this と実行コンテキストの実装 code_javascript スキル
関数の実行コンテキストは、現在の実行環境によって決まります:
1. グローバル変数とグローバル関数はグローバル オブジェクト (ウィンドウ) にアタッチされるため、「var」または「this」を使用してグローバル変数を定義することは同等です。
2. 実行コンテキストとスコープが異なります。実行コンテキストは実行時に決定され、いつでも変更される可能性がありますが、スコープは定義時に決定され、決して変更されません。
3. オブジェクトのメソッドが現在実行されている場合、実行コンテキストはこのメソッドが関連付けられているオブジェクトです。
4. 現在のプロセスがオブジェクトを作成するか、オブジェクトのメソッドを実行する場合、実行コンテキストは作成されるオブジェクトです。
5. メソッドの実行時に添付オブジェクトを明示的に指定しない場合、このメソッドのコンテキストはグローバル オブジェクトです。
6. call と apply を使用して、オブジェクトの実行コンテキストを変更します。 " global variable"; // グローバル変数はオブジェクトにアタッチされます
//this.v1 = "global variable with this" // グローバル変数が定義されている場合、2 つのメソッド var v1 と this.v1 は同等です。 。
function func1(){
コードをコピーします
コードは次のとおりです:
function ftest(){
this.this_v = "this_v";
return function(){
writeHtml(v); this.this_v ); ftest が関数として実行される場合、コンテキストはグローバル オブジェクトです。したがって、ftest でこれを使用して定義された変数はグローバル変数になります。したがって、変数名を直接使用して、ftest の外部で this_v の値にアクセスします。ただし、ftest で返される匿名関数は ftest 内で定義されているため、この匿名関数のスコープは ftest 内になります。したがって、同名のグローバル変数 v とローカル変数 v が存在する場合、この無名関数は ftest の内部で定義されている変数 v にアクセスします。
コードをコピーします
コードは次のとおりです。 :
function ftest(){
var v = "v1v1v1";
return function(){
writeHtml(v) );
}
}
var a = new ftest();
コードをコピーします
コードは次のとおりです:
function ftest( ){
return function(){
}
}
次の例を見て、変数参照に対するスコープとコンテキストの影響を観察してみましょう。
var v = "グローバル変数";
関数メソッド(){
writeHtml(this.v);
var Class1 = function(){
var v = "プライベート変数";
var メソッド 2 = メソッド;
var method3 = function(){
writeHtml(v);
writeHtml(this.v)
}
this.method3 = function(){
writeHtml(v); ;
writeHtml(this.v);
method2(); // グローバル変数
// グローバル変数
//オブジェクト変数
method3(); //プライベート変数
//グローバル変数
this.method3();//プライベート変数
//オブジェクト変数
}
var obj = new Class1();
メソッドはグローバルに定義されているため、メソッドのスコープは定義時にグローバルに決定されます。したがって、Method2 が Class1 内で呼び出される場合、そのスコープはグローバルであり、コンテキストはグローバル オブジェクトになります。したがって、関数内でアクセスされる変数はグローバル変数です。
同様に、this.method2 が呼び出されるとき、そのスコープはグローバルですが、関数がコンテキストが Class1 であるオブジェクトを示すために定義されているときに this キーワードを使用するため、関数はグローバルにアクセスするときにコンテキスト修飾なしで変数にアクセスします。変数の場合、コンテキスト限定変数にアクセスすると、現在のコンテキスト内の対応する変数にアクセスします。
method3 と this.method3 を呼び出すと、ローカル変数はグローバル変数を隠すため、コンテキストなしで変数にアクセスするときにローカル変数にアクセスします。コンテキスト制限がある場合は方法2と同様で、現在のコンテキスト内の変数にアクセスします。
call と apply を使用すると、実行コンテキストを変更できます。call と apply はパラメーターの型が異なるだけであるため、次の例では説明のために call を使用します。
コードをコピーします
コードは次のとおりです。
}
var Class3 = function(){
this.v = "インスタンス内のオブジェクト変数Class3" ;
this.method = function(){
