JavaScript DOM イベントに関する 2 つのこと model_javascript のヒント
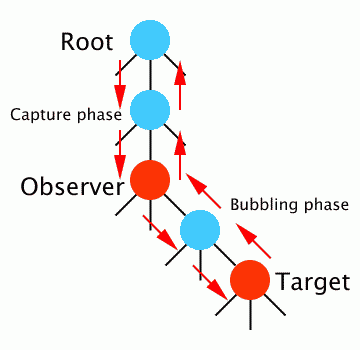
W3C DOM Level2 イベント モデル仕様では、DOM ツリー内のイベントの伝播プロセス (ルート ノードからターゲット ノードまで) が 2 つに分かれています。ステージ: キャプチャーとバブリング。次の図は、プロセス全体を大まかに示しています。

(W3C より)
キャプチャ イベントを作成する場合は、W3C イベント モデルをサポートするブラウザで、 addEventListener の 3 番目の要素 3 つのパラメーターを true に設定するだけです。例:
document.getElementById('foo) ').addEventListener ('click',function(){alert('Hello, world!');},true);
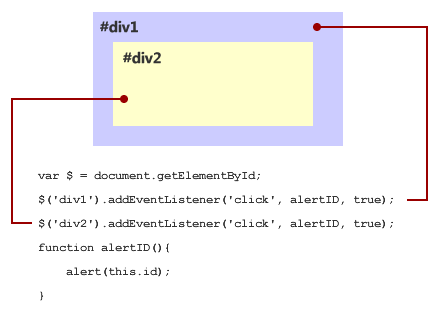
少し前にイベントキャプチャを理解したかったので理解しました。イベント キャプチャは、Firefox 2、Windows 上の Safari 3、および Opera 9 で実行されました (もちろん、IE はイベント キャプチャをサポートしていないため...)。実験の原理を次の図に示します。 🎜>
 ID は div1 で、div2 の両方の要素はキャプチャフェーズでイベントハンドラー関数にバインドされているため、次のようになります:
ID は div1 で、div2 の両方の要素はキャプチャフェーズでイベントハンドラー関数にバインドされているため、次のようになります: #div1 (青い領域) がクリックされると、アラートが表示されます。 "div1"
#div2 をクリックすると (黄色の領域)、最初に "div1" がアラートされ、次に "div2" がアラートされる必要があります。これは、イベントのキャプチャ段階でイベントがルート要素から下方向に伝播されるためです。 #div1 は #div2 の親要素であり、自然にバインドされています。#div1 のクリック イベントも、#div2 のクリック イベントの前に実行されます。
ただし、上記のアイデアは Windows の Firefox 2 と Safari 3 でのみ機能します。Opera 9 では、次のようになります。
#div1 (青い領域) をクリックしても、何も起こりません。
#div2 (黄色の領域) をクリックすると、「div1」がアラートされ、その後は何も起こりません
Opera 9 では、対象要素 (TargetElement) のクリック イベントが実行されないことがわかります。 Realazy の指導により (orz...)、「イベント キャプチャの説明」という記事を見つけ、Opera での実装が正しいことがわかりました。この記事には次のような文章があります:
DOM 仕様では、イベントのキャプチャはターゲットに到達する前にイベントを検出することが目的であるため、ターゲットで起動すべきではないと述べています。 Gecko と Safari のバグのため、主に Firefox またはその他の Gecko ベースのブラウザでテストされている Web コンテンツは、キャプチャ リスナーがターゲットで起動することを期待していることがありますが、Opera 7、8、および現在のリリース 9 では、その実装が正しいため失敗します。
一般的な考え方は次のとおりです: DOM 仕様では、イベントのキャプチャの目的はターゲット要素に到達する前にイベントを監視することであるため、イベントのキャプチャはターゲット要素で実行すべきではないと述べています。 Firefox と Safari の実装にはバグがあります。
W3C の DOM イベント仕様の元の言葉を見てみましょう:
キャプチャする EventListener は、登録されている EventTarget に直接ディスパッチされるイベントによってはトリガーされません。
したがって、In。イベント伝播全体の実行順序は次のとおりです:
親要素 (存在する場合) のすべてのキャプチャ イベントは上から下に実行されます
ターゲット要素のバブリング イベント (存在する場合)
親要素内のすべてのバブリング イベント (存在する場合) は下から上に実行されます
これを理解した後は、少なくともまだはイベント キャプチャを使用しない方が良いかもしれません。
IE の高度なイベント処理モデルの問題
バインディングの重複 IE には addEventListener はありませんが、独自のattachEvent、いわゆる Microsoft モデルもあります。この 2 つの実装は基本的に同じですが、attachEvent の最初のパラメータ (イベント タイプ) には「on」を追加する必要がありますが、addEventListener では追加する必要がありません。また、attachEvent はイベント キャプチャをサポートしていないため、3 番目のパラメータはありません。
しかし、attachEvent にはバインディング イベントが繰り返されるという重大な問題があります。 (これは JavaScript の ppk から学びます)
例:
alert('Hello, world!')
}
// W3C モデル
$('div1').addEventListener( ' click'、sayHello、false);
$('div1').addEventListener('click'、sayHello、false);
// Microsoft モデル
$('div1').attachEvent(' onclick '、sayHello);
$('div1').attachEvent('onclick'、sayHello);
W3C モデルでは、同じイベント ハンドラー関数のバインディングは無視されます。つまり、2 番目の $('div1').addEventListener('click',sayHello,false); は無視されます。
Microsoft モデルでは、2 番目の $('div1').attachEvent('onclick',sayHello); も実行されるため、#div1 をクリックすると、アラート ボックスが 2 回表示されます。さらに、detachEvent 中に、#div1 のクリック イベントからsayHello を完全に削除するには 2 つの detachEvent も必要です。
alertID() を引き続き使用しないのはなぜですか?
