JavaScript_javascript のヒントでダイアログ ボックスをポップアップする 3 つの方法
May 16, 2016 pm 03:08 PMJS を勉強したことのある友人は、alert() メソッド、prompt() メソッド、prompt() メソッドを場合によっては画面上にポップアップ表示し、その上に括弧を表示していることに気づくでしょう。この方法を使用すると、内部のコンテンツがよりエキサイティングなページになります。実際、ダイアログ ボックスは、ユーザーがアプリケーションと双方向通信するときによく使用されます。
JavaScript の 3 つのダイアログ ボックスは、ウィンドウ オブジェクトの 3 つのメソッド、alert()、confirm()、prompt() を呼び出すことによって取得されます。これらのダイアログ ボックスは、入力と出力を完了するために使用できます。 js の、ユーザーと対話できる js コードを実装します。
今日は、エディターが js の 3 つのポップアップ ダイアログ ボックスを簡単に紹介します。エディターは、まずこれらのメソッドを個別に詳しく説明し、次にこれらのメソッドを比較します。それでは、js を始めましょう`( *∩_∩*)'......
最初:alert() メソッド
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
alert("上联:山石岩下古木枯");//在页面上弹出上联
alert("下联:白水泉边少女妙");//在页面上弹出下联
</script>
</head>
</html>
 次に、「確認」ボタンをクリックすると、2 番目のダイアログ ボックスが表示され、「白い泉の隣の女の子は素晴らしいです!」という効果が次のように表示されます。
次に、「確認」ボタンをクリックすると、2 番目のダイアログ ボックスが表示され、「白い泉の隣の女の子は素晴らしいです!」という効果が次のように表示されます。
ページ上にダイアログ ボックスが表示され、「最初の対句: 岩の下で枯れた古代の木々」という文が表示されます。「確認」ボタンをクリックすると、2 番目のダイアログ ボックスが表示され、「白い水の泉のそばにいる少女」と表示されます。素晴らしいです!」それを分析してみましょう。ここに小さな例を示します: 
a.
で、alert() メソッドを呼び出します。
b. 各alert()括弧内にテキスト情報を追加します。実行すると、次のページが表示されます。ページ上の「OK」ボタンをマウスでクリックすると、2番目のページが表示されます。 「OK」ボタンをクリックしてページ上のダイアログボックスを閉じます。 注: 2 つのダイアログ ボックスは、一方が他方を覆うのではなく、別々に表示されます。これは、js が実際に最初のalert() を実行し、ユーザーが 2 番目のalert() を実行するまで「確認」ボタンがクリックされるまで待機するためです。
2 番目:confirm() メソッド
confirm() メソッドは、alert() メソッドとよく似ていますが、このタイプのダイアログ ボックスには「確認」ボタンに加えて「キャンセル」ボタンもあります。ダイアログボックスでは、window オブジェクトのconfirm()メソッドと後で紹介するprompt()メソッドを呼び出すときに、windowを記述する必要はありません。 confirm() に関する小さな例を見てみましょう。コードは次のとおりです。
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
confirm("上联:一但重泥拦子路;下联:两岸夫子笑颜回"); //在页面上弹出确认对话框
</script>
</head>
</html>

b. 実行中の効果は、confirm() 括弧内に追加されます。ユーザーが「確認」ボタンをクリックすると、confirm() メソッドが true を返します。ユーザーが「キャンセル」ボタンをクリックすると、confirm() メソッドは false を返し、ユーザーがどのボタンを選択しても、ダイアログ ボックスは閉じられ、JavaScript コードは実行され続けます。 「確認」ボタンまたは「キャンセル」ボタンをクリックすると、両方ともダイアログ ボックスが閉じます。実際には、「確認」ボタンをクリックしても「キャンセル」ボタンをクリックしてもブール値が返されるため、違いはないようです。ボタンの役割を果たすコード。ブール値を返すためにconfirm()を使用することの美しさを体験してください。コードは次のとおりです:
我们来分析一下这个小例子:
a、在<script>脚本块中声明了一个变量con。
b、con=confirm()一句将confirm()方法返回的布尔值赋给con。
c、通过if语句来使用con的值,分别执行不同的语句;执行的效果如下:

如果单击页面的确认框上的“确定”按钮后,出现如下图所示的页面:

如果单击“取消”按钮,则出现如下图所示的页面:

第三种: prompt()方法
alert()方法和confirm()方法的使用十分类似,都是仅仅显示已有的信息,但用户不能输入自己的信息,但是prompt()可以做到这点,她不但可以显示信息,而且还提供了一个文本框要求用户使用键盘输入自己的信息,同时她还包含“确认”或“取消”两个按钮,如果用户“确认”按钮,则prompt()方法返回用户在文本框中输入的内容(是字符串类型)或者初始值(如果用户没有输入信息);如果用户单击“取消”按钮,则prompt()方法返回null,我们称这种对话框为提示框,在这三种对话框中,她的交互性最好。
看下面一个小例子:在页面上两次弹出提示对话框,使用户能输入有关信息,代码如下:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
var name,age;
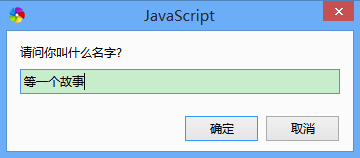
name=prompt("请问你叫什么名字?"); /*在页面上弹出提示对话框,
将用户输入的结果赋给变量name*/
alert(name); //输出用户输入的信息
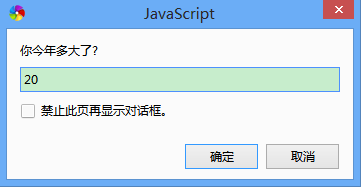
age=prompt("你今年多大了?","请在这里输入年龄"); /*在页面上再一次弹出提示对话框,
讲用户输入的信息赋给变量age*/
alert(age)//输出用户输入的信息
</script>
</head>
</html>运行上面的程序,效果如下所示:

点击确定,会有这么惊喜nie:

我们再点击确定按钮:

再点击确定按钮:

分析一下这个小例子
a、在<script>脚本块中添加了两个prompt()方法。
b、在第一个prompt()括号内添加了一段文本信息。
c、name=prompt()一句是将用户在文本框中输入的信息赋给变量name。
alert()、confirm()、prompt()的区别和联系:
警告框alert()
alert是警告框,只有一个按钮“确定”无返回值,警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法:alert("文本")。
确认框confirm()
confirm是确认框,两个按钮,确定或者取消,返回true或false。确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。语法:confirm("文本")
提示框prompt()
prompt是提示框,返回输入的消息,或者其默认值提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("文本","默认值")
本文主要介绍了javascript中的三种弹出对话框,分别是alert()方法,confirm()方法,prompt()方法,小编先对这几个方法进行了详细的单独介绍,紧接着,将这几个方法进行对比,除这三个弹出对话框之外,我们还可以使用document.write()直接将消息显示在页面上,BS学习,未完待续......同时感谢大家一直以来对脚本之家网站的支持!

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7311
7311
 9
9
 1624
1624
 14
14
 1346
1346
 46
46
 1259
1259
 25
25
 1207
1207
 29
29














