
js でより一般的に使用されるメソッド、イベント関数コード。
イベント フロー (イベント フロー)
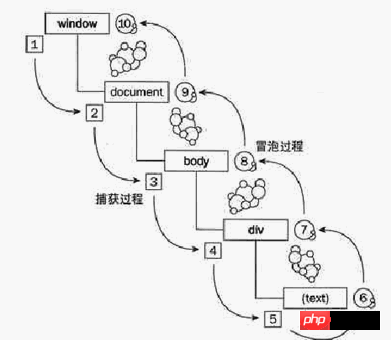
イベント モデルは、バブリング イベントとキャプチャ イベントの 2 種類に分類されます。
バブリング (バブリングと呼ばれる) イベント: 最も精度の高いオブジェクトから最も精度の低いオブジェクトまで順番に 1 つずつトリガーされるイベントを指します。
キャプチャ イベント: バブリング イベントの逆で、最も精度の低いオブジェクトから最も正確なオブジェクトの順にイベントが 1 つずつトリガーされることを意味します。 
キャプチャされたイベントは、トップダウン (DOM レベル) イベント モデルとも呼ばれます。
IE ブラウザはイベントのキャプチャをサポートしていないため、広く使用されていません。
B イベント監視
i > 汎用監視方法
例 1:
コードをコピー コードは次のとおりです:
<p onclick="alert('点击了');">Click Me</p>
例 2:
コードをコピーします コードは次のとおりです:
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
// 在onload 事件中添加所有标签的事件
window.onload = function(){
// 找到对象
var o_p = document.getElementById("myp");
// 添加对象的onclick 事件
o_p.onclick = function(){
alert("我被点击了");
}
}
</script>
</head>
<body>
<p id="myp">Click Me</p>
</body>
</html>
このコードは、構造と動作の分離を実現します。 。
ブラウザに監視メソッドを追加します。IE での監視メソッドと標準的な DOM 監視メソッドの 2 種類に分かれます。
ii > IE でのリスニング メソッド
IE ブラウザでは、各要素にイベント リスニングを処理する 2 つのメソッドがあります。それは、attachEvent() と detachEvent() です。
イベントメソッドのアタッチ: [オブジェクト].attachEvent("イベント名", メソッド名);
イベントメソッドのアタッチ: [オブジェクト].detachEvent("イベント名", メソッド名);
例: o_p .detachEvent("onclick",click_A);
例:
コードをコピー コードは次のとおりです:
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
<!--
function click_A(){
alert("click_A");
//删除监听函数
o_p.detachEvent("onclick",click_B);
}
function click_B(){
alert("click_B, 我只调用一次。");
}
var o_p;
window.onload = function(){
o_p = document.getElementById("myP");
// 添加监听函数 click_A
o_p.attachEvent("onclick",click_A);
// 添加监听函数 click_B
o_p.attachEvent("onclick",click_B);
}
//-->
</script>
</head>
<body>
<p id="myP">Click Me</p>
</body>
</html>
注意:
● このメソッドは、同じ要素に複数のリスニング関数を追加する場合に使用します。
● IE ブラウザでは、関数の実行順序は関数の追加の順序と逆になります。関数には実行順序がありますが、すべて同時に呼び出されます。
iii > 標準 DOM を使用するブラウザでは、各要素イベント監視を処理する 2 つのメソッドもあります。それらは、addEventListener() と RemoveEventListener() です。
イベントリスニングメソッドの追加: [オブジェクト].addEventListener("イベント名", メソッド名, イベントモデル);
イベントリスニングメソッドの削除: [オブジェクト].removeEventListener("イベント名", メソッド名, イベントモデル);
注:
ここでの「イベント名」には、click などの on を含めることはできません (onclick の場合、エラーになります。)
「イベント モデル」は通常、ブール型です。 false、つまり「バブル」イベントに設定されます。 (true の場合、それは「キャプチャ」イベントです)
例:
コードは次のとおりです:
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
<!--
function click_A(){
alert("click_A");
//删除监听函数
o_p.removeEventListener("click",click_B,false);
}
function click_B(){
alert("被click_A删除, 一次都不能调用。");
}
var o_p;
window.onload = function(){
o_p = document.getElementById("myP");
// 添加监听函数 click_A
o_p.addEventListener("click",click_A,false);
// 添加监听函数 click_B
o_p.addEventListener("click",click_B,false);
}
//-->
</script>
</head>
<body>
<p id="myP">Click Me</p>
</body>
</html>注:
● このメソッドを使用して、同じ要素に複数のリスニング関数を追加することもできます。
● Firefox ブラウザーでは、関数の実行順序は関数の追加順序と一致します (Firefox およびIE はその逆です。
● この方法で追加された関数は、
C イベント オブジェクト
i > で 1 つずつ実行されます。 IE ブラウザの場合、イベント オブジェクトはウィンドウ オブジェクトの属性イベントです。アクセス方法は以下のとおりです。
コードは以下のとおりです。
イベントの発生時と消滅時にイベントオブジェクトにアクセスします。関数の実行後。function getEvent(){
var o_event = window.event;
}コードは次のとおりです。
したがって、さまざまなブラウザに対応するために、通常、次の方法が使用されます:function getEvent(_event){
var o_event = _event
}コードは次のとおりです:
function getEvent(_event){
// Firefox下参数_event 就是event对象
// IE 下获得 event对象
if(window.event)_event = window.event;
// 显示触发的事件名称
alert(_event.type);
}一般的に使用されるイベントのプロパティとメソッド (相違点) を次に示します: 此处只列出了事件成员的一小部分。 复制代码 代码如下: 触发的顺序为:keydown ---> keypress ---> keyup 复制代码 代码如下: 复制代码 代码如下: 复制代码 代码如下: 以上就是关于JavaScript 的事件综合分析_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!IE 标准DOM 说明 cancelBubble cancelBubble 是否冒泡(标准DOM中只读) 无 stopPropagation( ) 阻止事件向上冒泡的方法 无 charCode 按下按键的Unicode 值 keyCode keyCode IE 中keypress 事件时表示按键的Unicode 值;
