jquery.jstree は、node_jquery のダブルクリック イベント コードを追加します。
jsTree は、ドラッグ アンド ドロップ、コピー、削除、ショートカット キー、複数選択、カスタム ノード アイコン、カスタム右クリック メニュー、クロスページ保存ステータスなどをサポートする jquery ベースのツリー プラグインです。基本的に私が考えることができるすべてが備わっています。そして最も賞賛すべき点は、まったく遅いと感じないことです。
jsTree にはノード選択イベントがあります。つまり、
.bind("select_node.jstree", function(e, data) {
//alert(data.rslt.obj.attr("id") ":" data.rslt.obj .attr("rel" ));
})
実際には、ノードがクリックされるたびにトリガーされるため、ノードのクリックイベントに似ていると思います。ノードが選択されているかどうかに関係なく、クリックされます。
最近、ファイル管理をする際に、ノードをダブルクリックしてノードの編集ページを開くなど、ノードのダブルクリックイベントを使用する必要があります。

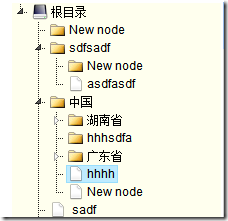
jstree にはダブルクリック イベントがありますが、ノードをターゲットとするのではなく、図に示すように、ツリーが配置されている領域をダブルクリックするとトリガーされます。上の写真。
ノードのダブルクリック イベントに最も近いのはノード選択イベントのはずなので、これもまた「ひょうたんの絵」です。
分析
833 行目で、this.get_container() の後にノードのクリック イベントが続きます
.delegate("a", "click.jstree", $.proxy(function (event) {
event.preventDefault();
this.select_node(event.currentTarget, true,event);
}, this))
同様に、ここにノードのダブルクリック イベントを挿入します。
event.preventDefault();
this.dblclick_node(event.currentTarget, true,event);
}, this))
次に、dblclick_node を実装します。メソッドは問題ありません。
行 928 で select_node コードを見つけます。これはより複雑です。ただし、そのうちの 90% は、単一選択、複数選択の処理、選択結果の Cookie への保存など、ダブルクリックには役に立ちません。したがって、dblclick_node メソッドの実装は select_node よりもはるかに簡単です。
obj = this._get_node(obj);
if (obj == -1 || !obj || !obj.length) { return false }
this.__callback({ "obj ": obj });
},
OK、それだけです。
使用例
使用方法はselect_nodeと同じ
//alert(data.rslt.obj.attr("id") ":" データ。 rslt.obj.attr(" rel"));
})
改良されたコードのダウンロード
/201007/yuanma/jquery.jstree.rarちなみに
jstree と別のプラグイン jquery validate は互換性がありません。この 2 つが共存すると、jstree もツリーを構築できますが、ゾンビのように展開することはできません。ここにマークを付けて、将来変更できるかどうかを確認してください。
著者: Bruce (The Art World of Programming)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 140
140
 ノード X から始まるサブツリーの最小重みと最大 D の距離を照会します。
Aug 25, 2023 am 11:25 AM
ノード X から始まるサブツリーの最小重みと最大 D の距離を照会します。
Aug 25, 2023 am 11:25 AM
コンピューター プログラミングを行う場合、特定のノードから D 単位以上離れたノードをサブツリーに含めることができないという条件で、特定のノードに由来するサブツリーの最小重みを見つけることが必要になる場合があります。この問題は、グラフ理論、ツリーベースのアルゴリズム、ネットワーク最適化など、さまざまな分野やアプリケーションで発生します。サブツリーは、指定されたノードがサブツリーのルート ノードとして機能する、より大きなツリー構造のサブセットです。サブツリーには、ルート ノードのすべての子孫とそれらの接続エッジが含まれます。ノードの重みは、そのノードに割り当てられた特定の値を指し、その重要性、重要性、またはその他の関連するメトリックを表すことができます。この問題の目標は、ルート ノードから最大 D 単位離れたノードにサブツリーを制限しながら、サブツリー内のすべてのノード間の最小重みを見つけることです。次の記事では、サブツリーから最小重みをマイニングする複雑さについて詳しく説明します。
 Vue と jsmind を使用してマインド マップのノード コピーおよびカット機能を実装するにはどうすればよいですか?
Aug 15, 2023 pm 05:57 PM
Vue と jsmind を使用してマインド マップのノード コピーおよびカット機能を実装するにはどうすればよいですか?
