1. ノードのドラッグ アンド ドロップ位置 ノードのドラッグ アンド ドロップには、ドラッグ アンド ドロップの 2 つのアクションが含まれます。ドラッグとはわかりやすく、ノードを上にドラッグすることを意味し、どのノードをドラッグしても効果は同じです。ただし、ノードの配置はより複雑です。ノードの配置は、次の 2 つの状況に分類できます。
ノードの追加: ドラッグされたノードが非リーフ ノードの真上に配置された場合、TreePanel コンポーネントはノードを次の非リーフ ノードに移動します。はそのノードの子ノードです。 TreePanel の制限により、リーフ ノードを追加できません。
同じレイヤー上で上下に移動 (上下): ドラッグしたノードをリーフ ノード上、または非リーフ ノードの側面に配置した場合、ドラッグしたノードは兄弟ノードとして扱われます。場所。
次の設定は、TreePanel コンポーネントをドラッグ可能な状態に設定します。
ブラウザのアドレスバーに次の URL を入力します。
http://localhost:8080/netdisk/tree/drapdrop.html
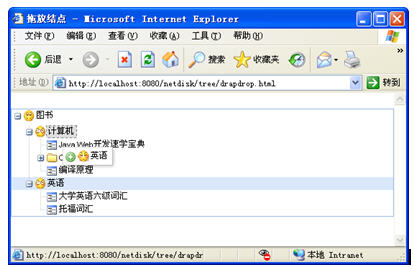
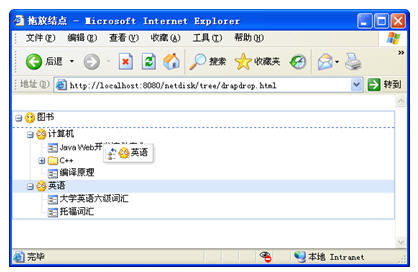
ツリーノードが表示されたら、上記を押します ドラッグを使用しますメソッドを使用してノードをドラッグすると、図 1、図 2、および図 3 に示すようなドラッグ効果が表示されます。

図 1
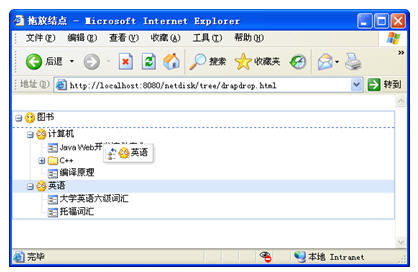
[英語] このノードは [Computer] の子ノードになります  図2 [English] ノードは [Computer] の兄弟ノードとなり、[Computer] ノードの前に移動します (上ドラッグ アンド ドロップ
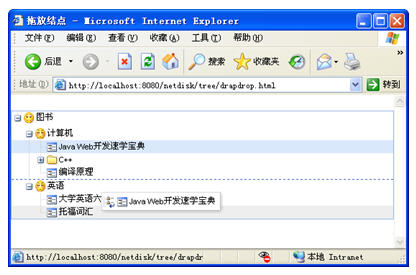
図2 [English] ノードは [Computer] の兄弟ノードとなり、[Computer] ノードの前に移動します (上ドラッグ アンド ドロップ
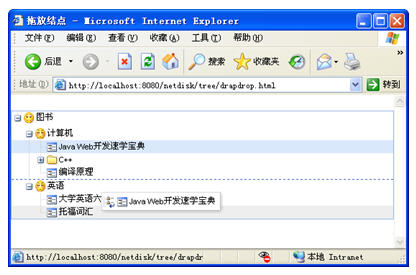
 図 3 2 つのリーフ ノードの相互作用位置 (下ドラッグ アンド ドロップ)
図 3 2 つのリーフ ノードの相互作用位置 (下ドラッグ アンド ドロップ)
2 . リーフ ノードの追加を有効にする
デフォルトでは、TreePanel は、ExtJS の互換性を維持するために、この制限が合理的であるか不合理であるかに関係なく、リーフ ノードの追加が許可されていないことを規定しています。ただし、この場合、ノードの
TreePanel が内部的に判断することで、それを解決することができます。ノードの追加を禁止する TreePanel の原理を理解すると、noderagover イベント メソッドに次のパラメータがあります。パラメータ値の target 属性を通じて取得したノードを配置するターゲット ノードをドラッグし、noderagover メソッドでノードのリーフ属性値を false に設定します。 コードは次のとおりです。
コードをコピー コードは次のとおりです: tree.on("nodedragover", function(e){ var node = e.target;
if(node.leaf) node.leaf=false;
ブラウザのアドレス バーに次の URL を入力します。
http://localhost:8080/netdisk/tree/leafappend.html
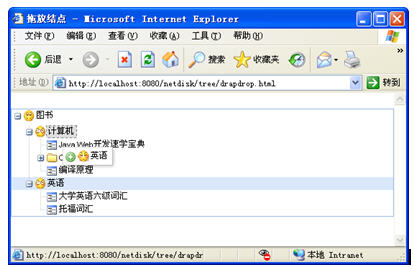
ツリー構造を表示した後、ノードをリーフ ノードにドラッグし、これをドロップすると、図 4 に示すように、リーフ ノードの下に子ノードが生成され、リーフ ノードのアイコンが非リーフ ノードのアイコンに変わります。

図 4 により、リーフ ノードで 追加
が可能になります。 さらに、ドラッグ メソッドの場合は、他のツリー ノードもあります。書籍
「Everyone Plays Happy Net: Ext JS Android SSH Integrated Development of Web and Mobile SNS」の関連する章を参照してください。