これは、IE のイベント モデルの別の欠陥によるものです。このように、W3C モデルでは、alertID で this キーワードがバインドされている要素を参照します。 #div1 または #div2 を置き換えます。
しかし、Microsoft モデルでは、this がサポートされていないと、this.id は未定義になります。これは、現時点で this が window オブジェクトを参照しているためです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151
 Vue3 で DOM ノードを取得する方法は何ですか?
May 11, 2023 pm 04:55 PM
Vue3 で DOM ノードを取得する方法は何ですか?
May 11, 2023 pm 04:55 PM
1. ネイティブ js は DOM ノードを取得します。 document.querySelector (セレクター) document.getElementById (id セレクター) document.getElementsByClassName (クラス セレクター).... 2. vue2 で現在のコンポーネントのインスタンス オブジェクトを取得します。コンポーネント インスタンスには、対応する DOM 要素またはコンポーネントへの参照を保存する $refs オブジェクトが含まれています。したがって、デフォルトでは、コンポーネントの $refs は空のオブジェクトを指します。まず ref="name" をコンポーネントに追加してから、this.$refs を渡します。
 vue dom とはどういう意味ですか?
Dec 20, 2022 pm 08:41 PM
vue dom とはどういう意味ですか?
Dec 20, 2022 pm 08:41 PM
DOM はドキュメント オブジェクト モデルであり、HTML プログラミング用のインターフェイスであり、ページ内の要素は DOM を通じて操作されます。 DOM は HTML ドキュメントのメモリ内オブジェクト表現であり、JavaScript を使用して Web ページと対話する方法を提供します。 DOM は、ドキュメント ノードをルートとするノードの階層 (またはツリー) です。
 vue3 で dom またはコンポーネントへの ref バインディングが失敗する理由とその解決方法は何ですか?
May 12, 2023 pm 01:28 PM
vue3 で dom またはコンポーネントへの ref バインディングが失敗する理由とその解決方法は何ですか?
May 12, 2023 pm 01:28 PM
Vue3ref バインディング DOM またはコンポーネントの失敗理由分析シナリオの説明 Vue3 では、コンポーネントまたは DOM 要素をバインドするために ref を使用することがよくありますが、関連するコンポーネントをバインドするために ref が明確に使用されていることがよくありますが、ref バインディングが失敗することがよくあります。 ref バインディングが失敗する状況の例 ref バインディングが失敗するほとんどのケースは、ref がコンポーネントにバインドされているときにコンポーネントがまだレンダリングされていないため、バインディングが失敗することです。または、コンポーネントが最初にレンダリングされず、ref がバインドされていない場合、コンポーネントのレンダリングが開始されると、ref もバインドされ始めますが、ref とコンポーネントの間のバインディングが完了していません。このとき、問題が発生します。コンポーネント関連のメソッドを使用する場合。 ref にバインドされたコンポーネントが v-if を使用するか、その親コンポーネントが v-if を使用してページに
 PHP での DOM 操作ガイド
May 21, 2023 pm 04:01 PM
PHP での DOM 操作ガイド
May 21, 2023 pm 04:01 PM
Web 開発において、DOM (DocumentObjectModel) は非常に重要な概念です。これにより、開発者は要素の追加、削除、変更など、Web ページの HTML または XML ドキュメントを簡単に変更および操作できるようになります。 PHP に組み込まれている DOM 操作ライブラリも開発者向けに豊富な機能を提供していますので、この記事では、皆様のお役に立てればと思い、PHP での DOM 操作ガイドを紹介します。 DOM の基本概念 DOM は、クロスプラットフォームで言語に依存しない API です。
 dom オブジェクトと bom オブジェクトとは何ですか?
Nov 13, 2023 am 10:52 AM
dom オブジェクトと bom オブジェクトとは何ですか?
Nov 13, 2023 am 10:52 AM
DOM オブジェクトは「ドキュメント」、「要素」、「ノード」、「イベント」、「ウィンドウ」の 5 つ、2.「ウィンドウ」、「ナビゲーター」、「場所」、「履歴」、「画面」、その他 5 つです。 BOM オブジェクト。
 ボムとドムの違いは何ですか
Nov 13, 2023 pm 03:23 PM
ボムとドムの違いは何ですか
Nov 13, 2023 pm 03:23 PM
BOM と DOM は、役割と機能、JavaScript との関係、相互依存性、さまざまなブラウザーの互換性、セキュリティ上の考慮事項の点で異なります。詳細な紹介: 1. 役割と機能: BOM の主な機能はブラウザ ウィンドウを操作することであり、ブラウザ ウィンドウへの直接アクセスと制御を提供しますが、DOM の主な機能は Web ドキュメントをオブジェクト ツリーに変換し、開発者は、このオブジェクト ツリーを使用して Web ページの要素やコンテンツを取得および変更します。 2. JavaScript などとの関係
 DOM の組み込みオブジェクトとは何ですか?
Dec 19, 2023 pm 03:45 PM
DOM の組み込みオブジェクトとは何ですか?
Dec 19, 2023 pm 03:45 PM
dom内置オブジェクトの内容:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、document.cookie。
 js が dom 要素の水平および垂直スクロール アニメーションを実装する方法を説明する例
Aug 07, 2022 am 09:36 AM
js が dom 要素の水平および垂直スクロール アニメーションを実装する方法を説明する例
Aug 07, 2022 am 09:36 AM
この記事では、JS で DOM 要素の横スクロールアニメーションと縦スクロールアニメーションを実装する方法を紹介します。




