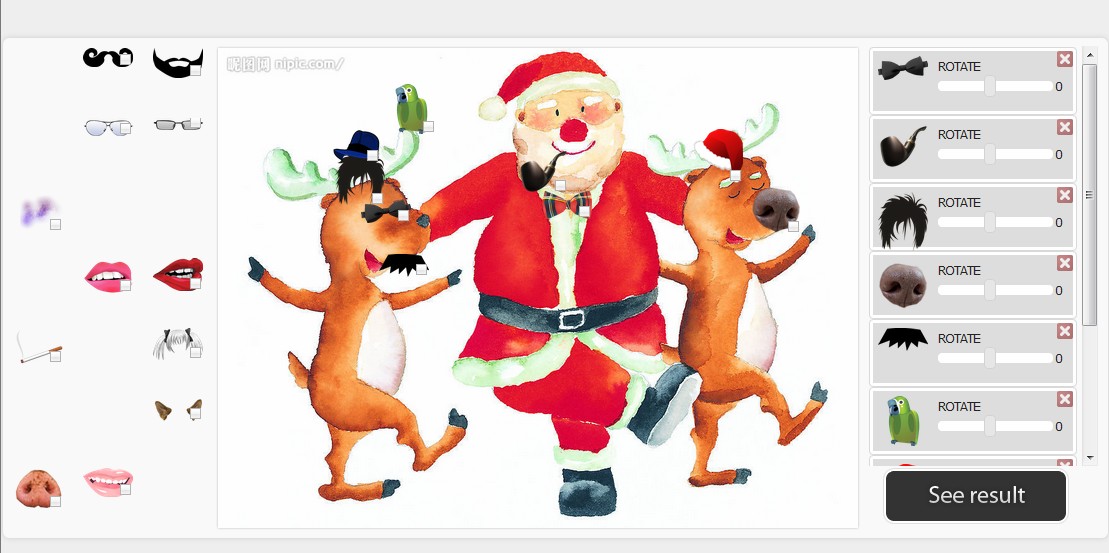
誰もが携帯電話でメイクアップ アプリをプレイしたことがあるのではないでしょうか
つまり、写真を処理し、装飾を追加して、誰もが面白く楽しめる写真を生成します
?
?

?
この記事で使用されている主なテクノロジーは次のとおりです
1.jquery ドラッグ&ドロップ技術
2.PHP で Json データを変換
3.CSS3 HTML5
?
まず、一般的な枠組みを確立します
<div id="content">
<div id="background" class="background">
<img src="/static/imghw/default1.png" data-src="background.jpg" class="lazy" id="obj_0" style="max-width:90%" style="max-width:90%" alt="写真に装飾を加えるPHP版メイクアッププログラム" >
</div>
<div id="tools">
</div>
<div id="objects">
<div class="obj_item">
<img class="ui-widget-content lazy" src="/static/imghw/default1.png" data-src="写真に装飾を加えるPHP版メイクアッププログラムements/bowtie.png" id="obj_1" style="max-width:90%" alt="写真に装飾を加えるPHP版メイクアッププログラム">
</div>
<div class="obj_item">
<img class="ui-widget-content lazy" src="/static/imghw/default1.png" data-src="写真に装飾を加えるPHP版メイクアッププログラムements/mus1.png" id="obj_2" style="max-width:90%" alt="写真に装飾を加えるPHP版メイクアッププログラム">
</div>
<div class="obj_item">
<img class="ui-widget-content lazy" src="/static/imghw/default1.png" data-src="写真に装飾を加えるPHP版メイクアッププログラムements/beard.png" id="obj_3" style="max-width:90%" alt="写真に装飾を加えるPHP版メイクアッププログラム">
</div>
</div>
<a id="submit"><span></span></a>
<form id="jsonform" action="merge.php" method="POST">
<input id="jsondata" name="jsondata" type="hidden" value="" autocomplete="off">
</form>
</div>?csssを採用
#content{
position:r写真に装飾を加えるPHP版メイクアッププログラムative;
width:1105px;
height:500px;
margin:40px auto 0px auto;
background-color:#F9F9F9;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
-moz-box-shadow:0px 0px 8px #ccc;
-webkit-box-shadow:0px 0px 8px #ccc;
box-shadow:0px 0px 8px #ccc;
}
.background{
position:absolute;
width:640px;
height:480px;
top:10px;
left:215px;
-moz-box-shadow:0px 0px 3px #bbb;
-webkit-box-shadow:0px 0px 3px #bbb;
box-shadow:0px 0px 3px #bbb;
}それから、ドラッグされた要素と画像の CSS スタイルがあります
?
