JavaScript new_js オブジェクト指向後のコンストラクター属性
js オブジェクトが生成されるとき:
例: function BB(a){
this.a="kkk"
}
var b=new BB();
このとき、b は BB の属性 prototype が指すプロトタイプ オブジェクトです。
プロトタイプ オブジェクトは関数 BB を指すコンストラクター属性を持ちます。 >したがって、alert (b.constructor==BB.prototype.constructor) //true
たとえば、次のように追加します。 "ccc" ;
淘宝網のキッシーの継承を見てください:
F.prototype = rp = O(sp);
r.prototype = rp; //alert(r.prototype.constructor==sp.constructor)
rp.constructor = r;
//alert(r.prototype.constructor== sp.constructor)
r.superclass = sp;

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 PHP8 のコンストラクター プロパティ プロモーションを通じてクラスのコンストラクターを簡素化するにはどうすればよいですか?
Oct 18, 2023 am 10:51 AM
PHP8 のコンストラクター プロパティ プロモーションを通じてクラスのコンストラクターを簡素化するにはどうすればよいですか?
Oct 18, 2023 am 10:51 AM
PHP8 の ConstructorPropertyPromotion を通じてクラスのコンストラクターを簡素化するにはどうすればよいですか? PHP8 では、ConstructorPropertyPromotion 機能が導入され、クラス コンストラクターの作成がより簡潔かつ効率的になりました。この機能により、冗長なコードが削減され、コードの可読性と保守性が向上します。この記事ではConstructorPropertyProについて詳しく紹介します
 Go言語のmakeとnewの違いは何ですか
Jan 09, 2023 am 11:44 AM
Go言語のmakeとnewの違いは何ですか
Jan 09, 2023 am 11:44 AM
相違点: 1. Make は、slice、map、および chan タイプのデータの割り当てと初期化にのみ使用できますが、new は任意のタイプのデータを割り当てることができます。 2. 新しい割り当ては型「*Type」であるポインタを返しますが、make は参照である Type を返します。 3. new によって割り当てられたスペースはクリアされ、make によってスペースが割り当てられた後、初期化されます。
 Javaで新しいキーワードを使用する方法
May 03, 2023 pm 10:16 PM
Javaで新しいキーワードを使用する方法
May 03, 2023 pm 10:16 PM
1. 概念 Java 言語では、「new」式はインスタンスを作成する役割を果たし、その中でコンストラクターが呼び出されてインスタンスを初期化します。コンストラクター自体の戻り値の型は void であり、「コンストラクターは新しく作成された値を返す」ではありません。オブジェクト参照」ですが、新しい式の値は新しく作成されたオブジェクトへの参照です。 2. 目的: 新しいクラスのオブジェクトを作成する 3. 動作メカニズム: オブジェクトのメンバーにメモリ領域を割り当て、デフォルト値を指定する メンバー変数を明示的に初期化し、構築メソッドの計算を実行し、参照値を返す 4. 新しい操作を頻繁にインスタンス化するメモリ内に新しいメモリを開くことを意味し、メモリ内のヒープ領域にメモリ空間が確保され、jvmによって制御され、メモリが自動的に管理されます。ここでは例として String クラスを使用します。プ
 C++ コンパイル エラー「クラス 'ClassName' にはパラメーターを含むコンストラクターがありません」を解決する方法はありますか?
Aug 26, 2023 am 08:15 AM
C++ コンパイル エラー「クラス 'ClassName' にはパラメーターを含むコンストラクターがありません」を解決する方法はありますか?
Aug 26, 2023 am 08:15 AM
C++ コンパイル エラーを解決します:「class'ClassName'doesnothaveaconstructorwithparameters」、どうやって解決しますか? C++ でプログラムを作成すると、コンパイル エラーが発生することがよくあります。よくあるエラーの 1 つは、「'class'ClassName'doesnothaveaconstructorwithparameters'」です。
 新しい演算子は js でどのように機能しますか?
Feb 19, 2024 am 11:17 AM
新しい演算子は js でどのように機能しますか?
Feb 19, 2024 am 11:17 AM
js の new 演算子はどのように機能しますか? 特定のコード例が必要です。js の new 演算子は、オブジェクトの作成に使用されるキーワードです。その機能は、指定されたコンストラクターに基づいて新しいインスタンス オブジェクトを作成し、そのオブジェクトへの参照を返すことです。 new 演算子を使用する場合、実際には次の手順が実行されます: 新しい空のオブジェクトを作成する; 空のオブジェクトのプロトタイプをコンストラクターのプロトタイプ オブジェクトにポイントする; コンストラクターのスコープを新しいオブジェクトに割り当てる (したがって、これは new をポイントします) object); コンストラクターでコードを実行し、新しいオブジェクトを与えます
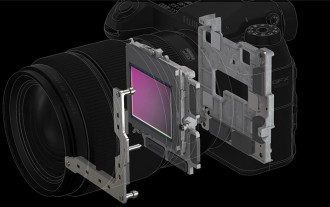
 新しい富士フイルムの固定レンズGFXカメラが新しい中判センサーをデビューさせ、全く新しいシリーズを開始する可能性がある
Sep 27, 2024 am 06:03 AM
新しい富士フイルムの固定レンズGFXカメラが新しい中判センサーをデビューさせ、全く新しいシリーズを開始する可能性がある
Sep 27, 2024 am 06:03 AM
富士フイルムは近年、フィルムシミュレーションとソーシャルメディアでのコンパクトレンジフィンガースタイルカメラの人気のおかげで多くの成功を収めている。しかし、Fujirumors によると、その栄誉に満足しているわけではないようだ。あなたは
 Javaでnewキーワードの代わりにclone()メソッドを使用するにはどうすればよいですか?
Apr 22, 2023 pm 07:55 PM
Javaでnewキーワードの代わりにclone()メソッドを使用するにはどうすればよいですか?
Apr 22, 2023 pm 07:55 PM
new の代わりに clone() を使用する Java で新しいオブジェクト インスタンスを作成する最も一般的な方法は、new キーワードを使用することです。 JDK の new サポートは非常に優れており、new キーワードを使用して軽量オブジェクトを作成すると、非常に高速になります。ただし、重量のあるオブジェクトの場合、オブジェクトはコンストラクター内で複雑で時間のかかる操作を実行する可能性があるため、コンストラクターの実行時間が長くなる可能性があります。その結果、システムは短期間に多数のインスタンスを取得できなくなります。この問題を解決するには、Object.clone() メソッドを使用します。 Object.clone() メソッドはコンストラクターをバイパスして、オブジェクト インスタンスを迅速にコピーできます。ただし、デフォルトでは、 clone() メソッドによって生成されるインスタンスは、元のオブジェクトの浅いコピーにすぎません。





