JavaScript学習メモ:配列加算法_JavaScriptスキル
Recommended reading: JavaScript study notes: Adding, deleting, modifying and checking arrays
Through recent studies, I have become more and more aware of the power and charm of JavaScript. Just one knowledge point about arrays has made a beginner like me struggle for a long time. It was a struggle, but it was still very effective. Some of the basic knowledge I learned in the past few days was used in my own business. I feel so confident that I can learn JavaScript one day.
Not much else to say, let’s play with the sum of arrays today and see what methods can be used to implement the sum of arrays.
Array method
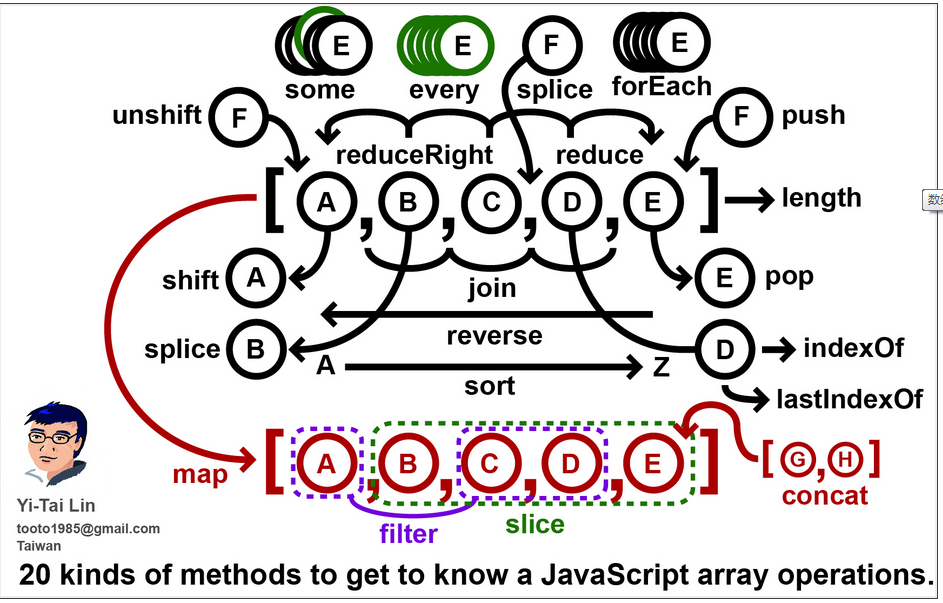
There are many methods for arrays in JavaScript. The following figure can better explain to you how many methods there are in JavaScript and what their functions are:

A brief review of the knowledge learned previously:
push(): Add one or more elements to the end of the array
unshift(): Add one or more elements to the beginning of the array
pop(): delete the last element of the array
shift(): delete the first element of the array
sort(): Sort the array
reverse(): Reverse the position of array items in the array
concat(): merge arrays
slice(): Start deleting the specified array item at the specified position, and construct the deleted array item into a new array
splice(): delete, insert and replace an array
indexOf(): Find the position of the element in the array from front to back
lastIndexOf(): Find the position of the element in the array from back to front
forEach(), every(), some(), filter() and map(): array iteration
reduce(): Each value in the array (from left to right) is merged into one value
reduceRight(): Each value in the array (from right to left) starts to be merged and finally becomes one value
Array sum
Today’s use case, suppose we have an array like this:
var arr = [0,1,2,3,4,5,6,7,8,9];
Need to add up the item values in the array to 0+1+2+3+4+5+6+7+8+9. What should we do, or what methods can be achieved. To put it simply, it is to find a way to add the array items one by one. Does that mean we need to use array iteration? Can we also use these methods to implement the sum of arrays?
