ」、「ナビゲーター」、「場所」、「履歴」、「画面」、その他 5 つです。 BOM オブジェクト。




