JQueryアップロードプラグインUploadify_jqueryの詳細説明とエラー処理
Uploadify は、複数のファイルのアップロードをサポートし、進行状況の表示で非常に優れた結果を達成する JQuery のアップロード プラグインです。
公式 Web サイトでは PHP のデモが提供されています。ここでは、Asp.net での PHP の使用方法を詳しく紹介します。
をダウンロードします。
公式ダウンロード公式文書公式デモ
Script House が提供するダウンロードアドレスをアップロードします
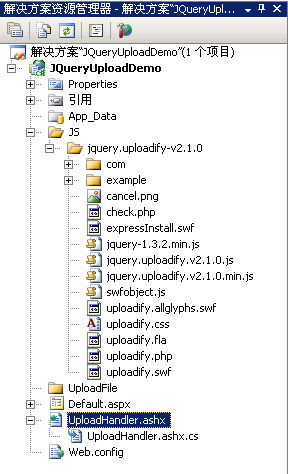
使い方1 から JQueryUploadDemo という名前の Web プロジェクトを作成します。公式サイト 最新バージョンをダウンロードし、解凍してプロジェクトに追加します
2 ファイルのアップロードを処理するために、UploadHandler.ashx ファイルをプロジェクトに追加します。
3 アップロードされたファイルを保存するために、プロジェクトに UploadFile フォルダーを追加します。
上記の 3 つの手順を完了すると、プロジェクトの基本構造は次のようになります。
 4 Default.aspx の HTML ページのコードは次のとおりです。
4 Default.aspx の HTML ページのコードは次のとおりです。 rel="stylesheet" type="text/css" />
rel="stylesheet" type="text/css" />
head>
;
5 UploadHandler クラス ProcessRequest メソッドのコードは次のとおりです。
コードをコピー
HttpPostedFile file = context.Request .Files["Filedata"];
string UploadPath =
HttpContext.Current.Server.MapPath(@context.Request["folder"]) " \";
if (file != null)
{
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
file.SaveAs(uploadPath file.FileName);
//次のコードがない場合、アップロードが成功した後、アップロード キューの表示は自動的に消えません
context.Response.Write( "1");
}
else
{
context.Response.Write("0");
}
}
注: ここで注意する必要があり、System.IO 名前空間を引用する必要があります。これが、私がエラーを起こした理由でもあります。そのため、多くのネチズンが IOError に遭遇するでしょう。間違い。
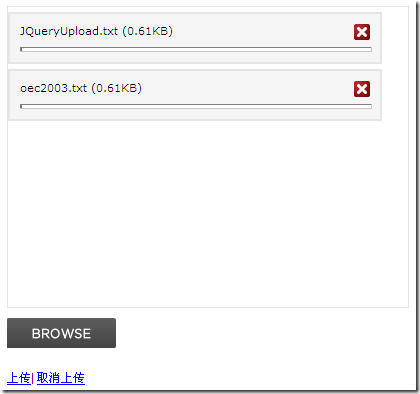
6 実行後の効果は次のとおりです。

7 2 つのファイルを選択した後、[アップロード] をクリックすると、これら 2 つのファイルが UploadFile フォルダーに追加されることがわかります。
上記のコードは、uploadify 関数に依存してアップロード関数を実装しているだけです。uploadify 関数のパラメーターは json 形式であり、multi を true に設定するなど、カスタマイズされた設定を行うことができます。複数のファイルをアップロードできるかどうかを制御するには、次のキー値の意味を紹介します:
uploader:uploadify.swf ファイルの相対パス。swf ファイルは、[BROWSE] というテキストが表示されたボタンです。クリックすると、[ファイルを開く] ダイアログ ボックスがフェードアウトします。 。
script: バックグラウンド ハンドラーの相対パス。デフォルト値:uploadify.php
checkScript: アップロードされた選択したファイルがサーバー上に存在するかどうかを判断するために使用されるバックグラウンド処理プログラムの相対パス
fileDataName: 名前を設定します, サーバー処理プログラムでは、この名前を元にアップロードされたファイルのデータを取得します。デフォルトは Filedata
method: 送信メソッド Post または Get デフォルトは Post
scriptAccess: フラッシュ スクリプト ファイルのアクセス モード。ローカル テストが常にに設定されている場合、デフォルト値 :sameDomain
folder : アップロードしたファイルが保存されるディレクトリです。
queueID: ファイル キューの ID。ファイル キューを格納する div の ID と一致します。
queueSizeLimit: 複数のファイルの生成が許可されている場合、選択されるファイルの数を設定します (デフォルト値: 999)。
multi: true に設定すると、複数のファイルをアップロードできます。
auto: true に設定すると、ファイルを選択した後に直接アップロードされます。 false の場合は、アップロード ボタンをクリックしてアップロードする必要があります。
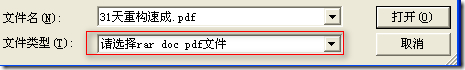
fileDesc: この属性値を有効にするには、fileExt 属性を使用して設定する必要があります。たとえば、fileDesc を「rar を選択してください」に設定します。 doc pdf ファイル」をクリックしてファイル選択を開きます。フレーム効果は次のようになります:

fileExt: 選択できるファイルの種類を設定します (例: '*.doc;*.pdf;*.rar')。
sizeLimit: アップロードされるファイルのサイズ制限。
simUploadLimit: 許可される同時アップロードの数: 1。
buttonText: 参照ボタンのテキスト、デフォルト値: BROWSE。
buttonImg: ボタン画像を参照するパス。
hideButton: 参照ボタンの画像を非表示にするには、true に設定します。
ロールオーバー: 値は true と false で、true に設定すると、マウスが参照ボタン上に移動すると逆の効果が生じます。
width: 参照ボタンの幅を設定します。デフォルト値: 110。
高さ: 参照ボタンの高さを設定します。デフォルト値: 30。
wmode: この項目を透明に設定すると、ブラウズ ボタンの Flash 背景ファイルが透明になり、Flash ファイルがページの最上位に配置されます。 デフォルト値: 不透明。
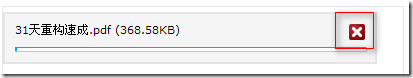
cancelImg: 以下に示すように、ファイルがファイル キューに配置された後、各ファイルの閉じるボタン アイコンを選択します。

onInit: 初期化作業を行います。
onSelect: この関数には 3 つのパラメーターがあります
- event: イベントオブジェクト。
- queueID: ファイルの一意の識別子。ランダムな 6 文字で構成されます。
- fileObj: 選択したファイル オブジェクトには、name、size、creationDate、modificationDate、type の 5 つの属性があります。
$(document).ready(function()
{
$("#uploadify").uploadify({
'uploader': 'JS/jquery.uploadify-v2. 1.0/uploadify.swf'、
'スクリプト': 'UploadHandler.ashx'、
'cancelImg': 'JS/jquery.uploadify-v2.1.0/cancel.png'、
'フォルダ': 'UploadFile'、
'queueID': 'fileQueue'、
'auto': false、
'multi': true、
'onInit':function(){alert("1") ;},
'onSelect': function(e, queueId, fileObj)
{
alert("一意の識別子:" queueId "rn"
"ファイル名:" fileObj.name "rn"
"ファイル サイズ:" fileObj.size "rn"
"作成時刻:" fileObj.creationDate "rn"
"最終変更時刻:" fileObj.modificationDate "rn"
"ファイルの種類: " fileObj.type
);
}
});
});
当选择一个文件后弹出的消息如下图:

onSelectOnce :在单文件或多文件上传时,选择文件时触发。该函数有两个参数event,data,data对象有以下几个属性:
fileCount:选择文件的总数。
filesSelected:同时选择文件的个数,如果一次选择了3个文件该属性值为3。
filesReplaced:如果文件队列中已经存在A和B两个文件,再次选择文件时又选择了A和B,该属性值为2。
allBytesTotal:所有选择的文件的总大小。
onCancel : 当点击文件队列中文件的关闭按钮或点击取消上传时触发。该函数有event、queueId、fileObj、data四个参数,前三个参数同onSelect 中的三个参数,data对象有两个属性fileCount和allBytesTotal。
fileCount:取消一个文件后,文件队列中剩余文件的个数。
allBytesTotal:取消一个文件后,文件队列中剩余文件的大小。
onClearQueue :当调用函数fileUploadClearQueue时触发。有event和data两个参数,同onCancel 中的两个对应参数。
onQueueFull :当设置了queueSizeLimit并且选择的文件个数超出了queueSizeLimit的值时触发。该函数有两个参数event和queueSizeLimit。
onError :当上传过程中发生错误时触发。该函数有event、queueId、fileObj、errorObj四个参数,其中前三个参数同上,errorObj对象有type和info两个属性。
type:错误的类型,有三种‘HTTP', ‘IO', or ‘Security'
info:错误的描述
onOpen :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列。该函数有event、queueId、fileObj三个参数,参数的解释同上。
onProgress :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列,在onOpen之后触发。该函数有event、queueId、fileObj、data四个参数,前三个参数的解释同上。data对象有四个属性percentage、bytesLoaded、allBytesLoaded、speed:
percentage:当前完成的百分比
bytesLoaded:当前上传的大小
allBytesLoaded:文件队列中已经上传完的大小
speed:上传速率 kb/s
onComplete:文件上传完成后触发。该函数有四个参数event、queueId、fileObj、response、data五个参数,前三个参数同上。response为后台处理程序返回的值,在上面的例子中为1或0,data有两个属性fileCount和speed
fileCount:剩余没有上传完成的文件的个数。
speed:文件上传的平均速率 kb/s
注:fileObj对象和上面讲到的有些不太一样,onComplete 的fileObj对象有个filePath属性可以取出上传文件的路径。
onAllComplete:文件队列中所有的文件上传完成后触发。该函数有event和data两个参数,data有四个属性,分别为:
filesUploaded :上传的所有文件个数。
errors :出现错误的个数。
allBytesLoaded :所有上传文件的总大小。
speed :平均上传速率 kb/s
相关函数介绍
在上面的例子中已经用了uploadifyUpload和uploadifyClearQueue两个函数,除此之外还有几个函数:
uploadifySettings:可以动态修改上面介绍的那些key值,如下面代码
$('#uploadify').uploadifySettings('folder','JS');
如果上传按钮的事件写成下面这样,文件将会上传到uploadifySettings定义的目录中
<a href="javascript:$('#uploadify').uploadifySettings('folder','JS');$('#uploadify').uploadifyUpload()">上传a>
uploadifyCancel:该函数接受一个queueID作为参数,可以取消文件队列中指定queueID的文件。
$('#uploadify').uploadifyCancel(id);
はい、すべての設定が完了しました。ここでは私が遭遇した問題のいくつかを紹介します。 span style="font-size: 18pt;">考えられる問題 1. 設定を開始した直後、正しく動作しませんでした。フラッシュ (uploadify.swf' ) が読み込まれていません。その後、jquery.uploadify.v2.1.0.js を確認したところ、プラグインは swfobject.js を使用して動的に作成された FLASH であることがわかり、その後、単独で試してみましたが、それでも Flash を表示できませんでした。コンピューターを再起動すると機能しました。気絶~~~ 2. ようやくFLASHがロードされましたが、またアップロードに失敗しました。図に示すように、IOError を報告します:

不思議に思ってインターネット中を探し回ったところ、海外の Web サイトで次の文を見つけました。 using System.IO; を追加してから突然明らかになりました。 !
その他の問題はまだ発生していません。後で問題が発見された場合は追加します。
Script House が提供するダウンロード アドレスをアップロードします

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




