jquery_jquery に基づくクエリ操作の実装コード
JavaScript を通じてユーザー操作を取得し、クエリなどの特定の機能を実行するために URL パラメーターを変更します (特定のクエリは、URL 内のパラメーターを取得するためにサーバー側のコードによって実装されます)クエリステートメントを形成します)。
2. 準備作業:
JQuery クラス ライブラリ (私が使用するバージョン: 1.3.2)、ツール クラス ライブラリ (Tool.js、基本的にすべてのコードはオンラインで検索)、クエリ ライブラリ (Search.js、自分で作成)、HTML ページ (演習に使用)、これらの JS コードをページの HTML ページに追加します。
htm ページ
🎜>
3.Search.js の紹介
a. JQuery および Tool 2 js スクリプトのサポートが必要です。
b. デフォルトでは、操作する必要のある id パラメーターと URL パラメーターがそれぞれ _UrlHtmlIdAry と _UrlParmAry に保存されます。 # で始めて、対応する URL パラメーター名を追加してください。
c. テキスト ID には txt を含める必要があります (クエリ ボックスには特別な注意が必要であり、クエリを含める必要があります)。複数選択ボックス ID には cb が含まれ、ドロップダウン ボックス ID には Drop が含まれます。これらはすべて JavaScript で一元管理するためのものです。
d. Search オブジェクトを作成するときに、CSS パラメーターが渡されます。この CSS は主に、ドロップダウン ボックスが選択されていない場合のドロップダウン ボックスのフォントの色などの効果を実装します。
e. 時間クエリ ボックスに内容が入力されていない場合、デフォルトは「xxxx-xx-xx」、クエリ ボックス (クエリ) はデフォルトで「キーワード...」になります。これらはすべて、受信 CSS の効果を追加しますが、コンテンツを変更する場合、CSS 効果は削除されます。
4. Search.js を呼び出す
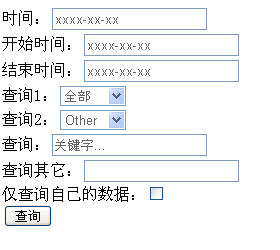
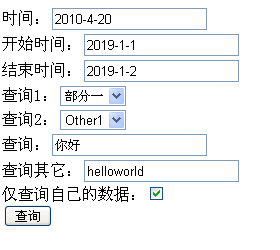
a. まず、HTML ページを実行します。以下の写真を入手してください:

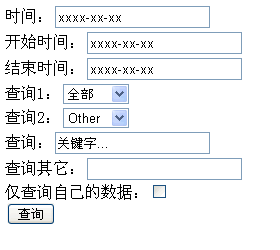
b. 前の htm ページの js コードの var search = new Search('initCss'); を var search = new Search(); に変更します。「キーワード」が見つかります。 「xxxx-xx-xx」、図に示すように、ドロップダウン ボックスのフォントの色が変更されました:

それがこのパラメータの役割です。コードを元に戻します。
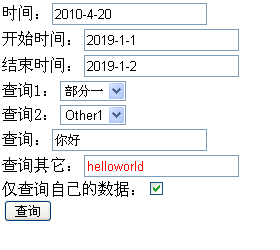
c. 必要に応じてページを操作し、クエリ ボタンを押すか、http://localhost:1406/search.htm?way=1&query=%u4F60%u597D&date=2010-4-20&me=t&bdate= を入力します。 2019-1- 1&edate=2019-1-2&other=1&otherTxt=helloworld、次のような画像が表示されます:

js コードは、url パラメーターのコンテンツをページにバインドしています。
d. 今すぐ削除します
search._UrlHtmlIdAry['other'] = '#dropOther';
search._UrlParmAry['other'] = 'other';
search._UrlHtmlIdAry['otherTxt'] = '#txtOther';
search._UrlParmAry['otherTxt'] = 'otherTxt';
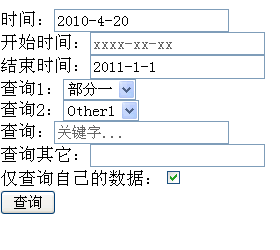
ページを更新すると、クエリ 2 とその他のバインドされたクエリの内容が与えられていないことがわかります。これは、現時点では _UrlHtmlIdAry と _UrlParmAry に対応する値がなく、対応するデータが操作されていないためです。写真のように、

