
仕事の必要がある場合は、JavaScript を使用して統計グラフを作成します。
完了したら、メモを作成して全員と共有し、互いに学び合います。まだいくつかの問題があり、まだ完璧ではありません。
Baidu Space、Central Management Center、Access Statistics、および js 統計グラフを指します。ただし、私が取り組んでいるプロジェクトでは、データが変更されると、新しい統計テーブルをリアルタイムで描画する必要があるため、アプリケーションにはまだ違いがあります。したがって、ページのパフォーマンスの問題を考慮する必要があります。
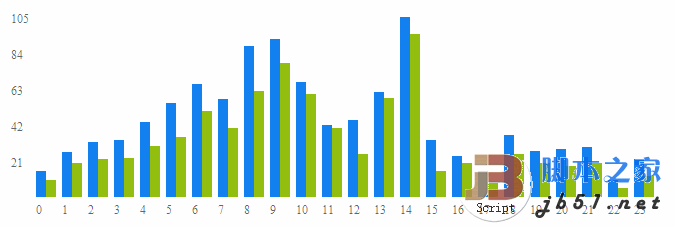
以下は完了後のプレビューです。テーブルの描画に 0.005 ミリ秒かかります。これは 1/200 秒です。効率的にはかなり満足してます!
現在、Firefox、Chrome、IE8 では正常に動作していますが、IE6 には問題があります。フロントエンド兄弟はユーザーに IE6 をやめるよう最善を尽くしてください。 
すべてのコードは次のとおりです。これらを直接コピーして実行できます。
ここで問題が発生しました。解決策は、Firebug のデバッグ状態でマウスが水平ルーラー線に移動すると、エラーが報告されることです。
この問題の解決方法を知っている人がいたら、遠慮なく教えてください。ありがとう!