标准DOM 中keypress 事件时为0;
其余情况下,keyCode 为按键的数字代号。srcElement target 触发事件的元素(对象源) type type 事件的名称
注意:
在IE 浏览器中,获得触发事件的对象源(HTML标签)是通过event 对象的srcElement 属性;
在标准的DOM 中,获得触发事件的对象源(HTML标签)是通过event 对象的target 属性;
获取事件目标的示例: <html>
<head>
<title>事件的目标</title>
<script language="javascript">
function handle(oEvent){
//处理兼容性,获得事件对象
if(window.event) oEvent = window.event;
var oTarget;
//处理兼容性,获取事件目标
if(oEvent.srcElement)
oTarget = oEvent.srcElement;
else oTarget = oEvent.target;
//弹出目标的标记名称
alert(oTarget.tagName);
}
window.onload = function(){
var obj = document.getElementsByTagName("a")[0];
obj.onclick = handle;
}
</script>
</head>
<body>
<a href="#">获得事件源的示例</a>
</body>
</html>
D 键盘事件 事件 说明 keydown 按下键盘上的某个键触发。(一直按住某键则会持续触发) keypress 按下某个按键并产生字符时触发。(即忽略Shift 、Alt 、Ctrl 等功能键) keyup 释放某个按键时触发。
i > 关于keyCode属性和charCode 属性
keyCode属性: 表示键盘按键码。因此输入“a”字母和“A”字母时,都是显示键盘码 65 ;
charCode 属性:表示输入字符码。因此输入“a”字母和“A”字母时,
分别显示 97(a 字符码)和 65(A 字符码);
注意:
在标准的DOM 中:既有keyCode属性,还有charCode 属性。
但在标准的DOM 中,keypress 事件中keyCode 属性值始终为0 值;
在IE 浏览器中:事件对象只有keyCode属性,没有charCode 属性。
但在IE 浏览器中,keypress 事件中的keyCode 属性值等同于标准DOM 中的charCode 属性的值;
示例代码: <html>
<head>
<title>键盘事件</title>
<script language="javascript">
function handle(oEvent){
if(window.event){
//处理兼容性,获得事件对象
oEvent = window.event;
//设置IE的charCode值
oEvent.charCode = (oEvent.type == "keypress") ? oEvent.keyCode : 0;
}
var op = document.getElementById("display");
//输出测试
op.innerHTML += oEvent.type // 事件名称
+ ": charCode:" + oEvent.charCode // 字符码 charCode
+ " keyCode:" + oEvent.keyCode + "<br>"; // 键盘码 keyCode
}
window.onload = function(){
var oTextArea = document.getElementsByTagName("textarea")[0];
oTextArea.onkeypress = handle;
oTextArea.onkeydown = handle;
}
</script>
</head>
<body>
<textarea rows="4" cols="50"></textarea>
<p id="display"></p>
</body>
</html>
ii > 屏蔽鼠标右键
方法一:
通过鼠标事件中,判断event 对象的button 属性值为“2”来屏蔽鼠标右键。虽然这种方法在IE 浏览器中有效,但在标准的DOM 中无效。并且,鼠标事件中,button 属性的值在IE 浏览器和标准的DOM 中大部分都不相同!
方法二:
其实,点击鼠标右键会触发右键菜单contextmenu 事件。
所以,屏蔽鼠标右键最有效的办法就是屏蔽document 对象的contextmenu 事件。
代码如下: <html>
<head>
<title>屏蔽鼠标右键</title>
<script language="javascript">
function block(oEvent){
if(window.event){
oEvent = window.event;
// IE 取消默认事件
oEvent.returnValue = false;
}
else
// Firefox 取消默认事件
oEvent.preventDefault();
}
// 右键菜单事件
document.oncontextmenu = block;
</script>
</head>
<body>
<p>屏蔽鼠标右键</p>
</body>
</html>
IE 浏览器是通过returnValue 属性屏蔽右键菜单;
标准DOM 是通过preventDefault( ) 方法屏蔽右键菜单;
iii > 自定义鼠标右键菜单
代码如下: <html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
<!--
// 一、屏蔽系统右键菜单
window.document.oncontextmenu = function(_event){
if (window.event){
_event = window.event;
window.event.returnValue=false;
window.event.cancelBubble=true;
}
else _event.preventDefault();
}
//二、添加自定义右键菜单
window.document.onmouseup = function(_event)
{
var myp = document.getElementById("myp");
// 浏览器兼容性
if (window.event)_event = window.event;
// 鼠标右键
if(_event.button == 2)
{
// _event.clientX 获得鼠标当前的 X 坐标
/* 注意:
_event.clientX 的值在标准的DOM 中“只读”
myp.style.pixelLeft 不是标准的DOM 属性
*/
myp.style.left = _event.clientX;
myp.style.top = _event.clientY;
myp.style.display = "block";
}
// 不是鼠标右键
else myp.style.display = "none";
}
//-->
</script>
</head>
<body>
<!-- 我的右键菜单 -->
<p id="myp" style="position:absolute; height:180px; width:200px;
background-color:#CCCCCC; display:none;">
<a href="http://xugang.cnblogs.com" target="_blank">xugang</a>
</p>
</body>
</html>
在IE 浏览器和标准DOM 下兼容。