ExtJS 2.0 GridPanel 基本テーブルの簡潔なチュートリアル_extjs
ExtJS のテーブル関数は非常に強力で、並べ替え、キャッシュ、ドラッグ、特定の列の非表示、行番号の自動表示、列の要約、セルの編集、その他の実用的な機能が含まれます。
テーブルは、Panel から継承されたクラス Ext.grid.GridPanel によって定義されており、その xtype は Grid です。 ExtJS では、テーブル Grid に列定義情報が含まれ、テーブルのデータ ストレージ Store を指定する必要があります。テーブルの列情報はExt.grid.ColumnModelクラスで定義され、テーブルのデータストレージはExt.data.Storeで定義されており、データストレージはJsonStore、SimpleStroe、GroupingStoreなどに分けられます。解析されたデータ。
まず、テーブルを使用した最も単純なコードを見てみましょう:
Ext.onReady(function(){
var data=[[1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo ','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'スプリングサイド', 'スプリングサイド', 'ツール .jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var Grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国 Java オープンソース製品とチーム",
height:150,
width: 600、
列:[{ヘッダー:"プロジェクト名",dataIndex:"名前"}、
{ヘッダー:"開発チーム",dataIndex:"組織"}、
{ヘッダー:"ウェブサイト" ,dataIndex: "homepage"}],
store:store,
autoExpandColumn:2
})
});
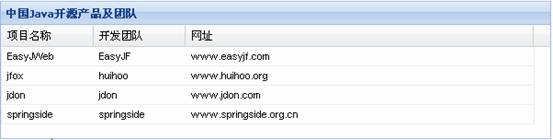
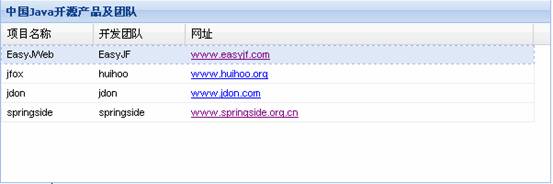
上記のコードを実行して、シンプルなテーブルは次のとおりです。

上記のコードでは、最初の行「var data=...」はテーブルに表示するデータを定義するために使用されます。これは [ ][] 2 次元配列 ; 2 行目の「var store=...」は、GridPanel が使用する必要がある構成属性です。 ExtJS のデータレコードセット Record に変換します。データストレージ Store については次の章で具体的に紹介します。 3 行目「var Grid = new Ext.grid.GridPanel(...)」は、テーブルに含まれる列を列構成属性で記述します。列はデータ要素の各行です。テーブル内の情報の列を説明します。列情報には、列ヘッダーの表示テキスト (header)、列に対応するレコード セット フィールド (dataIndex)、列が並べ替え可能かどうか (sorable)、列のレンダリング関数 (renderer) が含まれます。幅(width)、フォーマット情報(format)など。上記の例では、header と dataIndex のみが使用されます。
テーブルの並べ替え機能と非表示列機能を簡単に見てみましょう。内容は次のとおりです。
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF ','www.baidu.com '],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s .jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields) :["id","name ","organization","homepage"]});
varcolM=new Ext.grid.ColumnModel([{header:"プロジェクト名",dataIndex:"name",sortable) :true},
{ header:"開発チーム",dataIndex:"組織",sortable:true},
{header:"Website",dataIndex:"homepage"}]); = new Ext.grid.GridPanel( {
renderTo:"hello",
title:"中国 Java オープンソース製品とチーム",
高さ:200,
幅:600,
cm:colM,
store: store,
autoExpandColumn:2
})
});
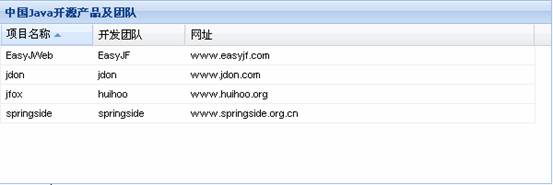
 (プロジェクト名でソート)
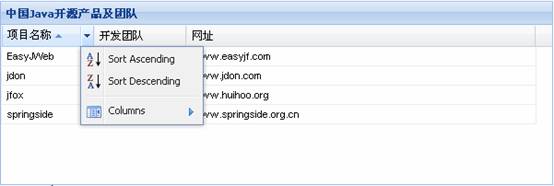
(プロジェクト名でソート)  (ソート可能なリストヘッダーの後ろにある小さなボタンで操作メニューをポップアップ表示できます)
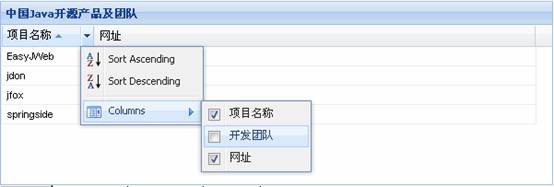
(ソート可能なリストヘッダーの後ろにある小さなボタンで操作メニューをポップアップ表示できます)  (どの列を非表示にするかを指定できます)
(どの列を非表示にするかを指定できます) さらに、各列のデータのレンダリング方法を自分で定義することもできます。たとえば、上の表では、ユーザーが表内の URL をクリックして直接開くことができます。これらのオープンソース チームの Web サイト、つまり URL 列にスーパー リンクを追加する必要があります。次のコードはこの関数を実装しています:
function showUrl(value)
{
return "" value "";
}
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ];
var store=new Ext.data.SimpleStore( {data:data,fields:["id","name","organization","homepage"]});
varcolM=new Ext.grid.ColumnModel([{header:"プロジェクト名",dataIndex) :"名前",sortable:true},
{header:"開発チーム",dataIndex:"組織",sortable:true},
{header:"website",dataIndex:"homepage",renderer: showUrl}]);
var Grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国 Java オープンソース製品とチーム",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
[html]
上記のコードは、「URL」列を定義するときに追加のレンダラー属性、つまり {header: "URL", dataIndex: "homepage", renderer: showUrl} があることを除いて、前の例とあまり変わりません。 showUrl は、渡された value パラメータに基づいて タグを含む HTML フラグメントを返すカスタム関数です。上記のコードを実行すると、次のような結果が表示されます。

