js はハイライト表示可能なセカンダリ バッファーの折りたたみと完全に互換性あり menu_navigation メニュー
バックエンドまたは OA システムで最も一般的に使用されるレイアウトは、多くの場合、フルスクリーン レイアウトです。通常は、上部、中央、下部に 3 行 2 列のレイアウトで、ヘッダー、フッター、左側のメニュー、および ifame フレーム ページが表示されます。右。したがって、折りたたみ可能なセカンダリ メニューがよく使用されます。この例は、そのようなより一般的な完全に互換性があり、ハイライト表示可能なセカンダリ バッファ折りたたみメニューを実装するものです。
機能:
完全な互換性、ブラウザテスト: IE5.5、IE6、IE7、IE8、FF3.0、Google、Safari 4.0、Opera9.0。
HTML 構造はエレガントかつ簡潔で、冗長なタグがないため、プログラム ループ出力に役立ちます。
スタイルと構造は分離されており、スタイル シートでさまざまなスタイルを変更できます。
現在選択されている項目が強調表示され、第 1 レベルのメニューと第 2 レベルのメニューの両方を強調表示できます。
レイヤーを折りたたむと、アニメーションが適切にバッファリングされます。
バックエンドおよび一部の OA システム インターフェイスに最適です。
欠点:
この機能はバックグラウンド アプリケーション システムではあまり役に立たないため、この機能は追加されていません。
IE6ではバッファリング効果が現れません。IE6では効果が弱まります。
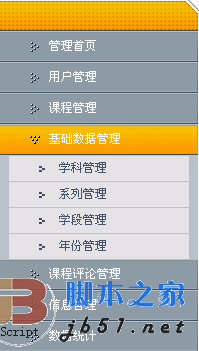
まずエフェクトのスクリーンショットを見てみましょう: 
このようなメニューを作成する際に発生するいくつかの簡単なアイデアと問題について簡単に説明します。
通常、私の制作プロセスでは、最初に HTML 構造レイヤーのコンテンツを描画し、次にスタイルを記述し、次に JS 特殊効果やエフェクトなどの装飾を追加します。すぐ。専門家がどのようなプロセスモデルを持っているかはわかりません。
構造層:
構造層の考え方は一般に知覚的な理解に基づいており、通常はレンダリングがあり、それに基づいて最も簡潔な HTML が作成されます。構造。上の図のように、UL の順序なしリストを使用することが最初に思い浮かびますが、これは 2 レベルのネストされたリストです。これが最初に考慮する必要がある問題です。
構造は次のようになります:
もちろん、実際の状況に応じて、dl-dt-dd 順序リスト方式を使用してこの入れ子構造を作成することもできます。
元の構造レイヤーでは、スタイルや効果を制御するために CSS と JS に必要なフックを追加する必要があります。私は、ページ サイズが増大するため、大量のクラス名を追加する方法には常に反対してきました。ボリュームがあるため、最も簡単なアプローチは、1 つまたは 2 つの必要なクラス名を親コンテナーに適用し、子 (グループ) セレクターを使用して、スタイル シートにさまざまな個人設定を設定することです。上記の構造で、すべてのスタイルを定義するために使用できるクラス名はいくつあると思いますか?
私のアプローチは、3 つのクラス名だけを使用してすべてのスタイル表示を制御することです。 1 つは class="menu" として定義されたトップレベルの UL、もう 1 つは第 2 レベルのメニューのコンテナです。つまり、ネストされた UL は class="level2" を定義し、最後に第 1 レベルのメニュー項目です。 li は class="level1" を定義しており、これら 3 つのフックを使用して、構造全体のスタイルを操作できます。
プレゼンテーション層:
スタイル シートの設定は非常に簡単です。唯一注意すべき点は、JS がセカンダリ メニューの表示と非表示を制御し、現在選択されている項目のステータスを強調表示するため、マウスのスライドインおよびスライドアウト効果を実現するために hover 疑似クラスを使用せず、JS を使用してそれをシミュレートします。 JSでスタイルを制御するキーコードは以下の通りです:
レベルメニュースタイル
コードをコピー
2 番目のメニュー スタイル
コードをコピー
/*第 2 レベルのメニューの 3 状態スタイル、JS 呼び出し用*/
.menu li.level1 a{display:block;line-height:31px;height:31px;padding-left: 50px; font-size:12px;color:#fff;background:url(../images/menubg.gif) no-repeat 左上;}
.menu li.level1 a.hove{background-position:left -31px ;}
.menu li.level1 a.cur{background-position:left -62px;}
行動層:
なぜなら、前述したように、私たちはこの表ではメニューの 3 状態効果を定義していないため、この効果をシミュレートするには、onmouseover、onmouseout、および onclick イベントを各メニュー項目にバインドする必要があります。構造層では、このコンテナ全体の ID を定義せず、クラス名のみを定義したため、クラスに基づいてこのオブジェクトを取得するために、(友人の Situ Zhengmei のおかげで) JS に拡張 getElementsByClassName() メソッドを追加しました。名前。ループ クロージャを使用して、これら 3 つのイベントをバインドします。
詳細なコードを 1 つずつ説明することはしません。デモ内のコメントは非常にわかりやすいので、ローカル コンピューターにダウンロードして参照してください。
ご不明な点がございましたら、このブログに投稿してご相談ください。ご活用いただければ幸いです。
オンライン デモのアドレスhttp://demo.jb51.net/js/caidan_js/demo.html
パッケージのダウンロード アドレスhttp://www.jb51.net/jiaoben/ 27308.html

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
この記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています。 この例は、RSSフィードからの最新のブログ投稿と、最後の更新タイムスタンプを取得して表示します。 読み込み画像はオプションです
 Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsは、JavaScriptで書かれた2D Rigid Body Physics Engineです。このライブラリは、ブラウザで2D物理学を簡単にシミュレートするのに役立ちます。剛体を作成し、質量、面積、密度などの物理的特性を割り当てる機能など、多くの機能を提供します。また、重力摩擦など、さまざまな種類の衝突や力をシミュレートすることもできます。 Matter.jsは、すべての主流ブラウザをサポートしています。さらに、タッチを検出し、応答性が高いため、モバイルデバイスに適しています。これらの機能はすべて、物理ベースの2Dゲームまたはシミュレーションを簡単に作成できるため、エンジンの使用方法を学ぶために時間をかける価値があります。このチュートリアルでは、このライブラリのインストールや使用法を含むこのライブラリの基本を取り上げ、
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。