Aug 15, 2023 pm 05:57 PM
Vue と jsmind を使用してマインド マップのノード コピーおよびカット機能を実装するにはどうすればよいですか?マインド マップは、考えを整理し、思考ロジックを整理するのに役立つ一般的な思考ツールです。ノードのコピーとカット機能は、マインド マップでよく使用される操作であり、既存のノードをより便利に再利用し、思考整理の効率を向上させることができます。この記事では、Vue と jsmind の 2 つのツールを使用して、マインド マップのノードのコピーとカット機能を実装します。まず、Vue と jsmind をインストールし、
 jsでノードを削除する方法は何ですか
Sep 01, 2023 pm 05:00 PM
jsでノードを削除する方法は何ですか
Sep 01, 2023 pm 05:00 PM
js でノードを削除するメソッドは次のとおりです: 1. RemoveChild() メソッドは、指定された子ノードを親ノードから削除するために使用されます。これには 2 つのパラメータが必要です。最初のパラメータは削除される子ノードで、2 番目のパラメータは次のとおりです。親ノード ノード; 2.parentNode.removeChild() メソッドは、親ノードを介して直接呼び出して子ノードを削除できます; 3.remove() メソッドは、親ノードを指定せずにノードを直接削除できます; 4. innerHTML 属性は、ノードのコンテンツを削除するために使用されます。
 Floyd-Warshal アルゴリズムを使用して、任意の 2 つのノード間の最短パスを検索します。
Sep 20, 2023 pm 02:21 PM
Floyd-Warshal アルゴリズムを使用して、任意の 2 つのノード間の最短パスを検索します。
Sep 20, 2023 pm 02:21 PM
C++ にはコードの一部または期待値として定義されるマクロがあり、ユーザーが必要とするたびに再利用されます。フロイド・ウォルシャル アルゴリズムは、指定された重み付きグラフ内の頂点のすべてのペア間の最短経路を見つけるプロセスです。このアルゴリズムは動的プログラミング アプローチに従って、最小重みグラフを見つけます。図を通してフロイド・ウォルシャルアルゴリズムの意味を理解しましょう - 頂点 1 をソースとして、頂点 4 を目的地として取り、それらの間の最短パスを見つけます。ターゲット頂点 4 に接続できるパスが 2 つあることがわかりました。 1->4 – エッジの重みは 51->8->3->4 – エッジの重み (1+2+1)は4です。与えられたグラフ I では、2 つの頂点を接続する最小のエッジが表示されます。ここに頂点があります
 js で要素ノードを作成、削除、追加、置換する方法 (コード例付き)
Aug 06, 2022 pm 05:26 PM
js で要素ノードを作成、削除、追加、置換する方法 (コード例付き)
Aug 06, 2022 pm 05:26 PM
この記事では主にjsで要素ノードを作成、削除、追加、置換する方法を紹介しますので、困っている方の参考になれば幸いです。
 指定されたグラフ内の 2 つのノード間のパスが最短パスを表すかどうかを確認します
Sep 07, 2023 pm 06:57 PM
指定されたグラフ内の 2 つのノード間のパスが最短パスを表すかどうかを確認します
Sep 07, 2023 pm 06:57 PM
グラフの 2 つの中心間の指定されたパスが最短パスに準拠しているかどうかを確認するには、次のように信頼できる最短パスを使用して、指定されたパスに沿ったエッジ全体の重みを同じ中心の組み合わせ間の最短距離と比較することで計算できます。ダイクストラの計算またはフロイド・ウォーシャルの計算。特定のパス上のすべてのエッジの重みが最も制限された削除に一致する場合、それは最も単純なパスを表します。また、エッジの重み全体が最短距離よりも目立つ場合は、グラフ内の 2 つの中心間の距離が短いことを示します。使用される手法 ダイクストラのアルゴリズム 限界反転を伴うフロイド・ウォーシャル アルゴリズム コスト貪欲アルゴリズム ダイクストラの計算は、一般的なグラフ走査計算である可能性があります
 ChatGPT プラグインを使用すると、ノードになりますが、センターではなくなります。
Apr 04, 2023 am 11:45 AM
ChatGPT プラグインを使用すると、ノードになりますが、センターではなくなります。
Apr 04, 2023 am 11:45 AM
OpenAI は、ロボットとロボットの対話の世界における結節点 (ただし重要な結節点) ではありますが、中心ではありません。 ChatGPT はプラグイン メカニズムを開始しました。これは非常にエキサイティングな開発です。全員が異口同音に「OSが誕生した」とコメントした。この発言は完全に間違っています。 OpenAI は、ロボットとロボットの対話の世界における結節点 (ただし重要な結節点) ではありますが、中心ではありません。私の心の中には、ロボットがロボットと会話する世界というイメージが常にありました。人々はロボットとチャットし、ロボットの友人を通じて人間がタスクを完了するのをロボットに手伝ってもらいます。 ChatGPT プラグインは世界を完璧に示します
 C プログラムで、次の内容を中国語に翻訳します。 リンクされたリストの下から n 番目のノードを検索するプログラム
Sep 13, 2023 pm 03:13 PM
C プログラムで、次の内容を中国語に翻訳します。 リンクされたリストの下から n 番目のノードを検索するプログラム
Sep 13, 2023 pm 03:13 PM
n 個のノードがある場合、タスクはリンク リストの最後に n 番目のノードを出力することです。プログラムはリスト内のノードの順序を変更してはなりませんが、リンクされたリストの最後のノードから n 番目のノードのみを出力する必要があります。例 Input-:102030405060 N=3Output-:40 上記の例では、最初のノードから開始して count-n 個のノード、つまり 10,2030,40,50,60 まで移動するため、最後から 3 番目のノードは 40 になります。 。リスト全体を効率的に走査する代わりに、次のアプローチを使用できます。たとえば、ノード タイプの temp への一時ポインタを取得し、この一時ポインタをヘッド ポインタが指す最初のノードに設定し、カウンタをリスト内のノードに設定します。