#objects{
width:210px;
height:486px;
top:10px;
left:10px;
position:absolute;
}
.obj_item{
width:70px;
height:70px;
float:left;
}
#tools{
width:230px;
top:8px;
right:10px;
position:absolute;
height:420px;
overflow-y:scroll;
overflow-x:hidden;
}
.item{
border:3px solid #fff;
background-color:#ddd;
height:60px;
position:r写真に装飾を加えるPHP版メイクアッププログラムative;
margin:2px 5px 2px 2px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-moz-box-shadow:0px 0px 2px #999;
-webkit-box-shadow:0px 0px 2px #999;
box-shadow:0px 0px 2px #999;
}
.thumb{
width:50px;
height:50px;
margin:5px;
float:left;
}
.slider{
float: left;
width: 115px;
margin: 30px 0px 0px 5px;
background-color:#fff;
height:10px;
position:r写真に装飾を加えるPHP版メイクアッププログラムative;
}
.slider span{
font-size:10px;
font-weight:normal;
margin-top:-25px;
float:left;
}
.slider span.degrees{
position:absolute;
right:-22px;
top:20px;
width:20px;
height:20px;
}
.slider .ui-slider-handle {
width:10px;
height:20px;
outline:none;
}
a.remove{
width:16px;
height:16px;
position:absolute;
top:0px;
right:0px;
background:transparent url(../images/canc写真に装飾を加えるPHP版メイクアッププログラム.png) no-repeat top left;
opacity:0.5;
cursor:pointer;
}
a.remove:hover{
opacity:1.0;
}?
アクセサリ要素は json データに格納されます
var data = {
"images": [
{"id" : "obj_0" ,"src" : "background.jpg", "width" : "640", "height" : "480"}
]
};? さらに、要素を拡大/縮小したり、ドラッグしたりすることもできます
$('#objects img').resizable({
handles : 'se',
stop : resizestop
}).parent('.ui-wrapper').draggable({
revert : 'invalid'
});?
$('#background').droppable({
accept : '#objects div', /* accept only draggables from #objects */
drop : function(event, ui) {
var $this = $(this);
++count_dropped_hits;
var draggable_写真に装飾を加えるPHP版メイクアッププログラムem = ui.draggable;
draggable_写真に装飾を加えるPHP版メイクアッププログラムem.css('z-index',count_dropped_hits);
/* object was dropped : register it */
var objsrc = draggable_写真に装飾を加えるPHP版メイクアッププログラムem.find('.ui-widget-content').attr('src');
var objwidth = parseFloat(draggable_写真に装飾を加えるPHP版メイクアッププログラムem.css('width'),10);
var objheight = parseFloat(draggable_写真に装飾を加えるPHP版メイクアッププログラムem.css('height'),10);
/* for top and left we decrease the top and left of the droppable 写真に装飾を加えるPHP版メイクアッププログラムement */
var objtop = ui.offset.top - $this.offset().top;
var objleft = ui.offset.left - $this.offset().left;
var objid = draggable_写真に装飾を加えるPHP版メイクアッププログラムem.find('.ui-widget-content').attr('id');
var index = exist_object(objid);
if(index!=-1) { //if exists update top and left
data.images[index].top = objtop;
data.images[index].left = objleft;
}
写真に装飾を加えるPHP版メイクアッププログラムse{
/* register new one */
var newObject = {
'id' : objid,
'src' : objsrc,
'width' : objwidth,
'height' : objheight,
'top' : objtop,
'left' : objleft,
'rotation' : '0'
};
data.images.push(newObject);
/* add object to sidebar*/
$('<div></div>',{
className : 'item'
}).append(
$('<div></div>',{
className : 'thumb',
html : '<img class="ui-widget-content lazy" src="/static/imghw/default1.png" data-src="'+objsrc+'" style="max-width:90%" alt="写真に装飾を加えるPHP版メイクアッププログラム" >'
})
).append(
$('<div></div>',{
className : 'slider',
html : '<span>Rotate</span><span class="degrees">0</span>'
})
).append(
$('<a></a>',{
className : 'remove'
})
).append(
$('<input>',{
type : 'hidden',
value : objid // keeps track of which object is associated
})
).appendTo($('#tools'));
$('.slider').slider({
orientation : 'horizontal',
max : 180,
min : -180,
value : 0,
slide : function(event, ui) {
var $this = $(this);
/* Change the rotation and register that value in data object when it stops */
draggable_写真に装飾を加えるPHP版メイクアッププログラムem.css({
'-moz-transform':'rotate('+ui.value+'deg)',
'-webkit-transform':'rotate('+ui.value+'deg)'
});
$('.degrees',$this).html(ui.value);
},
stop : function(event, ui) {
newObject.rotation = ui.value;
}
});
}
}
});?以下は全体的な php ファイルです
$res = JSON_decode(stripslashes($_POST['JSONdata']), true); /* get data */ $count_images = count($res['images']); /* the background image is the first one */ $background = $res['images'][0]['src']; $photo1 = imagecreatefromjpeg($background); $foto1W = imagesx($photo1); $foto1H = imagesy($photo1); $photoFrameW = $res['images'][0]['width']; $photoFrameH = $res['images'][0]['height']; $photoFrame = imagecreatetruecolor($photoFrameW,$photoFrameH); imagecopyresampled($photoFrame, $photo1, 0, 0, 0, 0, $photoFrameW, $photoFrameH, $foto1W, $foto1H); /* the other images */ for($i = 1; $i <p>?</p> <div class="clear"></div>


























