[1] 要件は次のとおりです。
1: 登録では新しいページが開かれず、ポップアップ レイヤーに変更されます。
2: 新規ユーザーのアンケート
3: ユーザー名 推奨されるユーザー名が自動的に取得されます。
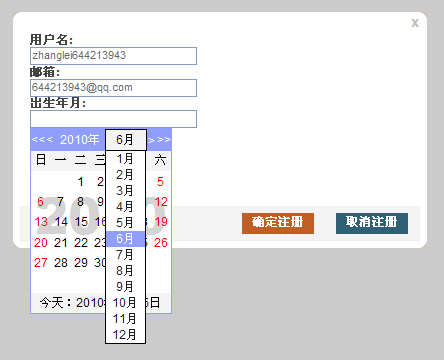
4: 生年月日のユーザー入力が選択を制御するために変更されます。
5: ユーザー エクスペリエンスを向上させ、ユーザーの登録を促すために最善を尽くしてください。
【2】写真も真実もありません。
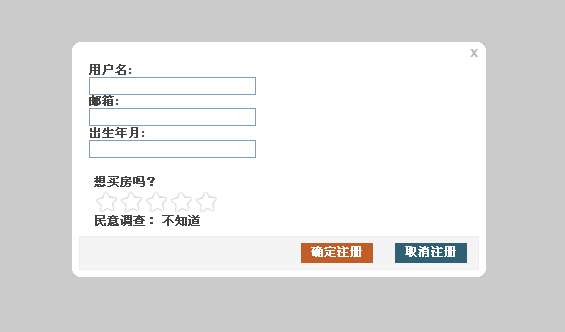
1: 簡略化されたページ:

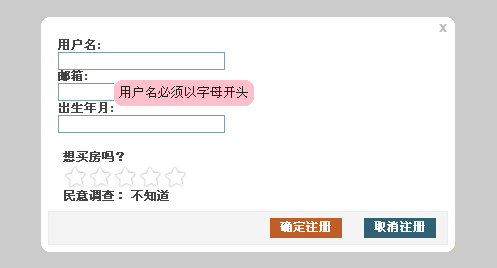
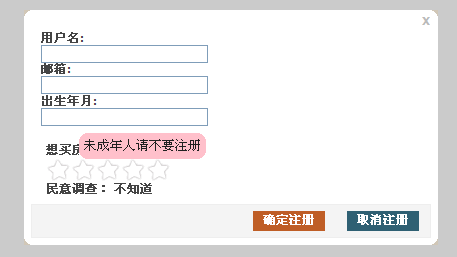
2: ポップアップ テキスト プロンプトと丸い枠線:


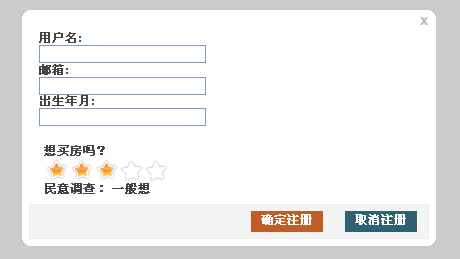
3: 投票をサポート (非同期送信)

