JavaScriptモバイル開発のタッチイベントを詳しく解説_JavaScriptスキル
イベント オブジェクトは、何らかのイベントが発生したときに関連情報を記録するために使用されるオブジェクトです。イベント オブジェクトはイベントが発生したときにのみ生成され、すべてのイベント処理関数の実行が終了した後、イベント オブジェクトは破棄されます。
- W3C DOM は、イベント オブジェクトをイベント処理関数 の最初のパラメーターとして渡します。
- IE はイベント オブジェクトをウィンドウ オブジェクトの属性として使用します (グローバル変数に相当)
originalEvent オブジェクト
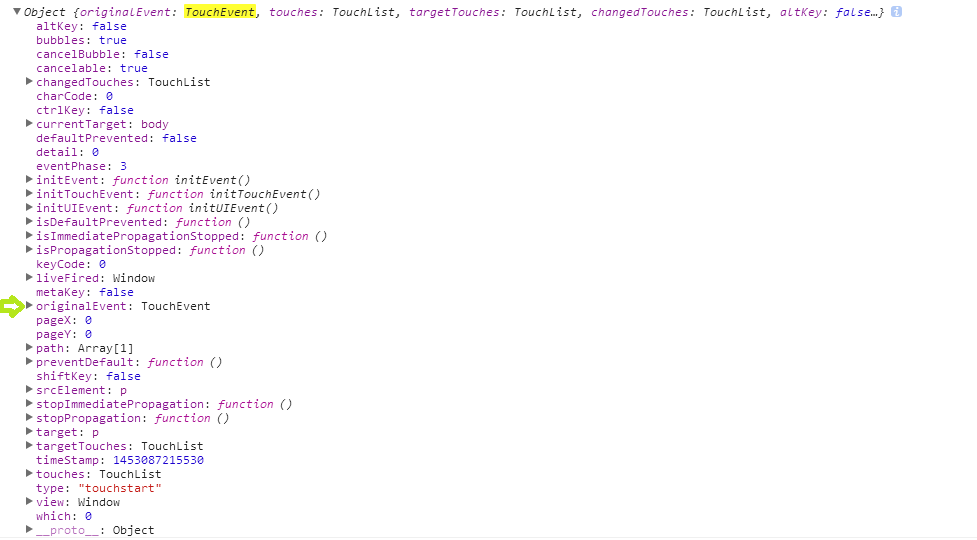
偶然の使用で、on() 関数を使用して 2 番目のセレクター パラメーターを渡すと、e.touches[0] のアクセスが未定義であることがわかりました。e を出力すると、そのイベント オブジェクトがネイティブのイベントオブジェクトではありません。調べてみると、jqueryのイベントオブジェクトであることが分かりました。
$(window).on("touchstart","body",function(e){
console.log(e)
})
上記の例では、イベントにoriginalEvent属性があり、これが実際のタッチイベントです。 jQuery.Event は、読み書き可能な jQuery イベント オブジェクトを作成し、イベント オブジェクト内のネイティブ イベント オブジェクト イベント ($event.originalEvent) への参照を保持するコンストラクターです。バインドされたイベント ハンドラーによって処理されるイベント オブジェクトはすべて $event です。このメソッドは、カスタム イベントの型名を渡して、ユーザー定義のイベント オブジェクトを生成することもできます。
タッチイベント
touchmove: 指が画面上をスライドすると継続的にトリガーされます。
touchstart: すでに画面上に指がある場合でも、指が画面に触れるとトリガーされます
touchend: 指が画面から離れるとトリガーされます。
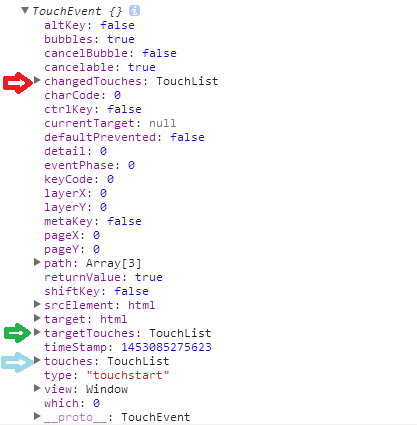
TouchEvent オブジェクト
各タッチ イベントがトリガーされ、TouchEvent オブジェクトが生成されます。次に、TouchEvent オブジェクトの一般的に使用される 3 つの重要な属性を示します。
タッチ 現在画面上にあるすべての指のリスト。
targetTouches イベント ターゲットに固有の Touch オブジェクトの配列。 [現在の指]
changeTouches 最後のタッチ以降に何が変更されたかを表す Touch オブジェクトの配列。
ここでは、画面をクリックすることでトリガーできるタッチ イベントを js で記述しました。結果は次のようになります (矢印は上記の 3 つのプロパティを指します)。 🎜>
window.addEventListener("touchstart",function(event){
console.log(event);
})
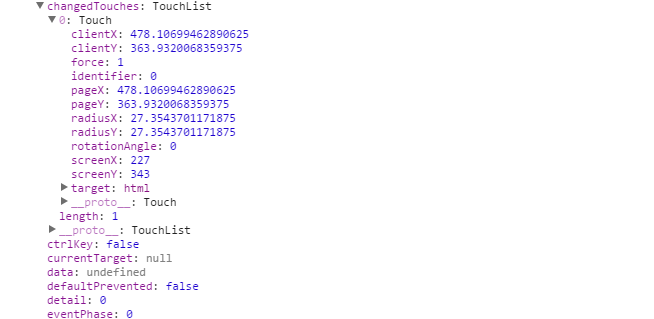
タッチイベントオブジェクトのプロパティ
touches、targetTou、changeTouches にはすべて次の属性値が含まれていますclientX: ビューポート内のタッチ ターゲットの x 座標。
clientY: ビューポート内のタッチ ターゲットの y 座標。
identifier: タッチを識別する一意の ID。
pageX: ページ内のタッチ ターゲットの x 座標。
pageY: ページ内のタッチターゲットのy座標。
screenX: 画面上のタッチ ターゲットの x 座標。
screenY: 画面上のタッチターゲットのy座標。
target: タッチの DOM ノード ターゲット。
上記の例でも、changeTouches オブジェクトはコンソールに次を出力します:


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




