中国語の文字化けを送信するための JQuery AJAX ソリューション_jquery
現象は次のとおりです。
1) Firefox では、処理ページのエンコーディングは gb2312 で、データの送信に問題はなく、中国語は正しく解析できます。
2) IE8 では、処理ページのエンコードが gb2312 であり、送信された中国語データが文字化けして表示されます。
$.post、$.ajax、または (Form プラグインからの) $.ajaxSubmit のいずれであっても、以前の UTF-8 でエンコードされた Web サイトでは問題はありませんでした。これは、エンコードが原因であるようです。データを送信する Web ページの形式が原因です。いずれにせよ、ブラウザごとに違いがあるため、HTTP パッケージを見て何が問題なのかを確認してみましょう。
Fiddle を開き、Firefox と IE を使用して AJAX 送信を作成し (ユーザーのログインを例として)、HTTP ヘッダーを確認して、
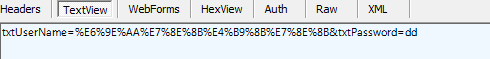
を見つけます。1) 以下の図に示すように、2 つのブラウザーによって送信されたフォーム データは一貫しており、UTF-8 でエンコードされています。

分析: JQuery の AJAX 送信では、送信されるデータがエンコードされ、encodeURIComponent を使用して js でデータが処理されます。したがって、Firefox であっても IE であっても、送信されるデータは一貫性があり、UTF-8 でエンコードされたデータです。
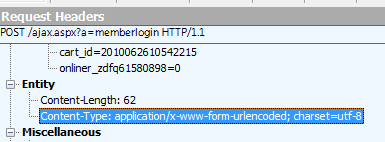
2) ヘッダーを確認し、エンティティの Content-Type に違いがあることを確認します
Firefox では、Content-Type は文字セットを utf-8 として指定します。

IE8には文字セットの指定がありません。

分析: デフォルトでは、AJAX の非同期送信の文字エンコーディングは Web ページ自体と一致している必要があります。つまり、サーバーは gb2312 を使用して、表示されている文字セット仕様を見つけずにデータをデコードします (ただし、データは一致しています)。これが IE での文字化けの根本的な原因であり、Firefox では、ブラウザが AJAX データを送信するときに文字セットの表示仕様が追加され、サーバーが UTF-8 を使用して AJAX データをデコードすることになります。データ (正しくデコードされた)。
推論: この中国語の文字化け問題を解決するには、指定された表示文字セットを AJAX に非同期で送信する必要があるようです。
すぐに JQuery の AJAX ツール関数の説明を確認し、オプションに content-type を指定するパラメーターがあることを確認します。
jQuery(form).ajaxSubmit({
url: "ajax.aspx?a=memberlogin",
type : " post",
dataType: "json",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
成功: showLoginResponse
}); 🎜>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7335
7335
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 PHP Dompdfの中国語文字化け問題を解決する方法
Mar 05, 2024 pm 03:45 PM
PHP Dompdfの中国語文字化け問題を解決する方法
Mar 05, 2024 pm 03:45 PM
PHPDompdf の中国語文字化け問題を解決する方法 PHPDompdf は、HTML 文書を PDF ファイルに変換するツールで、強力で使いやすいです。ただし、中国語のコンテンツを処理すると、中国語の文字化けの問題が発生することがあります。この記事では、PHPDompdf の中国語文字化け問題を解決するいくつかの方法と具体的なコード例を紹介します。 1. フォント ファイルを使用して中国語コンテンツを処理する場合、よくある問題は、Dompdf がデフォルトで中国語コンテンツをサポートしていないことです。
 MySQL インストールにおける中国語の文字化けの一般的な原因と解決策
Mar 02, 2024 am 09:00 AM
MySQL インストールにおける中国語の文字化けの一般的な原因と解決策
Mar 02, 2024 am 09:00 AM
MySQL インストール時に中国語が文字化けする一般的な原因と解決策 MySQL は一般的に使用されるリレーショナル データベース管理システムですが、使用中に中国語の文字化けの問題が発生し、開発者やシステム管理者を悩ませることがあります。中国語の文字化けの問題は、主に文字セットの設定が間違っていることや、データベースサーバーとクライアントの間で文字セットが一致していないことが原因で発生します。この記事では、MySQL インストールにおける中国語の文字化けの一般的な原因と解決策を詳しく紹介し、誰もがこの問題をよりよく解決できるようにします。 1. よくある理由: 文字セットの設定
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 PHPのWebページに中国語の文字化けがある場合はどうすればよいですか?完全なソリューション
Mar 26, 2024 pm 03:27 PM
PHPのWebページに中国語の文字化けがある場合はどうすればよいですか?完全なソリューション
Mar 26, 2024 pm 03:27 PM
PHP Webページの中国語文字化け問題は、Webページ表示時に中国語の文字が文字化けして表示される問題で、エンコーディングの不一致や文字セットが設定されていないことが原因で発生することが多いです。 PHP Web ページの中国語文字化けの問題を解決するには、さまざまな側面から始める必要があります。以下に、一般的な解決策と具体的なコード例をいくつか示します。 PHP ファイルのエンコードを設定する: まず、PHP ファイル自体のエンコードが UTF-8 であることを確認します。エディタで保存するときに UTF-8 エンコードを設定するか、PHP ファイルのヘッダーに次のコードを追加して設定することができますエンコーディング: &l
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。




