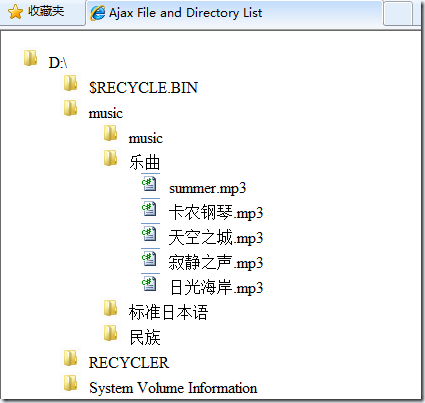
最後の効果は、図に示すように、ディレクトリ ファイル ビューアです。

原理は、ユーザーがディレクトリをクリックすると、ディレクトリへのパスが送信されることです。サーバーは、このディレクトリ内のファイルとディレクトリの情報をサーバーに返します。サーバー側では、転送するファイル情報を表すクラスを次のように定義します。
public class FileInformation
{
public string FullPath
{
get;
}
public string Name
{
get; セット;
{
get;
public bool
{
}
}
ここで、FullPath はファイルの完全パスであり、そのサブフォルダー/ファイルを取得するために使用され、Name はファイルの名前であり、表示に使用され、IsFolder は区別するために使用されます。このデータがファイルであるかファイル フォルダーであるかを別のアイコンで表示できるようにします。最後の情報は追加情報ですが、この例では使用されません。パスに基づいてディレクトリ内のファイル情報を取得する C# コードは非常に簡単で、ここに掲載されています:
コードをコピー
public static List
GetFolderContent(string fullpath) {
List res = new List() ;
DirectoryInfo info = new DirectoryInfo(fullpath);
if (info.Exists)
{
foreach (DirectoryInfo d in info.GetDirectories())
{
res.Add (new FileInformation
{
FullPath = d.FullName, Name = d.Name,IsFolder = true,
Info = "その他の情報はここにあります"
});
}
foreach (FileInfo f in info.GetFiles())
{
res.Add(new FileInformation
{
FullPath = f.FullName,Name = f .Name,IsFolder = false,
Info = "その他の情報はここにあります"
})
}
}
res
}
}
この例では、JSON データ形式を使用してこの情報を転送します。したがって、このデータはシリアル化する必要があります。 .Net 3.5 では、エンティティクラスを JSON データにシリアル化するための既製のクラスが用意されています。使用方法は次のとおりです。
コードをコピーしますDataContractJsonSerializer d = new DataContractJsonSerializer(typeof(T)); >System.IO.MemoryStream ms = new System.IO.MemoryStream(); d.WriteObject(ms, obj);
string strJSON = System.Text.Encoding.UTF8.GetString() );
ms.Close ();
return strJSON>}
.net 2.0 であれば、いくつかのサードパーティのコンポーネントを見つけることができます。自分で書くこと。
この時点で、サーバー側の主な作業は完了しました。次のコードを使用して、新しいジェネリック ハンドラー ファイル filelist.ashx を作成します。単純にリクエストに応答してデータを出力します。
コード
をコピーします。 context.Response.Write(data); get {
return false;
}
}
}
以下のクライアント HTML コードの記述を考えてみましょう。最も重要なのは 2 つのイベントです。つまり、マウスをクリックして ajax リクエストを送信し、返された json データを処理して HTML コードを生成し、もう一度マウスをクリックして HTML コードをクリアします。ここで、ul li はこのツリービューを表示するために使用されます。li にはファイルの完全なパスが含まれる非表示のスパンがあり、これは ajax リクエストを開始するためのパラメーターとして使用されますが、ユーザーには表示されません。
HTML コードは非常に単純で、わずか 4 行です:
コードをコピー
コードは次のとおりです:
まず、ルート ディレクトリ (D: など) を初期化する必要があります。コードは次のとおりです:
$(function() {
$('
D:\ D:\< /li>').appendTo('ul');
$('li').hover(function() {
$(this).css('カーソル', 'ポインター');
},
function() { $(this).css('cursor', 'default' }); .toggle(LoadFile, CloseFolder);
});
li ノードを構築し、ul に追加して、マウス アクションのスタイルを設定し、最後にイベント ハンドラーと LoadFile をバインドします。 CloseFolderをそれに追加します。
function LoadFile(event) {
if (this == イベント.target) {
var path = $(this).find('span').html();
var ノード = $('
'); >$(this).append(node);
$.getJSON('filelist.ashx', { path: path }, function(data) {
$.each(data, function() { if ( this.IsFolder) {
node.append($('- ').addClass('folder').html(this.Name).append($('') .addClass( 'fullpath').html(this.FullPath)));
}
else {
node.append($('- ').addClass('file'). html(this .Name).append($('').addClass('fullpath').html(this.FullPath)));
}
}); find(' li.folder').toggle(LoadFile, CloseFolder);
}
}
まず、イベントのターゲットと this が子ノードをクリックしたときに複数のトリガーが発生するのを避けるため。まず、find 関数と html 関数を使用して完全なパスを取得します。 ul ノードを構築し、それを現在の li に追加します。この時点では、ul は空であり、サーバー側のデータを取得するために ajax リクエストが開始されます。データごとに li を生成し、ディレクトリであるかどうかを判断し、異なるクラスの li を生成してノードに追加します。最後に、新しく追加したノードにイベント ハンドラーをバインドすることも忘れないでください。コードは比較的単純で、ディレクトリ ノードを閉じるコードはさらに単純です。
コードをコピーします
この例はこれで完了です。 CSS にはまだ数行が欠けているため、再度リストされることはありません。
この例で実装されている関数とスタイルは比較的大まかですが、これに基づいてさらに拡張や美化を行うことは難しくありません。たとえば、既製のアニメーション効果をいくつか追加できます:
コードをコピー
} }
まず非表示にしてから削除します。同様に、読み込み直後に非表示にし、その後フェードアウトすることもできます。