Extjs_extjs でよく使われるフォームの紹介と応用
目標:
フォーム パネルの作成方法を理解する
フォーム パネルでの xtype 型のアプリケーションを理解する
フォーム パネルの値を検証、バインド、取得する方法を理解する
フォーム パネルの包括的なアプリケーションフォーム パネル (遊んでみる)
Content:
最初に理解する必要があるのは、FormPanel もパネル コンポーネントを継承しているということです。したがって、パネル
の属性を持ちます。 フォーム パネルを作成するのは実際には非常に簡単です。 var MyformPanel=new Ext.form.formpanel()
パネルと同様に、フォーム パネルはコンテナとしてのみ表示されます。フォーム パネルを充実させるために各 Control 要素を追加するには項目を使用する必要があります。
defaults:{}、この属性は項目内の各コンポーネントの共通属性を抽出します
は、フォーム パネルの xtype: に非常に役立ちます毎回変更する必要はありません。 new を使用してコンポーネントを作成します。これにより、コンポーネントのタイプが定義され、コンポーネントがロード後にレンダリングされるようになります。
form Ext.FormPanel
checkbox Ext .form.チェックボックス
コンボ Ext.form.ComboBox
日付フィールド Ext.form.DateField
フィールド Ext.form.Field
フィールドセット Ext.form.FieldSet
隠し Ext.form.Hidden
htmleditor Ext.form.HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
textarea Ext.form.TextArea
textfield Ext. form.TextField
timefield Ext.form.TimeField
トリガー Ext.form.TriggerField
Extjs は、次の例に示すフォーム検証の非常に強力なサポートを提供します
分析例の説明:
1. フォームパネルを作成します
function Read2() {
Ext.QuickTips.init();
var MyForm=new Ext.form.FormPanel({
title: 'フォームアプリケーション'、
width:300、
x:300、
y:50、
floating:true、
tools:[{id:'close'}]、
frame:true,
bodyStyle:'padding:10px 0px 1px 1px',
labelSeparator:':',
labelAlign:'right',
renderTo:Ext.getBody(),//なぜここでは使用できないのですか' id1'
defaults:{xtype:'textfield',width:150,allowBlank:false,msgTarget:'side'},//共通属性を抽出します
items:[
{
fieldLabel:' ユーザー名'、
name:'ユーザー名'、
id:'ユーザー'、
emptyText:'ユーザー名を入力してください'、
blankText:'ユーザー名を入力してください'
},
{
fieldLabel:'ユーザーパスワード',
name:'ユーザーパスワード',
id:'パスワード',
inputType:'パスワード',//It radiocheck テキスト (デフォルト) ファイルパスワードなども含まれます。
blankText:'パスワードを入力してください'
}
],
buttons:[{text:"OK"}, {text:"キャンセル", handler:function(){alert("イベント! ");}}],
buttonAlign:'center'
});
}

注: renderTo:'id1' このとき、フォームパネルの表示に失敗するのですが、ずっと考えていましたが、理由がわかりません。
2 番目、基本的なフォーム構築のためのアプリケーション手順 (通常、アイテム内のコンポーネントのタイプを記述するために xtype を使用します)
フィールドセットのアプリケーション
var MyformPanel=new Ext.form.FormPanel({
title:'フィールドセットの適用) '、
renderTo:Ext.getBody() 、
frame:true、
width:350、
x:400、
y:50、
floating:true、
items:[
{
xtype :'fieldset',
title:'ユーザー情報',
collapsible:true,
autoHeight:true,
autoWidth:true,
defaults:{width:150,allowBlank:false, xtype:'textfield'},
items:[
{
fieldLabel:'ユーザー名',
emptyText:'Chen Jianqiang',
blankText:'ユーザー名を入力してください'
},
{
fieldLabel:'ユーザー パスワード',
inputType:'パスワード',
blankText:'ユーザー パスワードを入力してください'
}
]
}
]
})
}
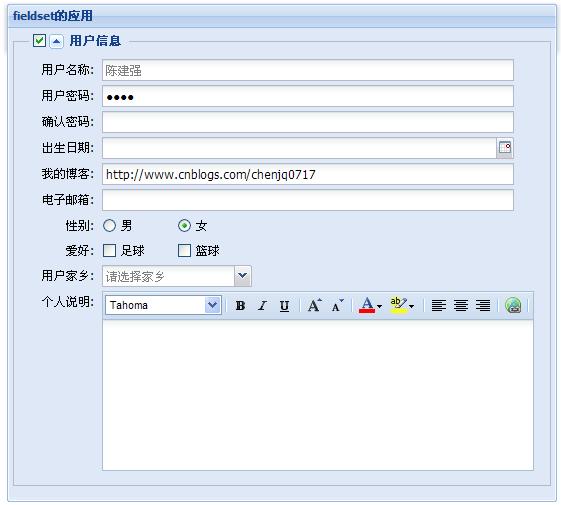
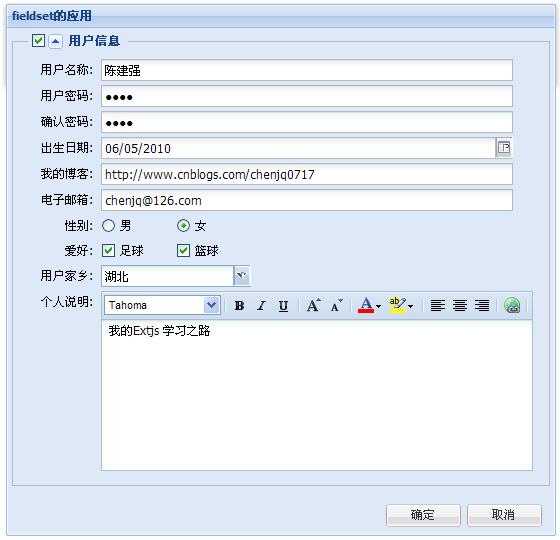
 フォーム パネルの基本コンポーネントの紹介
フォーム パネルの基本コンポーネントの紹介function Read3() {
2 Ext.QuickTips.init();//初期化のヒント
3 Ext.apply(Ext.form.VTypes,{
4 password:function( val,field){//val はここでのテキスト ボックスの値を指し、field はこのテキスト ボックス コンポーネントを指します。誰もがこの意味を理解する必要があります
5 if(field.confirmTo){//confirmTo はカスタム構成パラメータです。通常、別のコンポーネント
6 の ID 値を保存するために使用されます var pwd=Ext.get(field.confirmTo);//confirmTo
7 の ID 値を取得します return (val==pwd.getValue()) ;
8 }
9 return true;
var MyformPanel=new Ext.form.FormPanel({
title:'fieldset application',
