JavaScript学習メモ:配列のランダムソート_JavaScriptスキル
推奨読書: JavaScript 学習ノート Array Sum メソッド
JavaScript 学習ノートの配列を追加、削除、変更、確認します
JavaScript は、配列項目を並べ替えるための sort() メソッドと reverse() メソッドを提供します。しかし、多くの場合、これら 2 つの方法では、ポーカー ゲームのランダム シャッフルなど、実際のビジネスのニーズを満たすことができません。

この記事では、上記の例の効果を実現する方法と、配列のランダムな並べ替えに関する関連知識を学びましょう。
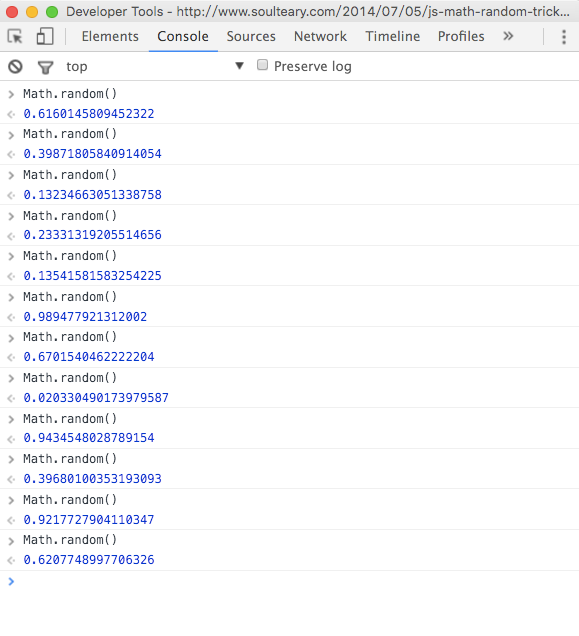
インターネットで配列のランダムソートに関する関連情報を調べたところ、Math.random() を見つけました。ブラウザ コントローラを開き、次のように入力します:
Math.random()

図からわかるように、Math.random() は 0 から 1 までの乱数を取得します。ご存知のとおり、sort() はパラメーターとして関数を呼び出すことができます。関数が値 -1 を返した場合、配列内の項目 a が項目 b よりも前にランク付けされていることを意味します。このようにして、Math.random() によってランダムに生成された数値を 0.5 と比較するランダム関数を作成できます。数値が 0.5 より大きい場合は -1 (a は b の前にランク付けされます) を返します。 1 を返します (b は a の前にランクされます):
function randomSort(a, b) {
return Math.random() > 0.5 ? -1 : 1;
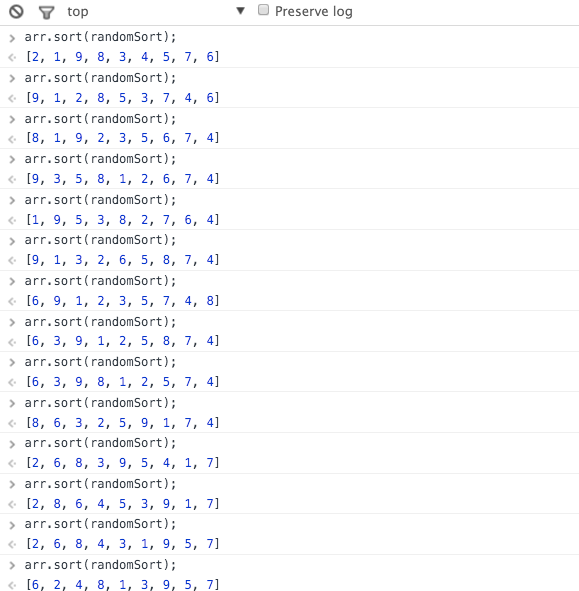
}例を見てみましょう:
var arr = [1,2,3,4,5,6,7,8,9]; arr.sort(randomSort);

このようにして、記事の冒頭の例の効果を実現できます。
前の方法は配列のランダムな並べ替えを実現しますが、新しい配列に送信される各要素の位置がランダムではないように常に感じられます。前の例と同様に、配列 arr 内の値 1 を持つ要素の元のキー値は 0 です。ランダムな並べ替え後、キー値 1 が 0 ~ 8 になる確率は同じです。次に、sort() メソッドが順番に比較するため、ここでは減少しています。
この現象に対処するには、次の再帰的方法を使用して対処できます。
function randomSort(arr, newArr) {
// 如果原数组arr的length值等于1时,原数组只有一个值,其键值为0
// 同时将这个值push到新数组newArr中
if(arr.length == 1) {
newArr.push(arr[0]);
return newArr; // 相当于递归退出
}
// 在原数组length基础上取出一个随机数
var random = Math.ceil(Math.random() * arr.length) - 1;
// 将原数组中的随机一个值push到新数组newArr中
newArr.push(arr[random]);
// 对应删除原数组arr的对应数组项
arr.splice(random,1);
return randomSort(arr, newArr);
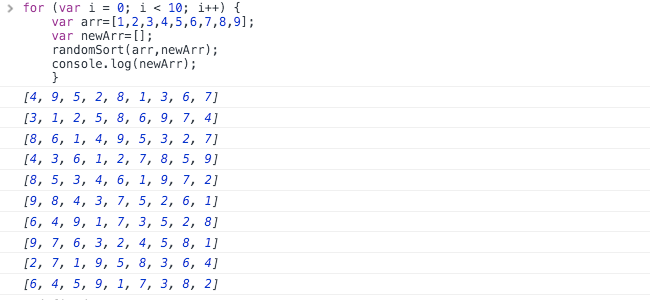
}この場合、次のように使用できます:
for (var i = 0; i < 10; i++) {
var arr=[1,2,3,4,5,6,7,8,9];
var newArr=[];
randomSort(arr,newArr);
console.log(newArr);
}出力結果:

randomSort(arr, newArr) 関数を実行すると、元の配列 arr はクリアされます。
このメソッドを使用して記事の冒頭にあるシャッフルの例を実行する場合は、resetPic() 関数で pukePic 配列をリセットする必要があります。
上記の 2 つの方法に加えて、@Traveller が DIV.IO で記事「配列要素のランダムな並べ替えアルゴリズムの実装」を共有しました。この記事では、配列項目のランダムな並べ替えのための 3 つの実装方法が提供されています。
配列の並べ替えメソッドを使用して、配列要素をランダムに並べ替えます
Array.prototype.shuffle = function(n) {
var len = this.length ,
num = n ? Math.min(n,len) : len,
arr = this.slice(0);
arr.sort(function(a,b){
return Math.random()-0.5;
});
return arr.slice(0,num-1);
}配列内の要素をランダムに交換します
lib = {}
lib.range = function(min,max) {
return min + Math.floor(Math.random()*(max-min+1));
}
Array.prototype.shuffle = function(n) {
var len = this.length,
num = n ? Math.min(n,len) : len,
arr = this.slice(0),
temp,
index;
for (var i=0;i<len;i++){
index = lib.range(i,len-1);
temp = arr[i];
arr[i] = arr[index];
arr[index]=temp;
}
return arr.slice(0,num);
}
lib = {}
lib.range = function(min,max) {
return min+Math.floor(Math.random()*(max-min+1));
}
Array.prototype.shuffle = function(n) {
var len = this.length,
num = n ? Math.min(n,len) : len,
arr = this.slice(0),
result=[],
index;
for (var i=0;i<num;i++){
index = lib.range(0,len-1-i);
// 或者 result.concat(arr.splice(index,1))
result.push(arr.splice(index,1)[0]);
}
return result
}シャッフルアルゴリズム
配列のランダムな並べ替えの基本原理は、シャッフル アルゴリズム (フィッシャー – イェーツ シャッフル) です。は有限集合の順序を崩すアルゴリズムです
原則
配列 (シャッフル) を定義します。長さ (length) は元の配列 (arr) の長さです
ランダム値 rand に 0 をインデックス (初期値 0)、shuffled[index] = shuffled[rand]、shuffled[rand] = arr[index]
Index++ ; Index = 長さ -1
になるまでステップ 2 を繰り返します。
0からlength-1までシャッフルして代入する処理で、新しく追加される値がarr[index]になります。 shuffled[index]の値は、代入された要素のうちのランダムな値shuffled[rand]になります。値が重複しているため、shuffled[rand] は新しく追加された値 arr[index]
と等しくなります。
underscore.js の shuffle メソッド
function random(min, max) {
if (max == null) {
max = min;
min = 0;
}
return min + Math.floor(Math.random() * (max - min + 1));
};
function shuffle(arr) {
var length = arr.length,
shuffled = Array(length);
for (var index = 0, rand; index < length; index++) {
rand = random(0, index);
if (rand !== index) shuffled[index] = shuffled[rand];
shuffled[rand] = arr[index];
}
return shuffled;
}
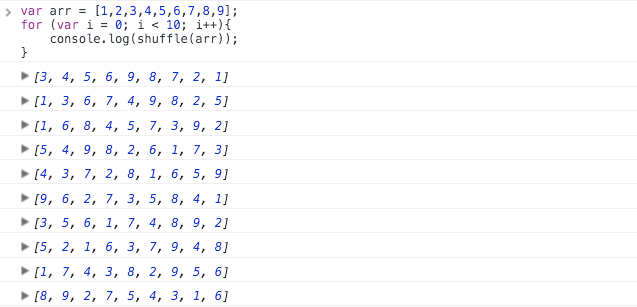
var arr = [1,2,3,4,5,6,7,8,9];
for (var i = 0; i < 10; i++){
console.log(shuffle(arr));
}


function shuffle(arr) {
var i,
j,
temp;
for (i = arr.length - 1; i > 0; i--) {
j = Math.floor(Math.random() * (i + 1));
temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
return arr;
};概要
この記事は主に配列のランダムソートに関する関連情報を要約し、収集しています。もちろん、市場には同様の機能を実現するための方法がたくさんあります。これらはここで収集して整理したものです。より良い方法がある場合は、コメントで共有してください。
上記の内容は、編集者が紹介したJavaScript学習ノートにおける配列のランダムソートの紹介です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




