
それでは、今日私がどの権威を疑い始めたかを見てみましょう。 。 。
私がプログラミングを学び始めて以来、そして配列に触れて以来、さまざまな場所やさまざまな時間で、私に注意を促す人々を常に見かけてきました。配列をトラバースするために for を使用する場合は、for を使用する必要があります。 for(var i=0;i>arr.length;i) の代わりに (var i= 0,n=arr2.length;i
ああ?言語が異なれば実装も異なる可能性があるため、ここでは他のプログラミング言語については説明しません。他の言語でどのような状況になるかは人それぞれです。 実は、上記のいわゆる「考えればわかる」というのは、みんながよく考えたり、実際に試したりせずに、ただ頭の中で考えているだけなのかもしれません。さて、よく考えてみましょう。最初の書き方は本当に 2 番目の書き方より速いのでしょうか? arr.length は CPU を大量に消費しますか?いいえ、なぜ CPU を消費するのでしょうか? arr.length はメソッドを呼び出しませんが、配列の長さ属性を読み取るだけです。ネイティブ属性を読み取るのと、定義された変数を読み取るのはどちらが速いと思いますか? 長さを読む方が速いと思ったので、アイデアをテストするためにテストを書きました。独自の小さなテスト フレームワークを使用しました。
var arr=[], arr2=[],i=0
while(iarr.push ( i)
arr2.push(i)
i
}
M.TA.begin("0000")
for(var i=0;i
}
M.TA.end("0000","for(var i=0; i< ;arr.length;i )")
M.TA.begin("0001");
for(var i=0,n=arr2.length;i
}
M.TA.end("0001"," for(var i=0,n=arr2.length; iM.TA.showResult()
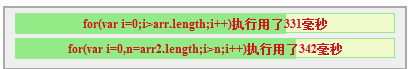
もちろん、このコードは非常に異常で、300 メガバイト以上のメモリを消費します。 結果は次のとおりです:
chrome 
firefox 
(N 種類のパフォーマンス テストを行った結果、Firefox は基本的な点で chrome よりもはるかに効率的であることがわかりました)
ie8 
(N 桁削減後のデメリット。上記のスクリプトは ie では実行できません)
概要: ?
実際には、このテストは、for(var i=0;i
実は私はまだ権威を尊重しているので、これを書いているとき、私はまだどこかで間違っていたのではないかと心配しています。そうだったら、みんな笑って済ませばいいのに、そうでないなら、ついに犬っぽいブログ記事を書いてしまった。 。 。
転載メモ:
http://www.html-js.com