カスタム列レンダリング関数はセルに必要なあらゆる種類の情報を表示できますが、ブラウザーはそれを処理できます。html を使用できます。 。
セカンダリ配列に加えて、テーブルには他の形式でデータを表示できますか?答えは「はい」です。テーブル データ data が次の形式で定義されていると仮定しましょう:
[code]
var data=[{id:1,
name:'EasyJWeb',
組織:'EasyJF',
ホームページ:'www.baidu.com'},
{id:2,
名前:'jfox',
組織:'huihoo',
ホームページ:'www.jb51.net'}、
{id:3、
名前:'jdon'、
組織:'jdon'、
ホームページ:'s.jb51.net' },
{id:4,
名前:'springside',
組織: 'springside',
ホームページ:'tools.jb51.net'}
]; 🎜>
つまり、データは 1 次元配列になり、これらのオブジェクトには名前、組織、ホームページ、ID などの属性が含まれます。テーブルに上記のデータを表示させるには、Ext.data.JsonStore を使用するようにストアを変更するだけです:
コードをコピーします
renderTo:"hello",
title:"中国 Java オープンソース製品とチーム",
高さ:200,
幅:600,
cm:colM,
store:store ,
autoExpandColumn:2
});
上記のコードは、前のコードと同じ結果を返します。もちろん、テーブルには XML 形式でデータを表示することもできます。上記のデータが hello.xml ファイルに保存されている場合、内容は次のようになります。
Copy code
ExtJS テーブル グリッドを使用してこの XML データを表示するには、ストア パーツのコンテンツを次のコンテンツに調整するだけです:
コードをコピー

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsは、JavaScriptで書かれた2D Rigid Body Physics Engineです。このライブラリは、ブラウザで2D物理学を簡単にシミュレートするのに役立ちます。剛体を作成し、質量、面積、密度などの物理的特性を割り当てる機能など、多くの機能を提供します。また、重力摩擦など、さまざまな種類の衝突や力をシミュレートすることもできます。 Matter.jsは、すべての主流ブラウザをサポートしています。さらに、タッチを検出し、応答性が高いため、モバイルデバイスに適しています。これらの機能はすべて、物理ベースの2Dゲームまたはシミュレーションを簡単に作成できるため、エンジンの使用方法を学ぶために時間をかける価値があります。このチュートリアルでは、このライブラリのインストールや使用法を含むこのライブラリの基本を取り上げ、
 jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
この記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています。 この例は、RSSフィードからの最新のブログ投稿と、最後の更新タイムスタンプを取得して表示します。 読み込み画像はオプションです
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。




