
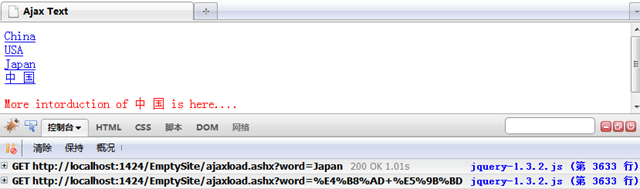
jQuery はいくつかの ajax 関数を提供します。これらは似ていますが、異なる種類のデータを処理するために分離されています。最も単純な関数は get(url,parameters,callback) です。この関数は GET リクエストを開始し、サーバーから返されたデータを処理のためにコールバックに渡します。 次の例では、マウスがハイパーリンク上にあるときに ajax リクエストを開始し、サーバーからハイパーリンクに関する詳細情報を返す効果を実装しています。まずサーバー側のコードを確認し、例として新しい ajaxload.ashx を作成し、クエリ パラメーターの word の値を取得して、次の値を返します:
{0} の詳細はこちら....",word));
}
public bool IsReusable {
get {
return false;
}
}
}
フロントエンド コードは次のとおりです:
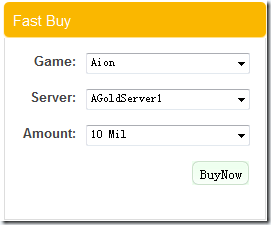
3 レベルの連携ドロップダウン メニューを実装してみましょう。最終的な効果を見てみましょう:

これはバンドル製品セレクターです。最初に最初の属性「ゲーム」を選択し、次に「サーバー」を選択し、最後に「金額」を選択します。サーバー側がデータベースから適切なデータを見つけて JSON データにシリアル化する方法は、この記事の焦点ではありません。サーバーは次のリクエストに応答でき、返されたデータも確認できます。これらは JSON の一般的な形式です:
 最初のリクエストはゲームのリストを返し、2 番目のリクエストはサーバーのリストを返します。3 番目のリクエストは少し複雑で、リストに表示するために DisplayName が使用され、ID が返されます。リストの値、残りは使用されません。例:
最初のリクエストはゲームのリストを返し、2 番目のリクエストはサーバーのリストを返します。3 番目のリクエストは少し複雑で、リストに表示するために DisplayName が使用され、ID が返されます。リストの値、残りは使用されません。例: