jQueryの実装原理のシミュレーションコード -1 Core part_jquery
コア部分は ID とタグ名を使用する 2 つのセレクターを実装し、CSS 設定とテキスト設定も提供できます。
// # jQuery 1.4 での対応を表します。 .2 行数
// 便宜上、変数 unknown を定義します
var unknown = unknown;
// jQuery は関数であり、実際には、オブジェクトを作成するために jQuery.fn.init が呼び出されます
var $ = jQuery = window.$ = window.jQuery // #19
= 関数 (セレクター, コンテキスト) {
return new jQuery.fn.init(セレクター, コンテキスト)
; >// ID であるかどうかを確認するために使用されます
idExpr = /^#([w-] )$/;
// すべての jQuery オブジェクトで共有するための jQuery のプロトタイプ オブジェクトを設定します
jQuery。 fn = jQuery.prototype = { // #74
length: 0, // #190
jquery: "1.4.2", // # 187
// これは例であり、2 つだけ提供しています選択メソッド: ID とタグ名
init: function (selector, context) { // #75
// HTML 文字列を処理します
if (typeof selector === "string") {
/ / HTML 文字列を扱っていますか?
match = idExpr.exec(selector);
// #id にコンテキストが指定されていないことを確認します
if (match && match[ 1]) {
var elem = document.getElementById(match[1]);
if (elem) {
this.length = 1; }
}
else {
// タグ名を直接使用します
var names = document.getElementsByTagName(selector);
for (var l = nodes.length, j = 0; j this[j] = ノード [j];
this.length = ノード.length>}
this.context = ドキュメント; this.selector = selector;
return this;
}
},
//表現される DOM オブジェクトの数
size: function () { // #193
return this .length;
} ,
// CSS スタイルの設定に使用されます
css: function (name, value) { // #4564
this.each(
function (name, value) {
this.style [name] = value;
},
arguments // 実際のパラメータは配列
) の形式で渡されます。 ,
// テキストの設定に使用されます Content
text: function (val) { // #3995
if (val) {
this.each(function () {
this. innerHTML = val;
},
arguments // 実際のパラメータは配列の形式で渡されます
)
}
return this;
},
//すべての DOM オブジェクトを操作する
// callback カスタマイズされたコールバック関数
// args カスタマイズされたパラメータ
each: function (callback, args) { // #244
return jQuery.each(this, callback) , args);
}
}
// init 関数のプロトタイプは jQuery のプロトタイプでもあります
jQuery.fn.init.prototype = jQuery.prototype; // #303 //
jQuery.each = function (object, callback, args) の要素を含む jQuery オブジェクトを走査するために使用されます { // #550
var i = 0, length = object.length
/ / パラメーターが指定されていません
if (args === unknown) {
for (var value = object[0];
i < length && callback.call(value, i, value) !== false;
value = object[ i ])
{ }
}
else {
for (; i < length; ) {
if (callback.apply(object[ i ], args) === false) {
break;
}
}
}
}
jQuery では、jQuery オブジェクトは実際にはセレクターを表す配列のようなオブジェクト。取得されたすべての DOM オブジェクトのコレクションには、配列のような長さ属性があり、表される DOM オブジェクトの数を示します。添字を使用して走査することもできます。
95 行目の jQuery.each は、この模倣配列を走査し、その中の各要素を走査するために jQuery で使用される基本メソッドです。コールバックは、この DOM オブジェクトを処理する関数を表します。通常はこのメソッドを使用せず、jQuery オブジェクトの each メソッドを使用してトラバースします。内部的には、jQuery オブジェクトの css メソッドと text メソッドは実際に jQuery オブジェクトの各メソッドを使用して、選択された要素を処理します。
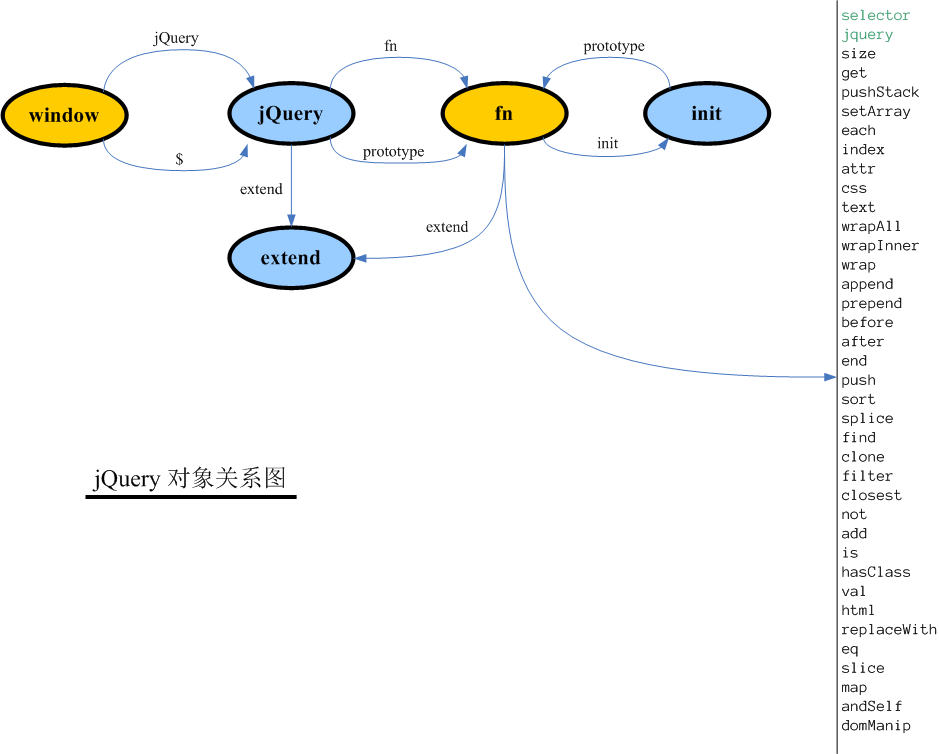
これらの関数とオブジェクトの関係については、jQuery プロトタイプ関係図を参照してください。
コードをコピー

コードは次のとおりです:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 nohupの機能と原理の解析
Mar 25, 2024 pm 03:24 PM
nohupの機能と原理の解析
Mar 25, 2024 pm 03:24 PM
nohup の役割と原理の分析 Unix および Unix 系オペレーティング システムでは、nohup はバックグラウンドでコマンドを実行するためによく使用されるコマンドです。ユーザーが現在のセッションを終了したり、ターミナル ウィンドウを閉じたりしても、コマンドはまだ実行され続けています。この記事では、nohup コマンドの機能と原理を詳しく分析します。 1. nohup の役割: バックグラウンドでのコマンドの実行: nohup コマンドを使用すると、ターミナル セッションを終了するユーザーの影響を受けることなく、長時間実行されるコマンドをバックグラウンドで実行し続けることができます。これは実行する必要があります
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 Astar ステーキングの原則、収入の解体、エアドロップ プロジェクトと戦略、および運営のナニー レベルの戦略
Jun 25, 2024 pm 07:09 PM
Astar ステーキングの原則、収入の解体、エアドロップ プロジェクトと戦略、および運営のナニー レベルの戦略
Jun 25, 2024 pm 07:09 PM
目次 Astar Dapp ステーキングの原則 ステーキング収益 潜在的なエアドロップ プロジェクトの解体: AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap ステーキング戦略と運用 「AstarDapp ステーキング」は今年初めに V3 バージョンにアップグレードされ、ステーキング収益に多くの調整が加えられましたルール。現在、最初のステーキング サイクルが終了し、2 番目のステーキング サイクルの「投票」サブサイクルが始まったばかりです。 「追加報酬」特典を獲得するには、この重要な段階を把握する必要があります (6 月 26 日まで続く予定で、残りは 5 日未満です)。 Astarステーキング収入を詳しく説明します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




