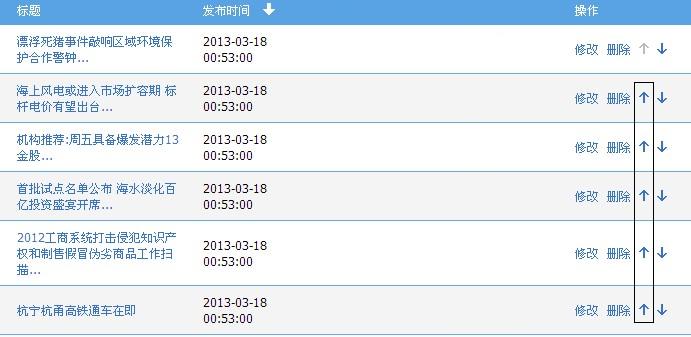
リスト内でデータを上下に移動する機能を実現するにはどうすればよいですか?
リスト内でデータを上下に移動する機能を実現するにはどうすればよいですか?
モバイル並べ替えの場合、データベースはこのフィールドが追加されると、デフォルトで作成タイムスタンプに設定され、リストはデフォルトで作成時間の逆順に並べ替えられます。
ここで私が考えているのは、ページ内の上流または下流のデータ ID を取得する方法です。

-----解決策--------------------------------ソートフィールドは作成時刻 1 2 3 4 に従って保存されます。 。
次に、2 を下に移動し、2 を 3 に、3 を 2 にします~
2 つのデータ ステートメント
-----解決策---------
これは、js
で実装されたページ操作です------解決策---------
ボタンをクリックした後、ページが更新されずに上に移動する効果を実現するには、ajax を送信して非同期で動作させる必要があります~