外部 JS のダウンロードのブロック
すべてのブラウザーが JS をダウンロードすると、他のリソースのダウンロード、コンテンツのプレゼンテーションなど、他のすべてのアクティビティがブロックされます。 JS がダウンロード、解析、実行されると、他のリソースも並行してダウンロードされ、コンテンツが表示されます。
なぜ JS は CSS や画像のように並行してダウンロードできないのかと疑問に思う人もいるかもしれません。ここで、ブラウザがどのようにページを構築するかの原理を簡単に紹介する必要があります。
ブラウザがサーバーから HTML ドキュメントを受信し、その HTML をメモリ内の DOM ツリーに変換するとき、変換プロセス中に特定のノードが見つかった場合。 CSS または IMAGE が参照されると、別のリクエストが送信されて CSS またはイメージが返され、リクエストが返されるまで次の変換が続行されます。返されたコンテンツのみを DOM ツリーに入れる必要があります。の対応する位置でOKです。ただし、JS が参照されると、ブラウザは JS リクエストを送信し、リクエストが返されるのを待ちます。ブラウザには安定した DOM ツリー構造が必要であり、JS には、document.write や appendChild を使用したり、location.href を直接使用してジャンプするなど、DOM ツリー構造を直接変更するコードが存在する可能性が非常に高いため、ブラウザはJS が DOM ツリーを変更し、DOM ツリーを再構築する必要がないようにしたいと考えています。そのため、他のダウンロードとレンダリングがブロックされます。
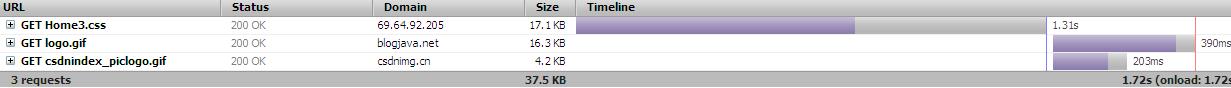
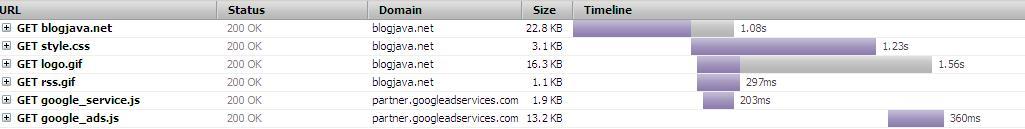
ブロックされたダウンロードの図: 下の図は、blogjava ホームページへのアクセス時のウォーターフォール図です。開始がわかります。2 つのイメージが並行してダウンロードされ、次の 2 つの JS はダウンロードでブロックされます (それぞれ 1 つずつダウンロードされます)。 
埋め込み JS のダウンロードのブロック
埋め込み JS は、HTML ドキュメント内に直接記述された JS コードを指します。前述したように、外部 JS を参照すると、その後のリソースのダウンロードとその後のコンテンツのレンダリングがブロックされます。次の 2 つのコードを見てください:
 <br />
<br />