data_jquery をロードするための asp.net jquery スクロール バー ドロップダウン コントロール
データが多すぎるため、人間が行うか機械が行うかにかかわらず、引き下げるのはより困難であるため、この要求はあまり合理的ではないようです。
需要があるから仕方がないので、需要に合わせて運営するしかありません。インターネット上で関連するコントロールをたくさん見つけましたが、どれも少しかさばり、多くのリソースを消費するように思えました。中途半端なカスタムコントロールを作成するのに半日も費やすことはできませんので、それを見た専門家がいる場合は、アドバイスをお願いします。
要件: データのドロップダウン リストをロードするための AJAX スクロール バー
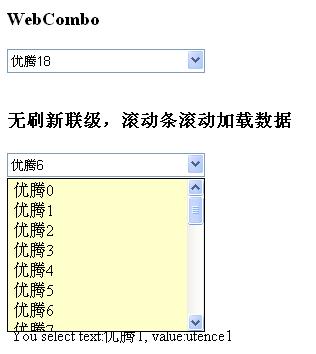
コントロール名: Webcombo
使用されるテクノロジ: ASP.NET (C#)、jQuery、ASP.NET 一般処理ファイル (. ashx)
ドロップダウン リストの具体的な実装: DIV を使用してドロップダウン リストをシミュレートし、入力と画像を使用してドロップダウン ボックスをシミュレートします。最終的な結果は以下のようになります
まずはjQuery上でプラグインの書き方を解析しましょう
AJAXの読み込みはjQuery Ajaxで完了します
$.ajax({
type: options. getMethod、
url: オプション。jsonUrl、
data: params、
success: function(data){
if(isScroll)
$.CreateListItem(showbox,data,options); 🎜>else
$.CreateBox (showbox,data,options);
},
complete:function(){ },
error:function(e){
$(options. loadBox).css('background-image ','none');
$(options.loadBox).append('データ接続エラー!' e ''); >}
スクロール バーのスクロール データは、ドロップダウン DIV の onscroll イベントによって完了します。具体的なコア コードは次のとおりです:
return;
var スクロールトップ=$(showbox).attr('scrollTop');スクロール高さ=$(showbox).attr('scrollHeight');
var windowheight=$(showbox).attr('clientHeight');
var スクロールオフセット=20;
$(options.loadBox) css('top',scrolltop);
if(scrolltop>=(scrollheight-(windowheightscrolloffset))&&!loading)
{
loading=true; show();
options.total=$(this).children( "ul").children("li").length;
$.WebComboGetData(showbox,options,true);
});
プラグインの完全なコードは、ソース ファイルにあります。ファイル名は、simulator.js
実際には、データのスクロールとロードのための jQuery プラグインです。これは、Rogue がこの関数を asp.net カスタム コントロールにカプセル化する場所がたくさんあるためです。なぜ半完成品と言われるのかというと、カスタムコントロールが少々非人道的で、専門家が見たら指摘するからです。特定のコードはダウンロード後に見ることができます。私はコントロール制作の達人ではないので、ここでは恥をさらしません。質問や提案がある友達は、話し合いの場に持ち込むことができます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Microsoft、Windows 11のFluentスクロールバーをGoogle Chromeに導入
Apr 14, 2023 am 10:52 AM
Microsoft、Windows 11のFluentスクロールバーをGoogle Chromeに導入
Apr 14, 2023 am 10:52 AM
Windows 10 とは異なり、Windows 11 には、ユーザーが操作すると形状が変化する新しい最新の「流体スクロールバー」が搭載されています。 Fluent スクロールバーは本質的に動的であり、さまざまなフォーム ファクターで、またはウィンドウ サイズを変更すると自動的に拡大縮小され、現在、設定、メディア プレーヤーなどのアプリで使用されています。 Microsoftの新たな提案によると、Google Chromeにはまもなくスムーズなスクロールバー機能が搭載される可能性があるという。 Microsoftは提案の中で、Chromeの古いスクロールバーを最新化したいと述べている
 Reactでスクロールバーのスクロールを非表示にする方法
Dec 21, 2022 pm 03:38 PM
Reactでスクロールバーのスクロールを非表示にする方法
Dec 21, 2022 pm 03:38 PM
React でスクロール バーのスクロールを非表示にする方法: 1. 対応する「react-native」ファイルを開きます; 2. 水平方向のスクロールを設定します; 3. 「showshorizontalScrollIndicator」の値を「false」に設定して、水平スクロール バーを非表示にします。
 Mac システムでスクロール バーを常に表示するように設定する方法 - スクロール バーを常に表示するように設定する方法
Mar 18, 2024 pm 06:22 PM
Mac システムでスクロール バーを常に表示するように設定する方法 - スクロール バーを常に表示するように設定する方法
Mar 18, 2024 pm 06:22 PM
最近、Mac システムのスクロール バーを常に表示するように設定する方法について、友人が編集者に相談しました。ここでは、Mac システムのスクロール バーを常に表示するように設定する方法を紹介します。必要な友人は、詳細を学ぶことができます。 。ステップ 1: システムのスタート メニューで、[システム環境設定] オプションを選択します。ステップ 3: システム環境設定ページで、[全般] オプションを選択します。手順 3: 一般ページで [常に] を選択すると、スクロール バーが表示されます。
 Windows 11 で常に表示されるスクロール バーを有効または無効にするにはどうすればよいですか?
