_this.Load=function(){
var hereline=[];
hereline[1]=doc.offh doc.jtop;
hereline[2]=doc.offw doc .jleft;
for(i=0;i
![LazyLoad 遅延読み込み (オンデマンド読み込み)_JavaScript スキル]()
if(imgs[i][1] != unknown){//現在のオブジェクトがロードされているかどうかを判断します
var jj=hereline[1] - imgs[i][1]
jjj=hereline[ 2 ] - imgs[i][2] < doc.offw 270 && hereline[2] - imgs[i][2] >
if(jj && jjj){
imgall [i].innerHTML ='th' (j) 'load';
imgs[i][1]=未定義;
}
}
if( j > = imgs.length){//すべての読み込みが完了したかどうかを判断します
//時間バインディングをキャンセルします
alert("すべての読み込みが完了しました。プログラムは実行されなくなります")
warpper.onscroll =null;
warpper.onresize=null;
}
}
自分の判断プログラムがあまり好きではありませんが、まだ見つかりませんより良いアルゴリズムを理解していません。なので、まずはこれを使ってみます。 
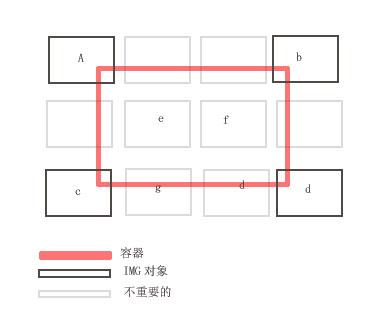
 上の A B C D を見てください。 視覚範囲内に 4 つの異なるコーナーが露出しています。したがって、これら 4 つのオブジェクトをロードする必要があります。
上の A B C D を見てください。 視覚範囲内に 4 つの異なるコーナーが露出しています。したがって、これら 4 つのオブジェクトをロードする必要があります。