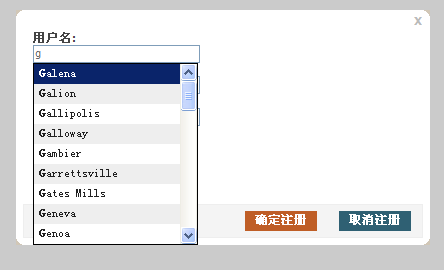
4: 推奨ユーザー名 (テストデータ) を自動的に取得します

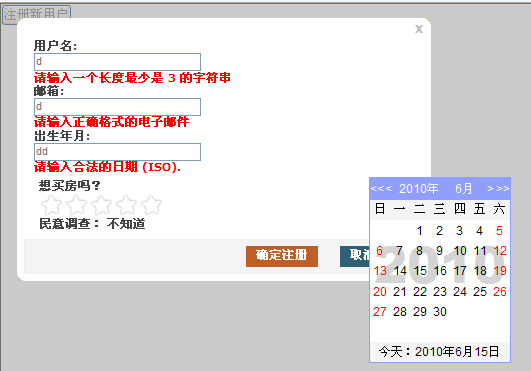
5: データの有効性の検証

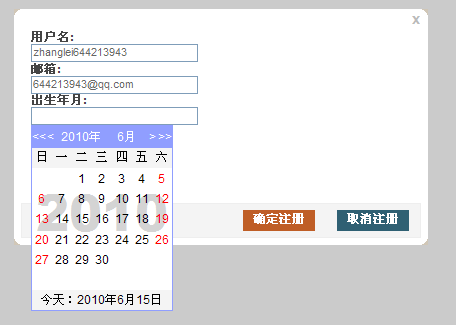
6: カレンダー


7: ドラッグをサポート

8: スライドして表示

9:オーバー

[3] コード分析
1. ポップアップ レイヤーの作成、
a. まず次の 3 つを引用します:
b. フローティングを実現するには、次のコードを呼び出します。 :
コード
コードをコピー
3. 最初に次の 2 つを引用します:
コードは次のとおりです。
> b. $('#demo2') を呼び出します。 .rater('Handler1.ashx') 投票を実装します
4. 推奨されるユーザー名を自動的に取得します (オートコンプリート)
a. まず次の 2 つの
コードをコピー
コードは次のとおりです:
b. $("#suggest2").focus().autocomplete(cities); を呼び出して自動取得を実装します (localdata.js のローカル テスト データを使用)
5. データの調整を確認します。 >a. まず、この
を引用して、次の CSS を記述します。
(commentForm はフォームの ID)
b. この $("#commentForm").validate() を呼び出して、クラスといくつかの検証を実装します。形式の属性設定は OK、すべての検証は完全に自動で行われます。
例: Email
6. カレンダー
これについて言及するのは恥ずかしいことです。最初は JQuery カレンダー プラグインを使い始めましたが、ポップアップ ボックスの上に配置できなくなったため、別のプラグインに切り替えました。
a. まずこれら 2 つを引用します
コードをコピーします
コードは次のとおりです: < スクリプト src="calendar2008.js" type="text/javascript" language="javascript">
b. 次に、次のコードを記述します
document.write(c);
// 次の 2 つです。位置の微調整に使用されます
c .offsetTop =22
html コード:
コードをコピーします
ご覧のとおり、 class="required dateISO" は時刻形式を自動的に検証します
7. まず、これを引用します:
b. $("xxx").draggable(); を記述してドラッグ
を表示します。では拡張機能が提供されます:
コードをコピー
if($t .css("表示") == "なし"){
eltop = $t.css('top');
elouterHeight = $t.outerHeight(true); { トップ: -elouterHeight, 表示: 'ブロック' })
.animate ({ トップ: eltop },speed,'swing', callback);
}
}
}); >});
call$ .prompt("mes",{show:'dropIn'} でスライドインを実現できます。
9. 丸い境界線。
a. まず、この を呼び出します。 ").corner("cc:#d1c7b7");
c. 注: 四隅の欠落部分の色も設定でき、通常は背景色と一致します。
[4] 概要
一般に、名前付きプラグインの CSS とスクリプトの命名は非常に標準化されているため、競合はほとんどありません。 CSS と Js が競合しない限り、安心して、気軽に、ランダムに使用できます。
[5] ヘルプ (解決済み)
当初はすべての JQuery プラグインを使用したかったのですが、JQuery カレンダー プラグインがポップアップ レイヤー上にフロートできないため、別のカレンダーに変更しましたコントロール。私はとても腹が立ったので、z-index を 10000000000000000 に設定しました。結果はご想像のとおり、まだ浮くことができません。 CSS が競合する場所が見つかりません。見つけた場合はお知らせください。
コードをコピー
コードは次のとおりです。