レンダリング:

< ;! DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> >
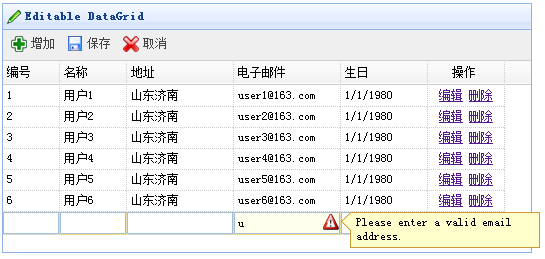
jQuery EasyUI >
<script> <br>var users = {合計: 6、行:[ <br>{no:1,name:'ユーザー 1',addr:'山東済南',email:'user1@163.com',birthday:'1/1/1980'}, <br>{ no:2,name:'ユーザー 2',addr:'山東済南',email:'user2@163.com',birthday:'1/1/1980'}, <br>{no:3,name :' ユーザー 3'、アドレス:'山東省済南'、メール:'user3@163.com'、誕生日:'1980 年 1 月 1 日'}、<br>{no:4、名前:'ユーザー 4'、アドレス: ' 山東省済南',email:'user4@163.com',誕生日:'1980/1/1'}, <br>{no:5,name:'ユーザー 5',addr:'山東省済南', email:' user5@163.com',birthday:'1/1/1980'}, <br>{no:6,name:'user6',addr:'Shandong Jinan',email:'user6@163.com ', 誕生日:'1980 年 1 月 1 日'} <br>]}; <br>$(function(){ <br>$('#tt').datagrid({ <br>title:'編集可能な DataGrid' 、<br>iconCls:'icon-edit'、<br>width:530、<br>height:250、<br>singleSelect:true、<br>columns:[[ <br>{field:'no',タイトル: '番号',幅:50,エディタ:'ナンバーボックス'}, <br>{フィールド:'名前',タイトル:'名前',幅:60,エディタ:'テキスト'}, <br>{フィールド: 'addr ',title:'アドレス',width:100,editor:'text'}, <br>{field:'email',title:'Email',width:100, <br>editor:{ <br> type :'validatebox', <br>options:{ <br>validType:'email' <br>} <br>} <br>}, <br>{field:'birthday',title:'birthday',width : 80,editor:'datebox'}, <br>{field:'action',title:'action',width:70,align:'center', <br>formatter:function(value,row,index){ <br>if (row.editing){ <br>var s = '<a href="#" onclick="saverow('index ')">save</a> <br>var c = '<a href="#" onclick="cancelrow('index ')">Cancel</a>'; <br>return s c; <br>var e = '< href="#" onclick="editrow(' Index ')">edit</a> '; ;delete</a>'; <br>return e d; <br>} <br>]], <br>toolbar:[{ <br>text:'Add' , <br>iconCls:'icon-add', <br>handler:addrow <br>},{ <br>text:'save', <br>iconCls:'icon-save', <br>handler:saveall <br> },{ <br>text:'cancel', <br>iconCls:'icon-cancel', <br>handler:cancelall <br>}], <br>onBeforeEdit:function(index,row){ <br> row.editing = true; <br>$('#tt').datagrid('refreshRow', インデックス); <br>編集カウント; <br>onAfterEdit:function(index,row) { <br>row.editing = false; <br>$('#tt').datagrid('refreshRow',index); <br>}, <br>onCancelEdit:function(index ,row) { <br>row.editing = false; <br>$('#tt').datagrid('refreshRow',index); <br>} <br>})。 loadData',users).datagrid('acceptChanges'); <br>var editcount = 0; <br>function editrow(index){ <br>$('#tt') beginEdit',index); <br>} <br>function deleterow(index){ <br>$.messager.confirm('確認', '本当に削除しますか?', function(r){ <br>if ( r){ <br>$('#tt').datagrid('deleteRow', インデックス); <br>} <br>関数 saverow(index){ <br>$ ('#tt').datagrid('endEdit', インデックス); <br>} <br>function cancelrow(index){ <br>$('#tt').datagrid('cancelEdit', インデックス ); 🎜>} <br>function addrow(){ <br>if (editcount > 0){ <br>$.messager.alert('Warning', '現在編集中の 'editcount' レコードがあり、レコードを追加できません。 '); <br>return; <br>} <br>$('#tt').datagrid('appendRow',{ <br>no:'', <br>name:'', <br>addr :'', <br>メール:'', <br>誕生日:'' <br>}); <br>} <br>function saveall(){ <br>$('#tt').datagrid( 'acceptChanges'); <br>} <br>関数 cancelall(){ <br>$('#tt').datagrid('rejectChanges'); <br></script>
編集可能なデータグリッド