for loop and while loop
The first thing that comes to mind is these two loop methods, which were also tried in the previous section. Say it again:
// 求和:for循环遍历数组arr
(function() {
var sum = 0;
function getSum(array){
for (var i = 0; i < array.length; i++){
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // 7877.155ms
console.log("使用for循环:sum = " + sum); // 45
})();Let’s try another while:
(function () {
var sum = 0;
function getSum(array) {
var i = array.length;
while (i--) {
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++) {
var sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // getSum: 7690.056ms
console.log("使用while循环:sum=" + sum); // 使用while循环:sum=45
})();In addition to the ancient for and while loops, other array iteration methods have been added in ES5, such as forEach(), every(), some(), filter() and map(), etc. And these methods can make each element in the array execute a callback function. If so, you only need to perform an accumulation function of array items on this callback function:
function getSum (item, index, array){
sum += item;
}forEach() method
The forEach() method allows each item in the array to execute the given callback function callbackfn. In this way, we can do a cumulative calculation in the callback function getSum.
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.forEach(getSum);
}
console.timeEnd("getSum"); // getSum: 1348.212ms
console.log("使用forEach循环:sum=" + sum); // 使用forEach循环:sum=45
})()some() method
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.some(getSum);
}
console.timeEnd("getSum"); // getSum: 1038.737ms
console.log("使用some循环:sum=" + sum); // 使用some循环:sum=45
})()map() method
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.map(getSum);
}
console.timeEnd("getSum"); // getSum: 4568.558ms
console.log("使用map循环:sum=" + sum); // 使用map循环:sum=45
})()filter() method
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.filter(getSum);
}
console.timeEnd("getSum"); // getSum: 1117.039ms
console.log("使用filter循环:sum=" + sum); // 使用filter循环:sum=45
})()every() method
The every() method is slightly different from the previous methods, because the every() method will return only if the sum of the callback function results of each item in the array is true, otherwise it will return false. Because in the previous callback function, return true;
needs to be added
(function() {
var sum = 0;
function getSum(item, index, array) {
sum += item;
return true;//由于every方法是会在遇到回调函数返回的第一个false时停止遍历所以需要始终返回true
};
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
arr.every(getSum);
}
console.timeEnd("getSum"); // 1028.892ms
console.log("使用every循环:sum = " + sum); // 使用every循环:sum = 45
})();reduce() and reduceRight() methods
The reduce() and reduceRight() methods can accept a callback function callbackfn as an accumulator (accumulator). Each value in the array (from left to right) starts to be merged and finally becomes one value. This also allows each element of the array to be accumulated to achieve the function of array summation.
First create a callback function for the accumulator:
function getSum(preValue,curValue,index,array) {
return preValue += curValue;
}Similarly take the previous array as an example:
function getSum(preValue,curValue,index, array) {
return preValue + curValue;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = arr.reduce(getSum, 0)
}
console.timeEnd("getSum"); // 3257.201ms
console.log("使用reduce循环:sum = " + sum); // 使用reduce循环:sum = 45前回のテストでは、reduce() メソッドに最も時間がかかったと思います。どこが間違っていたのかわかりません。誰かが教えてくれると嬉しいです。
reduceRight() メソッドは、配列の右から左に累積する点を除けば、reduce() メソッドと同じです。
概要
配列の合計は、1つずつ操作することで基本的に配列の走査で実装できます。配列のさまざまな走査方法をマスターすれば、簡単に配列の合計を実装できます。これらの走査メソッドでは配列の合計が可能ですが、メソッドが異なればパフォーマンスへの影響も異なります。記事内の例はパフォーマンスの比較を完全に示していない可能性があります。より良い提案がある場合は、共有してください。
以上の内容はJavaScriptの学習メモの配列加算方法を完全紹介したものですので、皆様のお役に立てれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7385
7385
 15
15
 1629
1629
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
このJavaScriptライブラリは、Cookieに依存せずにセッションデータを管理するためにWindow.nameプロパティを活用します。 ブラウザ全体でセッション変数を保存および取得するための堅牢なソリューションを提供します。 ライブラリは、セッションの3つのコア方法を提供します
 Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery




