return false と e.preventDefault();_javascript スキルの違い
(タイトルにある) これら 2 つが jQuery で使用されているのを見たことがありますか?簡単な例を次に示します。
$("a") .click(function() {
$("body").append($(this).attr("href"));
return false;
}
そのコードは、リンクがクリックされるたびに本文にテキストとして href 属性を追加しますが、コードの return false 部分により、ブラウザはそのリンクに対してデフォルトのアクションを実行できなくなります。次のように書くことができます:
$("a") .click(function(e) {
$("body").append($(this).attr("href"));
e.preventDefault();
}
それでは、何が違うのでしょうか?
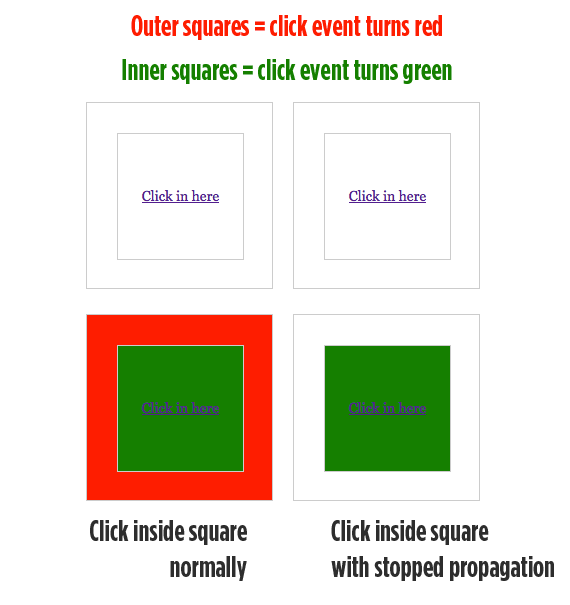
違いは、return false ではさらに処理が進み、そのイベントが DOM に伝播 (または「バブルアップ」) するのを防ぐことです。これは、要素でイベントが発生すると、そのイベントがすべての親要素でもトリガーされるということです。つまり、ボックスの中にボックスがあり、両方のボックスにクリック イベントがあるとします。彼ら。内側のボックスをクリックすると、伝播を防止しない限り、外側のボックスでもクリックがトリガーされます。このように:

演示地址:http://css-tricks.com/examples/ReturnFalse/
つまり、
function() {
return false;
}
//
function(e) {
e.preventDefault(); と等しいです。
e.stopPropagation();
}
これはおそらくこれよりもはるかに複雑であり、おそらくこのような記事がすべてをよりよく説明しています。
参考:
1.「return false;」の違いおよび 「e.preventDefault();」
2.イベント順序
测试代打包下ダウンロード

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7645
7645
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 152
152
 C言語のreturnの使い方を詳しく解説
Oct 07, 2023 am 10:58 AM
C言語のreturnの使い方を詳しく解説
Oct 07, 2023 am 10:58 AM
C 言語における return の使い方は、 1. 戻り値の型が void の関数については、return 文を使用して関数の実行を早期に終了することができます; 2. 戻り値の型が void ではない関数については、 return ステートメントは、関数の実行を終了するためのものです。結果は呼び出し元に返されます。 3. 関数の実行を早期に終了します。関数内で return ステートメントを使用して、関数の実行を早期に終了することもできます。関数が値を返さない場合。
 Javaのreturn文とfinally文の実行順序は何ですか?
Apr 25, 2023 pm 07:55 PM
Javaのreturn文とfinally文の実行順序は何ですか?
Apr 25, 2023 pm 07:55 PM
ソースコード: publicclassReturnFinallyDemo{publicstaticvoidmain(String[]args){System.out.println(case1());}publicstaticintcase1(){intx;try{x=1;returnx;}finally{x=3;}}}#出力 上記のコードの出力は、単純に次のように結論付けることができます:finally の前に return が実行されます。バイトコード レベルで何が起こるかを見てみましょう。以下は、case1 メソッドのバイトコードの一部をインターセプトし、ソース コードを比較して、各命令の意味に注釈を付けます。
 Vue3 はセットアップ構文シュガーをどのように使用して return の書き込みを拒否しますか
May 12, 2023 pm 06:34 PM
Vue3 はセットアップ構文シュガーをどのように使用して return の書き込みを拒否しますか
May 12, 2023 pm 06:34 PM
Vue3.2 セットアップ構文シュガーは、単一ファイル コンポーネント (SFC) で結合された API を使用して、Vue3.0 の面倒なセットアップを解決するコンパイル時構文シュガーです。宣言された変数、関数、インポートによって導入されたコンテンツは、インポートによって公開されます。使用上の問題点 1. 宣言した変数、関数、import で導入した内容を使用中に return する必要はなく、糖衣構文を使用することができます。 // 導入した内容をインポート import{getToday }from'./utils'//variable constmsg='Hello !'//function func
 JavaScript で return キーワードを使用する
Feb 18, 2024 pm 12:45 PM
JavaScript で return キーワードを使用する
Feb 18, 2024 pm 12:45 PM
JavaScript での return の使用には特定のコード例が必要です。 JavaScript では、return ステートメントを使用して関数から返される値を指定します。関数の実行を終了するために使用できるだけでなく、関数が呼び出された場所に値を返すこともできます。 return ステートメントには次の一般的な用途があります。 値を返す return ステートメントは、関数が呼び出された場所に値を返すために使用できます。簡単な例を次に示します。 functionadd(a,b){
 JavaScript関数の戻り値とreturn文の詳しい解説
Aug 04, 2022 am 09:46 AM
JavaScript関数の戻り値とreturn文の詳しい解説
Aug 04, 2022 am 09:46 AM
JavaScript 関数は、外部と対話するための 2 つのインターフェースを提供し、パラメータは外部情報を受け取る入り口として機能し、戻り値は演算結果を外部にフィードバックする出口として機能します。次の記事では、JavaScript 関数の戻り値を理解し、return ステートメントの使用法を簡単に分析します。
 JavaScriptでのreturn文の使い方
Feb 26, 2024 am 09:21 AM
JavaScriptでのreturn文の使い方
Feb 26, 2024 am 09:21 AM
JavaScript で return を使用する方法には、具体的なコード例が必要です。JavaScript では、return は非常に重要なキーワードです。通常、関数の値を返すか、関数の実行を終了するために使用されます。 return ステートメントは、関数の呼び出し元に値を返し、関数の実行を終了するために使用されます。 return ステートメントは関数内のどこでも使用でき、数値、文字列、ブール値などの任意の JavaScript データ型を返すことができます。
 Pythonで戻り値を使う方法
Oct 07, 2023 am 11:10 AM
Pythonで戻り値を使う方法
Oct 07, 2023 am 11:10 AM
Python の戻り値 return の使い方は、関数が return ステートメントを実行すると、実行が直ちに停止され、関数が呼び出された場所に指定された値が返されます。詳細な使用法: 1. 単一の値を返す; 2. 複数の値を返す; 3. null 値を返す; 4. 関数の実行を早期に終了する。
 SpringBoot インターセプターは false を返し、クロスドメインの問題を解決する方法を示します
May 13, 2023 pm 05:10 PM
SpringBoot インターセプターは false を返し、クロスドメインの問題を解決する方法を示します
May 13, 2023 pm 05:10 PM
このプロジェクトは最近、IP ブラックとホワイト リストの機能を追加しました。IP フィルタリング インターセプタが false を返すと、フロント エンドがクロスドメインを表示することがわかりました。MVC 構成クラスを変更しようとした後、まだ機能しないことがわかりました。最後に、インターセプター @OverridepublicbooleanpreHandle に判定を追加しました。(HttpServletRequestrequest,HttpServletResponseresponse,Objecthandler)throwsIOException{//----------これを追加するだけです----------if (!(ハンドラーインスタンス




