jQuery_jqueryロード後の$競合の解決策
Web サイト開発の javasript 部分では、現在、開発者が document.getElementById() を手動で記述することはほとんどありません。getElementById は文字数が非常に多いため、非常に面倒です。繊細なので、注意しないと間違いを犯す可能性があります。したがって、$ を使用して document.getElemetnById() を実装するのが一般的です。
function $() {
var要素 = new Array();
for (var i = 0; i < argument.length; i ) {
var 要素 = argument[i]
if (typeof element == 'string' )
element = document.getElementById(element);
if (arguments.length == 1)
elements.push(element);
要素を返す;
}
Microsoft の asp.net ajax クライアント フレームワークにも $get と同様のコードがあります。
// / < param name="element" domElement="true" options="true" mayBeNull="true">
///
var e = Function._validateParams(arguments, [
{name: "id", type: String},
{name: "element", mayBeNull : true、domElement: true、オプション: true}
]);
if (e) throw e;
if (!element) return document.getElementById(id); .getElementById) return element.getElementById(id);
// 要素に getElementById がないブラウザ用の実装: 28.29.
var nodeQueue = []
var childNodes = element.childNodes; 🎜>for (var i = 0; i
if (node.nodeType == 1) {
nodeQueue[nodeQueue.長さ] = ノード;
}
}
while (nodeQueue.length) {
node = nodeQueue.shift();
if (node.id == id) {
ノードを返す;
}
childNodes = node.childNodes;
for (i = 0; i
nodeQueue[nodeQueue.length] = ノード;
}
}
}
return
}
jQuery はシンプルで美しく、さらに重要なことに Microsoft によって積極的に推進されているため、jQuery をプロジェクトに導入することは自然かつ必然であり、jQuery は $ 関数を使用して jQuery オブジェクト、つまり $=jQuery を返します。 、 jQuery の導入 最後に、$ 記号の問題に関しては必然的に競合が発生するため、これを解決するには主に 2 つのアイデアがあります。
1. jQuery.noConfict() を使用して $$ を jQuery と等しくします。コードは $$=jQuery.noConflict() です。この方法では、いくつかのことを行う必要があります。
1. jQuery および jQuery ベースの jQuery の VS スマート プロンプト ファイル (jQueryXXX –vsdoc. js) も最後の window.jQuery = window.$ = jQuery; に変更してもOKです。
2. jQuery ベースのプラグインと拡張ファイルの末尾に $=jQuery.noConflict(); を追加します。
3. 元の $ 実装ファイルで、先頭に jQuery.noConflict() を追加することは、$ の「権限」を他の独自の js ファイルに渡し、ファイルの最後に $$=jQuery を追加することを意味します。 .noConflict()。
4. ページに js を導入するときは、jQuery 関連のファイルが前に配置され、jQuery に関係のないファイルが後ろに配置されるように注意してください。
これを実行した後も、$ は以前の意味を表しており、jQuery を使用する場合は、jQuery または $$ を使用してください。
利点: 目標を達成するために変更する必要があるファイルはわずか数個だけです。
欠点: $$ は使いにくいです。今後 jQuery プラグインを導入する場合は、ステップ 2 に従う必要があります。
2. 元の $ を置き換えます。今後のプロジェクトでは jQuery が広く使用されるため、結局 $$ または jQuery を使用してコードを記述する必要があるため、2 番目の方法を採用しました。 asp.net ajax との互換性を考慮して、元の $ は $get に置き換えられます。これを Visual Studio
に置き換えることは難しくありませんが、それでもいくつかの手順が必要です。
1. まず $(" を $get(" に置き換えます。次に $(' を $get(' に置き換えます。最後に $get を $ に置き換えます。
2. 置き換えるときに VSS を使用します。プロンプト関数と各ファイルを確認します (何か問題が発生した場合、それは簡単な問題ではありません)。最終的には、いくつかの小さな問題がありましたが、基本的には同僚の助けで解決されました
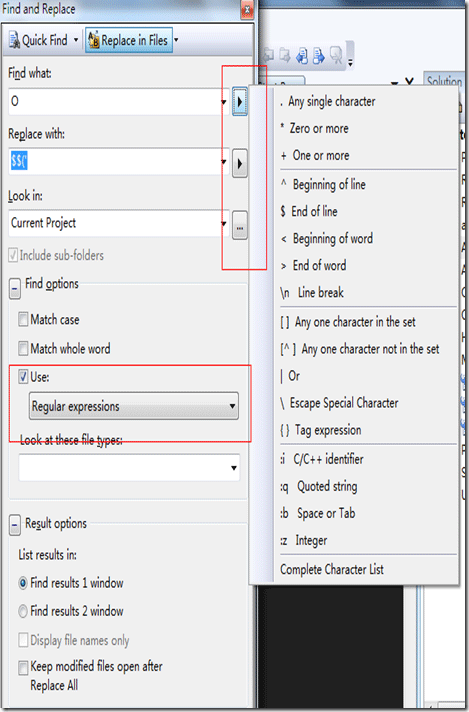
3. Visual Studio の代替機能は本当にたくさんあります。ファイル内の置換のようなものはたくさんあります。

を使用しますが、右側に $ が明確に表示されているため、選択しないでください。もちろん、[検索] では [現在のプロジェクト] が選択されます。もちろん、右側のボタンを押した後、これらのファイル タイプを選択して特殊なファイルを選択することもできます。 . と入力して範囲を絞り込みます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。