writeHtml(this.v);
}
}
var obj2 = new Class2();
var obj3 = new Class3();
method(); // グローバル変数
obj2.method(); // クラス 2 のオブジェクト変数
obj3.method(); Class3 のインスタンスのオブジェクト変数
method.call(obj2); //Class2 のインスタンスのオブジェクト変数
method.call(obj3); //Class3 のインスタンスのオブジェクト変数
obj2. method.call (obj3); //Class3 のインスタンスのオブジェクト変数
obj2.method.call(this); //グローバル変数
obj3.method.call(obj2); Class2
obj3.method.call(this); //グローバル変数
ご覧のとおり、call または apply を使用してメソッドを指定されたコンテキストにバインドできます。グローバル環境では、this が指すコンテキストがグローバル オブジェクトです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7409
7409
 15
15
 1631
1631
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 Windows 11 のファイル エクスプローラー メニューにカスタム コンテキスト メニュー項目を追加する
Apr 25, 2023 pm 06:19 PM
Windows 11 のファイル エクスプローラー メニューにカスタム コンテキスト メニュー項目を追加する
Apr 25, 2023 pm 06:19 PM
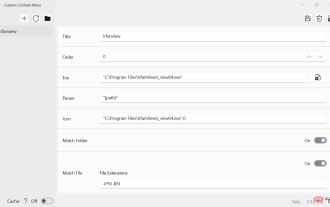
Microsoft は、Windows 11 オペレーティング システムを起動するときのファイル エクスプローラーのコンテキスト メニューを変更しました。 Windows 11 のファイル エクスプローラーには 2 つのコンテキスト メニューがあります。ユーザーがファイル マネージャーでファイルまたはフォルダーを右クリックすると、最初に新しいコンパクト メニューが開きます。クラシック コンテキスト メニューは、この新しいメニューから、またはショートカットを使用して開くことができます。 Windows 11 のファイル エクスプローラーでクラシック コンテキスト メニューを復元し、デフォルトで開くようにするオプションもあります。プログラムは新しいコンテキスト メニューにエントリを追加できますが、そのためには正しいプログラミングが必要です。 Windows 11 ユーザーは、Windows アプリのカスタム コンテキスト メニューを使用して、
 Microsoft、Windows 11の右クリックメニューを高速化すると約束
May 01, 2023 am 11:13 AM
Microsoft、Windows 11の右クリックメニューを高速化すると約束
May 01, 2023 am 11:13 AM
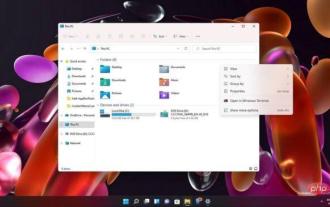
Windows 11 は定期的に更新され続けており、レポートによると、SunValley 2 は新しいオペレーティング システムの主要な問題のほとんどに対処する予定です。 Windows 11 では、新しいスタート メニュー、通知センター、タスク バー、最新のコンテキスト メニューなど、いくつかのデザインが大幅に刷新されました。コンテキスト メニューはオペレーティング システムのインターフェイス (特にファイル エクスプローラー) の中核部分であり、新しいデザインに更新されており、これがパフォーマンスの低下を引き起こしているようです。ファイル エクスプローラーでファイルまたはフォルダーを右クリックしたときの Windows 11 のコンテキスト メニューに問題があります。オペレーティング システムを最新化する取り組みの一環として、Microsoft はコンテキスト メニューのオプションの数を減らし、コピーやキュートなどのオプションにアイコン/ボタンを使用し始めました。これですが
 Windows 11: エクスプローラーのコンテキスト メニューから Clipchamp による編集を削除する方法
May 03, 2023 pm 05:07 PM
Windows 11: エクスプローラーのコンテキスト メニューから Clipchamp による編集を削除する方法
May 03, 2023 pm 05:07 PM
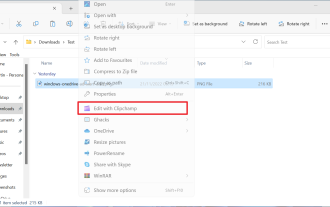
Clipchamp は、Microsoft の Windows 11 オペレーティング システムの新しいデフォルト アプリケーションです。 Microsoftは2021年にWebベースのビデオエディターを購入し、2022年初頭にWindows 11の開発ビルドに統合した。 Clipchamp の無料版は、当時は制限が多すぎて実際には使用できませんでした。すべてのビデオに透かしを入れ、エクスポートを 480p に制限します。 Microsoft はいくつかの制限を解除し、利用可能なプランを変更しました。エクスポートは 1080p をサポートするようになり、無料版ではエクスポートにウォーターマークが追加されなくなりました。 Microsoftは、Windows 11 2022アップデートでClipchampをデフォルトアプリにしました。 Windows1
 この小さなアプリは、古い Windows 10 および 11 のコンテキスト メニューにアクリル効果を追加します
May 16, 2023 pm 06:37 PM
この小さなアプリは、古い Windows 10 および 11 のコンテキスト メニューにアクリル効果を追加します
May 16, 2023 pm 06:37 PM
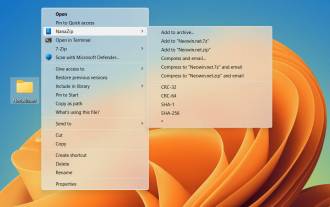
Microsoft は Windows 11 をよりモダンで洗練されたものにするために日夜努力していますが、このオペレーティング システムの表面には古い時代の名残が残っています。たとえば、コンテキスト メニューが 2 つあり、1 つは最新のもの、もう 1 つは従来のものです。 Windows 11 (および Windows 10) の古いメニューの外観に不満がある場合は、アクリル効果を使用してメニューをより美しくしてくれたことに感謝する小さなオープンソース アプリ (OnMsft 経由) を紹介します。 TranslucentFlyouts は、退屈に見える単色の背景を半透明の効果に置き換える小さなアプリケーションです。スタイルをカスタマイズできます (アクリル、エアロ、透明)
 Windows 11 バージョン 22H2: ファイル エクスプローラーの変更点
May 01, 2023 pm 08:04 PM
Windows 11 バージョン 22H2: ファイル エクスプローラーの変更点
May 01, 2023 pm 08:04 PM
このシリーズの第 4 部では、デフォルトのファイル マネージャー ツールであるファイル エクスプローラーと、Microsoft が Windows 11 2022 アップデートで導入する予定の変更について見ていきます。 Microsoft は 2021 年に新しい Windows 11 オペレーティング システムを発売する際、ファイル エクスプローラーのいくつかの主要な領域に変更を加えます。最も顕著な変更の 1 つは、ファイル エクスプローラーがデフォルトで表示するコンパクトなコンテキスト メニューの導入です。ヒント: Windows 11 でクラシック ファイル エクスプローラーのコンテキスト メニューを復元する手順は次のとおりです。 Microsoft がファイル エクスプローラーのメイン ツールバーを簡素化した結果、多くの項目は 1 ~ 2 回余分にクリックしないとアクセスできなくなりました。この変更はこの変更だけではありません。 Microsoft がすぐそこまで来ますように
 この点を理解してフロントエンド担当者の7割をキャッチアップした記事
Sep 06, 2022 pm 05:03 PM
この点を理解してフロントエンド担当者の7割をキャッチアップした記事
Sep 06, 2022 pm 05:03 PM
同僚は、これによって指摘されたバグのために立ち往生しました。Vue2 のこの指摘の問題により、アロー関数が使用され、その結果、対応する props を取得できなくなりました。私がそれを彼に紹介したとき、彼はそれを知りませんでした。その後、私はわざとフロントエンド コミュニケーション グループに目を向けました。これまでのところ、フロントエンド プログラマーの少なくとも 70% はまだそれを理解していません。今日私はそれを共有しますyou this link. もしすべてが間違っている場合 まだ学習していない場合は、大きな口を与えてください。
 Vue2 がこれを通じてさまざまなオプションのプロパティにアクセスできる理由について話しましょう
Dec 08, 2022 pm 08:22 PM
Vue2 がこれを通じてさまざまなオプションのプロパティにアクセスできる理由について話しましょう
Dec 08, 2022 pm 08:22 PM
この記事は、vue ソース コードを解釈するのに役立ち、これを使用して Vue2 のさまざまなオプションのプロパティにアクセスできる理由を紹介します。
 Java でこのメソッドを使用する方法
Apr 18, 2023 pm 01:58 PM
Java でこのメソッドを使用する方法
Apr 18, 2023 pm 01:58 PM
1. this キーワード 1. this の型: どのオブジェクトが呼び出されるかがそのオブジェクトの参照型 2. 使用法の概要 1. this.data;//アクセス属性 2. this.func();// アクセスメソッド 3.this ( );//このクラス内の他のコンストラクタを呼び出す 3. 使い方の説明 1.this.dataはメンバメソッドで使用しているので、これを追加しないとどうなるかを見てみましょう classMyDate{publicintyear;publicintmonth;publicintday; publicvoidsetDate(intyear, intmonth,intday){はい