コードを復元します。
e. search.InitBind(Other); を search.InitBind(); に変更すると、図に示すように、他のクエリのフォントの色が黒になっていることがわかります。

5 つのコード
tools.js
//ツールクラス
function Tool() {
//文字列置換フォーマット ('a{0}c{1}','b','d')= >
this.FormatStr = function(str, ary) {
for (var a in ary) {
str = str.replace('{' a '}', ary[a]) ; >}
return str;
}
//文字列は空ではありません
this.IsNoNullOrEmpty = function(str) {
if (typeof (str) == "unknown " || str == null || str == '' || str == '未定義') {
return false;
}
}
//URL パラメーターを取得します
this.GetUrlParms = function() {
var args = new Object();
var query = location.search.substring(1); = query.split("&");
for (var i = 0; i
var argname =pairs[i].substring(0, pos);
var value =pairs[i].substring(pos 1); [argname] = unescape(value);
}
return args;
}
//文字列内の必要な文字の位置を見つけます。 isCase = true は、case
を無視することを意味します。 FindStr = function(str, findStr, isCase) {
if (typeof (findStr) == 'number') {
return str.indexOf(findStr)
}
else {
var re = new RegExp(findStr, isCase ? 'i' : '');
var r == null ? : r.index; }
}
//文字列を検索して、対応する文字があるかどうかを確認します。 isCase = true は大文字と小文字を無視することを意味します
this.IsFindStr = function(str, findStr, isCase) {
return this. (str, findStr, isCase) > true : false;
}
//短い日付を検証します 2010-2-2
this.IsShortTime = function(str) {
var r = str.match(/^(d{1,4})(-|/)(d{1,2})2(d{1,2})$/);
if (r == null ); return false;
var d = new Date(r[1], r[3] - 1, r[4]);
return (d.getFull Year() == r[1] && (d . getMonth() 1) == r[3] && d.getDate() == r[4]);
}
}
search.js
コードをコピー
function Search(initCss) {
this._Tool = new Tool();
this._UrlParmAry = { ウェイ: 'ウェイ'、クエリ: 'クエリ'、日付: '日付'、私: '私'、bdate: "bdate"、edate: "edate" };
this._UrlHtmlIdAry = { 方法: '#dropWay'、クエリ: '#txtQuery'、日付: '#txtDate'、私: '#cbShowMe'、bdate: "#txtDateBegin"、edate: "#txtDateEnd" } ;
this._DateInitStr = 'xxxx-xx-xx';
this._QueryInitStr = '关键字...';
this._Args = this._Tool.GetUrlParms();
this.InitBind = function(fnOther) {
for (var arg in this._Args) {
$(this._UrlHtmlIdAry[arg]).attr('checked', true);
$(this._UrlHtmlIdAry[arg]).val(unescape(this._Args[arg]));
}
this.InitCssInfo(fnOther);
}
this.SearchApply = function(searchId, gotoUrl) {
var searchObj = this;
$(searchId).click(function() {
window.location.href = gotoUrl searchObj.GetUrlParms();
});
$(document).keydown(function(event) {
if (event.that == 13) {
$(searchId).focus().click();
}
});
}
this.GetUrlParms = function() {
var parms = '?';
var isFirst = true;
for (var parm in this._UrlParmAry) {
htmlId = this._UrlHtmlIdAry[parm];
htmlVal = エスケープ($(htmlId).val());
//時間间txt处処理
if (this._Tool.IsFindStr(htmlId, 'date', true)) {//|| this._Tool.IsFindStr(htmlId, 'Begin', true) || this._Tool.IsFindStr(htmlId, 'End', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal) && htmlVal != this._DateInitStr && this._Tool.IsShortTime(htmlVal)) {
if (isFirst != true) parms = "&";
parms = parm '=' htmlVal; isFirst = false;
}
}
//处理关键字
else if (this._Tool.IsFindStr(htmlId, 'query', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal) ) && unescape(htmlVal) != this._QueryInitStr) {
if (isFirst != true) parms = "&";
parms = parm '=' htmlVal; isFirst = false;
}
}
//处理下拉框