renderTo:Ext.getBody()、
frame:true、
width:550、
x:400、
y:50、
ドラッグ可能:{
insertProxy: false,/ /ドラッグ時に元の位置を点線で表示しません
onDrag: function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true) ;
this.y = pel.getTop(true);//ドラッグ時のパネルの座標を取得します
var s = this.panel.getEl().shadow;
if (s){ 🎜>s.realign (this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this .panel.setPosition( this.x, this.y);// 最終位置に移動
}
},
plain:true,
floating:true,
items:[
{
xtype:'fieldset',
checkboxToggle:true,
checkboxName:'user',
title:'ユーザー情報',
collapsible:true,
autoHeight :true,
autoWidth:true,
labelSeparator:':',
labelAlign:'right',
labelWidth:70,
defaults:{width:150,allowBlank:false,xtype :'textfield'},
items:[
{
fieldLabel:'username',
emptyText:'陈杰强',
id:'user',
name:'userName ',
blankText:'ユーザー名を入力してください',
anchor:'95%'
},
{
fieldLabel:'ユーザーパスワード',
inputType:'パスワード' ,// パスワードテキストチェックボックス robio
id:'password',
name:'userpassword',
value:'0717',
blankText:'ユーザーパスワードを入力してください',
anchor :'95%'
},
{
fieldLabel:'パスワードの確認',
id:'password2',
name:'userpassword2',
inputType:'password' 、
vtype :'password'、
vtypeText:'2 回入力されたパスワードは矛盾しています'、
confirmTo:'userpassword'、
anchor:'95%'
}、
{
xtype :"datefield",
fieldLabel:"生年月日",
anchor:"95%"
},
{
fieldLabel:'私のブログ',
値:' http://www.cnblogs.com/chenjq0717'、
vtype:'url'、
vtypeText:'有効な URL ではありません'、
id1:'myblog'、
name:'myblog ',
anchor:'95%'
},
{
//アルファには文字のみを入力でき、その他 (数字、特殊記号など) は入力できません
//2.alphanum //文字と数字のみを入力でき、その他は入力できません
//3.email//メール認証、必要な形式は「langsin@gmail.com」です
// 4.url//url 形式の検証。必要な形式は http://www.langsin.com です。
fieldLabel:'email'、
vtype:'email'、
vtypeText:' 有効な電子メールではありません',
name:' email',
anchor:'95%'
},
{
xtype:"panel",
layout:"column",
fieldLabel:'gender',
isFormField:true,
items:[{
columnWidth:.5,
xtype:"radio",
boxLabel:"male",
name :"性別"
/ /inputValue
},{
columnWidth:.5,
checked:true,
xtype:"radio",
boxLabel:"女性",
name:"sex"
}]
},
{
xtype:"panel",
layout:"column",//マルチを実装するテーブルにすることもできます-columnlayout
fieldLabel:'hobby' ,
isFormField:true,//非常に重要です。そうでない場合、デフォルトではパネルに fieldLabel が表示されません。
items:[{
columnWidth:.5,//幅は 50% です
xtype: "checkbox",
boxLabel: "Football", //チェックボックスの右側に表示されるテキスト
name: ""
},{
columnWidth:.5、
xtype: "checkbox"、
boxLabel:"バスケットボール"、
name:""
}]
}、
{
xtype :'combo',
fieldLabel:'ユーザーの出身地',
name:'family',
store:<%=getfamilyData() %>,//バックグラウンド変数を呼び出します
emptyText : '出身地を選択してください'
},
{
xtype :"htmleditor",
id:"myinfo",
fieldLabel:"個人的な説明",
anchor:" 99%"
}
]
}
]
});
}
 submit: function(){
submit: function(){ this.getEl() .dom.action = 'MyPages/GetForm.aspx', //送信後にリダイレクトされるページ
this.getEl( ).dom.method='POST',//送信メソッド
this.getEl(). dom.submit();//送信を実行
},
送信ボタンを追加
ボタン:[{text:"OK",handler:login,formBind:true},{ text:"Cancel",handler:reset}]
送信メソッドの追加:
functionlogin(){
MyformPanel.form.submit();//送信
}
function restart(){
MyformPanel.form.reset();//キャンセル
}
このレッスンのコード:
フォーム パネルの包括的なアプリケーション


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