Apr 24, 2023 pm 05:58 PM
Windows 11 で常に表示されるスクロール バーを有効または無効にするにはどうすればよいですか?
Apr 24, 2023 pm 05:58 PM
Windows オペレーティング システムでは、スクロール バーが非アクティブまたは使用されていないときに、スクロール バーを自動的に非表示にするかどうかをユーザーが指定できます。一方、Windows では、デフォルトでスクロール バーが有効になっています。ユーザーが自分のシステムでこの機能を有効または無効にしたい場合は、この記事を参照してその方法を知ってください。 Windows 11 で常時表示のスクロール バーを有効または無効にする方法 1. Windows + U キーを押し続けると、システムで [アクセシビリティ] ページが開きます。 2. 視覚効果をクリックして選択します。視覚効果は「アクセシビリティ」ページの上部にあります。 3. システムで常にスクロール バーを表示する機能を有効にしたい場合は、以下に示すように、[常にスクロール バーを表示] トグル ボタンをクリックしてオンにします。 4. いつでも表示できます
 HTML スクロール バー テキスト ボックスをコーディングする方法
Feb 19, 2024 pm 07:38 PM
HTML スクロール バー テキスト ボックスをコーディングする方法
Feb 19, 2024 pm 07:38 PM
タイトル: スクロールバー付きHTMLテキストボックスコードの書き方 HTMLのテキストボックスはよく使われるユーザー入力コントロールの1つですが、テキストの内容が長すぎると、テキストボックスが不完全に表示されてしまう場合があります。この時点で、スクロールをサポートするためにテキスト ボックスにスクロール バーを追加できます。この記事では、スクロールバー効果を備えたHTMLテキストボックスコードの書き方と具体的なコード例を詳しく紹介します。 1. textarea 要素を使用してテキスト ボックスを作成する HTML では、textarea 要素を使用してテキスト ボックスを作成します。
 HTMLスクロールバーの作り方
Feb 22, 2024 pm 03:24 PM
HTMLスクロールバーの作り方
Feb 22, 2024 pm 03:24 PM
HTML スクロール バーを作成する方法には、特定のコード サンプルが必要です。Web デザインでは、スクロール バーは、コンテンツが多すぎる場合に Web ページを簡単にスクロールできるようにする一般的な要素です。この記事では、HTML を使用してスクロール バーを作成する方法と具体的なコード例を紹介します。まず、HTML でスクロール バーを作成する基本原則を理解する必要があります。 CSS スタイルを HTML で使用すると、スクロール バーの外観と動作を制御できます。具体的には、CSS プロパティを使用してスクロール バーを設定できます。一般的に使用されるプロパティには次のものがあります。
 CSSでスクロールバーが高さを占有しないようにする方法
Feb 01, 2023 am 09:27 AM
CSSでスクロールバーが高さを占有しないようにする方法
Feb 01, 2023 am 09:27 AM
高さを占有せずに CSS でスクロール バーを実装する方法: 1. 対応する HTML ファイルを開きます; 2. 元のコード「overflow-x: auto;」を見つけます; 3. 「overflow-x: auto;」属性の値を変更します「 overflow-x: overlay;」にすると、スクロール バーがその位置を占めなくなる可能性があります。
 Chrome に Windows 11 スタイルのオーバーラップ スクロールバーが登場
Apr 23, 2023 pm 06:40 PM
Chrome に Windows 11 スタイルのオーバーラップ スクロールバーが登場
Apr 23, 2023 pm 06:40 PM
もうほとんどの人が知っているように、新しい Microsoft オペレーティング システム Windows 11 には、近づいたり使用したりすると形状が変化するオーバーレイ スクロール バーが備えられています。同じ動的機能が Chromium ブラウザでもテストされていることに興味があるかもしれません。これは基本的に、Chrome ブラウザーの次期 Windows 11 実験版にオーバーレイ スクロールバー機能が間もなく搭載される可能性があることを意味します。 Chrome には間もなく Windows 11 スタイルのオーバーレイ スクロールバーが搭載される予定で、レドモンドに本拠を置くハイテク企業は 2021 年 8 月から Chromium ベースの Edge Web ブラウザでテストを行ってきました。