else if (this._Tool.IsFindStr(htmlId, 'drop', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal) )) {
if (isFirst != true) parms = "&";
parms = parm '=' htmlVal; isFirst = false;
}
}
//处理チェックボックス
else if (this._Tool.IsFindStr(htmlId, 'cb', true)) {
if ($(htmlId).attr('チェック済み')) {
if (isFirst != true) parms = "&";
parms = parm '=t'; isFirst = false;
}
}
//如果关键查询 放在他文本查询之前
else if (this._Tool.IsFindStr(htmlId, 'txt', true)) {
if (this ._Tool.IsNoNullOrEmpty(htmlVal)) {
if (isFirst != true) parms = "&";
parms = parm '=' htmlVal; isFirst = false;
}
}
}
if (parms == '?') parms = '';
return parms
}
this.InitCssInfo = function(fnOther) {
var htmlId;
var urlParm;
for (var arg in this._UrlHtmlIdAry) {
urlParm = this._UrlParmAry[arg];
htmlId = this._UrlHtmlIdAry[arg];
//時間
if (this._Tool.IsFindStr(htmlId, 'date', true)) {// || this._Tool.IsFindStr(htmlId, 'begin', true) || this._Tool.IsFindStr(htmlId, 'end', true)) {
if ($(htmlId).val() == this._DateInitStr) $(htmlId).val(''); //互換 FF の刷新、FF 刷新後は、前の刷りを刷新後の页面に適用します
if ($(htmlId).val() == '') {
$(htmlId).val (this._DateInitStr);
$(htmlId).addClass(initCss);
}
this.TimeTxTEvent(htmlId);
}
//查询
else if (this._Tool.IsFindStr(htmlId, 'query', true)) {
if ($(htmlId).val() == this._QueryInitStr ) $(htmlId).val(''); //互換 FF の刷新、FF 刷新後は、前の刷りを刷新後の页面に適用します
if ($(htmlId).val() == '') {
$(htmlId).val (this._QueryInitStr);
$(htmlId).addClass(initCss);
}
this.QueryTxTEvent(htmlId);
}
else if (this._Tool.IsFindStr(htmlId, 'drop', true)) {
dropCss(htmlId);
this.DropEvent(htmlId);
}
}
if (typeof (fnOther) == '関数') {
setTimeout(fnOther, 0);
}
}
this.QueryTxTEvent = function(htmlId) {
var searchObj = this;
$(htmlId).blur(function() {
$(this).removeClass(initCss);
if ($(this).val() == '') {
$ (this).val(searchObj._QueryInitStr);
$(this).addClass(initCss)
}
};
$(htmlId).focus(function() {
if ($(this).val() == searchObj._QueryInitStr) {
$(this).val('');
$(this).removeClass(initCss);
}
});
}
this.TimeTxTEvent = function(htmlId) {
var searchObj = this;
//离开イベント
$(htmlId).blur(function() {
//真确満写の日期
if (searchObj._Tool.IsShortTime($(this).val() )) {
}
else if ($(this).val() != '') {
alert('请正确输入日期格式,如:2010-1-1' );
}
if ($(this).val() == '') {
$(this).val(searchObj._DateInitStr); initCss);
}
else {
$(this).removeClass(initCss);
$(htmlId).focus(function() {
if ($(this).val() == searchObj._DateInitStr) {
$(this).val('');
$(this).removeClass(initCss);
}
});
}
this.DropEvent = function(htmlId) {
$(htmlId).change(function() {
dropCss(htmlId);
}); //ブラウザの互換性のため、ブラウザごとに選択のフォントの色設定が異なります。
function dropCss(htmlId) {
if ($(htmlId).val() != '') {
$( htmlId) .removeClass(initCss);
var count = 0;
$(htmlId 'option:first').addClass(initCss);
}
$(htmlId) .addClass (initCss);
var count = 0;
$(htmlId ' option').each(function() {
if (count > 0) {
$(this).css( '色', '黒');
}
})
}
}
> 6. 概要:
この Search クラスは、作業に多くの利便性をもたらします。もちろん、私の js と JQuery の学習はまだ初期段階にあります。バグがある場合は報告してください。変更を加えます。間に合うように。
7. ダウンロード
コードパッケージのダウンロード

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7356
7356
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




